最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中display: inline-block;间隙解决方法
时间:2016-10-24 编辑:简简单单 来源:一聚教程网
标签使用display: inline-block;时,将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内,允许空格。(准确地说,应用此特性的元素呈现为内联对象,周围元素保持在同一行,但可以设置宽度和高度地块元素的属性)
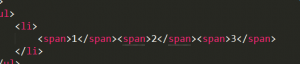
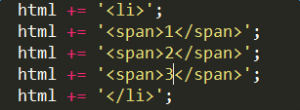
使用inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距,很简单的个例子:
1
2
页面呈现的效果如下图所示:
图片1
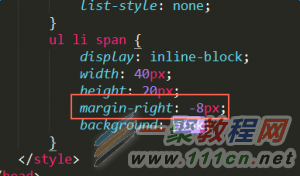
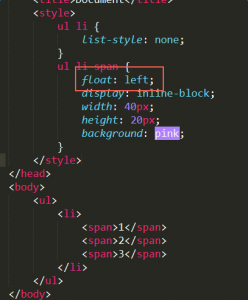
两个元素之间出项空格,而浏览器不同,空格解析的大小也不同,这就对还原效果图照成一定的影响,如何解决呢
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26