最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
详解CSS如何画出一个爱心的案例
时间:2017-01-06 编辑:简简单单 来源:一聚教程网
今天小颖给大家分享一个用CSS画的爱心,底下有代码和制作过程,希望对大家有所帮助。
第一步:
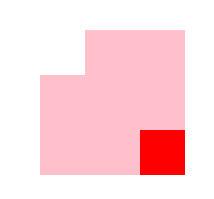
先画一个正方形。如图:
| 代码如下 | 复制代码 |
|
| |
第二步:
将利用伪元素before和 :after,在正方形的左边和上边各画一个正方形,然后再利用border-radius: 50%;属性,修饰下这两个正方形,然后就得到了两个圆,如图所示:
| 代码如下 | 复制代码 |
|
.heart-shape:before,
.heart-shape:after {
position:absolute;
content:'';
width:100px;
height:100px;
background-color:#ffc0cb;
}
.heart-shape:before {
left:-45px;
}
.heart-shape:after {
top:-45px;
}
| |
利用border-radius: 50%; 属性:
| 代码如下 | 复制代码 |
|
.heart-shape:before,
.heart-shape:after {
position:absolute;
content:'';
width:100px;
height:100px;
-webkit-border-radius:50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius:50%;
/**兼容火狐浏览器*/
-o-border-radius:50%;
/**兼容opera浏览器*/
border-radius:50%;
background-color:#ffc0cb;
}
| |
第三步:
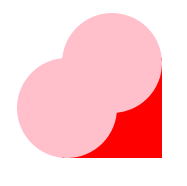
类名为:heart-shape的div 利用transform: rotate(45deg); 属性将他们旋转45度,如图所示:
| 代码如下 | 复制代码 |
|
.heart-shape {
position:relative;
width:100px;
height:100px;
background-color:#f70e0e;
-webkit-transform: rotate(45deg);
/* Safari 和 Chrome */
-moz-transform: rotate(45deg);
/* Firefox */
-ms-transform: rotate(45deg);
/* IE 9 */
-o-transform: rotate(45deg);
/* Opera */
transform: rotate(45deg);
}
| |
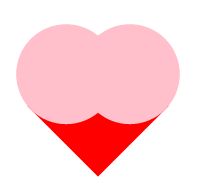
小颖把圆的背景色和正方形的背景色没给统一的颜色,是为了大家更好的看到明显的效果图,接下来小颖将其背景色设置成统一的,最终的爱心就出来了,如图所示:
| 代码如下 | 复制代码 |
|
.heart-shape:before,
.heart-shape:after {
position:absolute;
content:'';
width:100px;
height:100px;
-webkit-border-radius:50%;
/**兼容苹果;谷歌,等一些浏览器认*/
-moz-border-radius:50%;
/**兼容火狐浏览器*/
-o-border-radius:50%;
/**兼容opera浏览器*/
border-radius:50%;
background-color:#f70e0e;
}
| |
-
下一个: 微信小程序中css的使用技巧总结
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26