最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
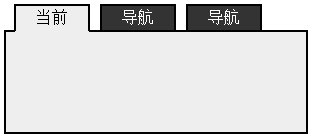
利用css负边距实现tab切换效果
时间:2011-11-28 编辑:简简单单 来源:一聚教程网
负边距的使用非常简单
| 代码如下 | 复制代码 |
|
|
|
如何改变覆盖顺序
负边距可以用在哪些地方
| 代码如下 | 复制代码 |
|
|
|
注意:firefox 下面 .nav li 不用加 position:relative; 也能覆盖到下面的 div ,但是 ie 下面要加上。
修正 IE 的 bug
相信大家都很了解 IE 的 3 像素 bug,当浮动元素和非浮动元素相邻时,会增加额外的 3 像素,这个时候,我们就可以用负边距来解决(并非唯一的办法):
| 代码如下 | 复制代码 |
-
上一个: 去掉a标签点击后的虚线框实现代码
-
下一个: css实现 IE6下div垂直居中对齐
相关文章
- 纯CSS简洁的TAB切换效果代码 05-21
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26