最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS3实现动态的二级三级菜单效果实例代码
时间:2017-01-06 编辑:简简单单 来源:一聚教程网
基础掌握知识
1.boder-radis圆角的制作
2.linear-gradient渐变背景的制作
3.box-shadow阴影效果的制作
4.transition转换效果的制作
5.transparent透明效果
6.CCS3中before的作用
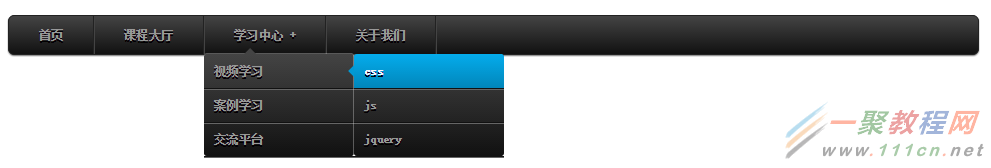
实现的效果图如下:
搭建HTML容器
一级菜单ul的样式修饰:
设置一级菜单的宽度、整体居中显示、用border设置颜色为#222的1像素宽的边框、用background-color设置背景颜色为#111、用background-image和linear-gradient设置背景图片为#444和#111的渐变效果、用border-radius设置圆角边框为6px、用before和after的方式给一级ul填充内容是清除二级浮动的一种方式保证背景能够包裹所有ul内的元素
一级菜单内li的样式修饰:
用float将所有的li左浮动、用boder-right给每一个li制作一个左边框效果、用box-shadow制作阴影效果、position:relative是为了下面二级菜单的显示二级菜单会以absolute的方式定位
一级菜单内li中a元素以及鼠标移动到a元素上之后的样式修饰
这些属性比较简单,就不作一一介绍了
二级菜单ul的样式修饰
二级菜单默认是隐藏状态,用绝对定位的方式(相对于一级菜单)将二级菜单定位在top:38px;left:0;的位置上、同样给二级菜单设置渐变背景色和阴影的效果box-shadow中的rgba属性可以制作透明度的效果、用opacity这是透明级别为0、用transition制作一个过度显示和隐藏的效果
当鼠标移动到一级菜单栏的时候二级菜单栏显示
hover属性的应用
设置二级菜单li和a的样式
方法和一级菜单的li和a的修饰差不多,不做过多的解释
三角形的制作
用css3制作三角形的的方法就是四边设置同样宽度的border,将要保留的那一边的border设置颜色,其他三边的颜色设置为透明(transparent),则保留颜色的那一边的三角形就制作出来了
三级菜单位置的变换
将三级菜单定位到二级菜单的右边显示
完整代码(其中有针对IE6的兼容性处理)
| 代码如下 | 复制代码 |
|
.top-nav{width:969px;margin:60px auto;border:1px solid #222;background-color:#111;
background-image:linear-gradient(#444,#111);border-radius:6px;box-shadow:0 1px 1px #777;
padding:0;list-style:none;}
.top-nav:before,.top-nav:after{content: "";display: table;}
.top-nav:after{clear: both;}
/*针对IE6,_margin,_height是针对IE6的,其他浏览器中不需要*/
.top-nav{z-index: 1;}
.top-nav li{float: left;border-right:1px solid #222;box-shadow:1px 0 0 #444;position: relative;}
.top-nav li a{float:left;text-decoration: none;padding:12px 30px;font-size:12px;font-weight:bold;
text-shadow: 0 2px 0 #000;color: #999;}
.top-nav li a:hover{color: #fafafa;}
.top-nav li ul{visibility: hidden;position: absolute;list-style: none;top:38px;left: 0;z-index: 1;padding: 0;
background-color: #444;background-image: linear-gradient(#444,#111);box-shadow: 0 -1px 0 rgba(255,255,255,.3);
border-radius: 3px;opacity: 0;margin: 20px 0 0 0;transition: all .2s ease-in-out;
_margin:0; }
.top-nav li:hover > ul{opacity: 1;visibility: visible;margin: 0;}
.top-nav ul li{float: none;display: block;border: 0;box-shadow: 0 1px 0 #111,0 2px 0 #666;}
.top-nav ul a{padding: 10px;width: 130px;display: block;float: none;_height:10px;}
.top-nav ul a:hover{background-color: #0186ba;background-image: linear-gradient(#04acec,#0186ba);}
.top-nav ul li:first-child > a{border-radius: 3px 3px 0 0;}
.top-nav ul li:last-child > a{border-radius: 0 0 3px 3px;}
.top-nav ul li:first-child > a:before{ content: "";position: absolute;left:40px;top: -6px;
display: block;width: 0;border-bottom: 6px solid #444;border-left: 6px solid transparent; border-right: 6px solid transparent; }
.top-nav ul li:first-child > a:hover:before{border-bottom-color:#04acec; }
.top-nav ul ul{top:0;left: 150px;margin: 0 0 0 20px;_margin:0;box-shadow: -1px 0 0 rgba(255,255,255,.3);}
.top-nav ul ul li:first-child a:before{left: -6px;top: 50%;margin-top: -6px;border-left: 0;border-bottom: 6px solid transparent;
border-top: 6px solid transparent;border-right: 6px solid #3b3b3b;}
.top-nav ul ul li:first-child a:hover:before{border-right-color:#0299d3;border-bottom-color:transparent;}
// $(function () {
// if($.browser.msie && $.broswer.version.substr(0,1)<7){
// $("li").has("ul").mouseover(function () {
// $(this).children("ul").css("visibility","visible");
// }).mouseout(function () {
// $(this).children("ul").css("visibility","hidden");
// });
// }
// })
| |
-
上一个: 详解css中的box-sizing属性
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26