最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何隐藏div及html内容
时间:2015-01-05 编辑:简简单单 来源:一聚教程网
CSS隐藏div盒子及html内容方法
Html中怎么使用CSS样式隐藏内容,又不影响代码功能使用。
我们常常想隐藏一些内容,比如网站添加第三方统计显示的图标,如何通过CSS隐藏,但又不影响网站统计;怎么让图片作为背景,但文字又不显示,如何隐藏等问题。divcss5给大家分享分享。
一、普通隐藏网页内容
CSS样式单词:display:none
假如我们想隐藏一段统计代码,但又不想显示出统计代码图标,又不影响统计功能,我们即可使用此CSS样式单词display:none(这单词意思不显示对象及对象内容)。
CSS代码:
.tongji{display:none}
HTML片段:
说明:此DIV CSS隐藏,将隐藏对象DIV及对象内容,但功能不受影响。对于搜索引擎来说,无论你此样式是标签内使用还是向这个实例一般分开CSS与HTML,搜索引擎都会不读取和索引你隐藏内容,对于隐藏关键字的朋友来说,千万不要使用此CSS隐藏方式来隐藏关键字或锚文本链接,不然只是个徒劳。
二、图片做背景,隐藏图片上文字,又不影响A超链接 锚文本
我们平时会遇到,我们想以图片作为对象背景,内容用文字+超链接来做优化,同时又想隐藏文字,超链接不受影响,这样来优化网页,即不影响美观又达到了搜索引擎优化的效果。
所用关键CSS样式:text-indent:-9999px
div css隐藏内容样式方法
一般情况下,css隐藏的用途,如下:
1、对文本的隐藏
2、隐藏超链接(另类黑链)
3、对统计代码隐藏
4、隐藏超出图片
5、css隐藏滚动条
6、css隐藏div层
一、使用css隐藏方法用到CSS样式单词及对应解释
1、使用display:none;来隐藏所有信息(无空白位占据)推荐,CSS display手册查看
2、使用overflow:hidden;来隐藏溢出的文字或图片 适用推荐,css overflow手册查看
3、使用overflow-y:hidden;和overflow-x:hidden控制滚动条的隐藏与否,css overflow-y手册查看,css手册查看overflow-x
二、常见div css隐藏案例
1、css隐藏DIV及内容,完全隐藏内容与布局
解释:使用CSS单词display:none;完全隐藏文本及图片
使用div 中css样式display:none;将使得div内的内容隐藏通过浏览器什么也看不见,并且隐藏的内容也不会占用空间,通常用于JS特效隐藏、隐藏统计代码显示图标。
通过对象盒子设置缩进样式(text-indent:-9999px)方法可以隐藏超链接文本内容
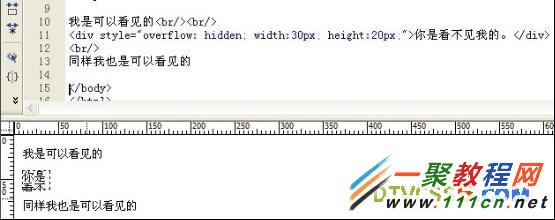
2、overflow: hidden 隐藏溢出DIV内容或图片
实例代码如:
我是可以看见的
同样我也是可以看见的
案例截图:
隐藏溢出内容截图
使用css样式通过对“你是看不见我的”div css层设置固定的高和宽,然后通过overflow: hidden样式即可使得超出(溢出)固定的高宽内容隐藏同时也不占用被隐藏地方位置。
3、css隐藏滚动条
使用overflow-y:hidden;和overflow-x:hidden来隐藏或显示对应横或竖方向的滚动条。此案例可以进入css手册的overflow-y和css在线手册的overflow-x有详细的讲解对滚动条的设置隐藏或显示方法。
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26