最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3中清除外边距、内边距margin,padding使用方法
时间:2016-01-04 编辑:简简单单 来源:一聚教程网
建议给html页面创建样式时,首先添加如下CSS样式,将所有的元素内外间距都设为0:
{
margin: 0px;
padding: 0px;
}
因为如果我们不明确定义,由于不同浏览器处理策略不同,有的默认间距就设为0,而有的却有默认值。这样就会造成不同浏览器下显示的差异。
例子
去除html标签默认的外边距margin和内边距padding
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,code,form,fieldset,
legend,input,textarea,p,blockquote,th,td,hr,button,article,aside,
details,figcaption,figure,footer,header,hgroup,menu,nav,section {
margin:0;
padding:0;
}
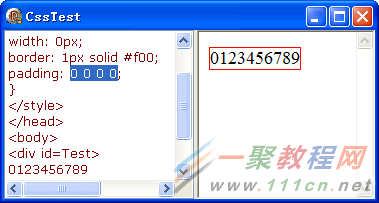
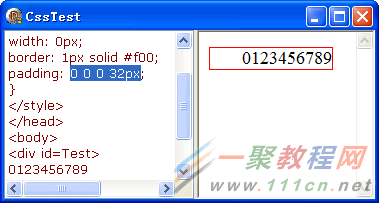
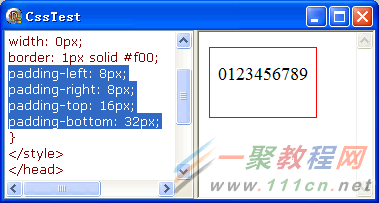
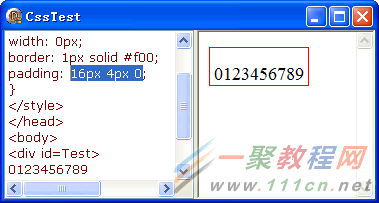
可用 padding-top、padding-bottom、padding-left、padding-right 分别表示:

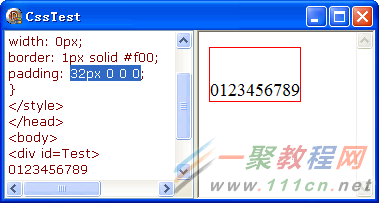
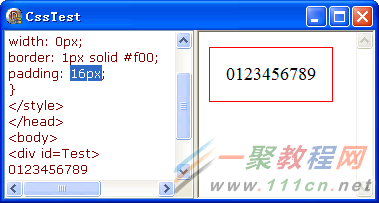
如果 padding 属性缺失 right、bottom、left; 就都参考 top:

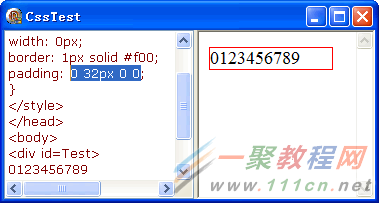
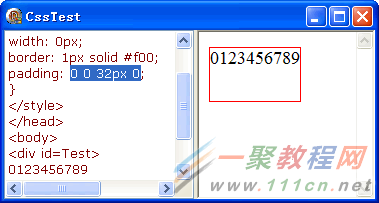
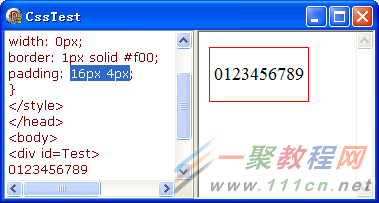
如果 padding 属性缺失 bottom、left; bottom 会参考 top, left 会参考 right:

如果 padding 属性缺失 left; left 会参考 right:

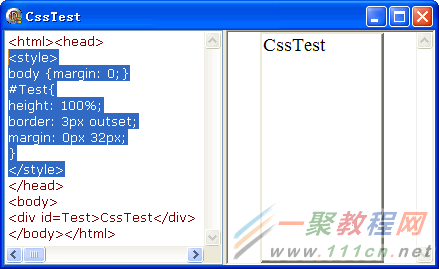
外边距 margin 和内边距 padding 道理是一样的:

相关文章
- 用CSS3来实现逐渐发光的方格边框 05-17
- CSS3背景下的@font face有什么规则 05-06
- 详解CSS3中nth-child与nth-of-type的区别 01-10
- CSS3,线性渐变(linear-gradient)的使用总结 01-10
- CSS3动画特效制作教程 好看的CSS3动画特效 01-04
- CSS3 Flexbox属性用法大全 CSS3 Flexbox各种属性详解 01-04