Page content here.
最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
用纯CSS教您实现下拉导航菜单及下拉容器等教程
时间:2014-12-24 编辑:简简单单 来源:一聚教程网
首先我们以列表ul li 来开始我们菜单也可以说导航条的制作:
在页面中我们首先构建以下XHTML结构:
| 代码如下 | 复制代码 |
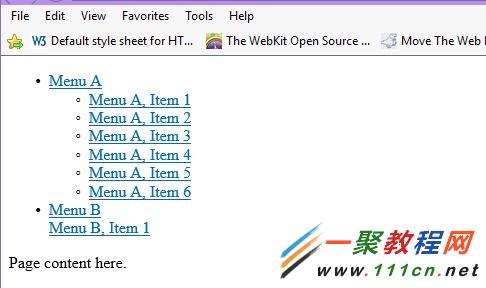
效果:
接着,我们来一步一步设计样式及功能(先给每个元素加个边框以便后续样式设计区别):
样式代码:
| 代码如下 | 复制代码 |
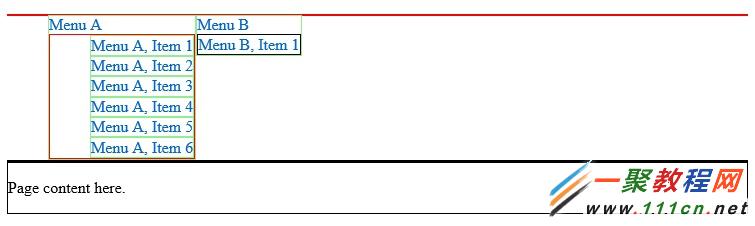
效果:
这样我们就可以好区分,好设计了~~
下面去掉链接的下滑线和列表的“.”“。”,并且使父级的列表横向排列,子级列表还是纵向排列,这样才像下拉菜单嘛~~(这里是两级列表嵌套,一个父级一个子级)
样式代码:
| 代码如下 | 复制代码 |
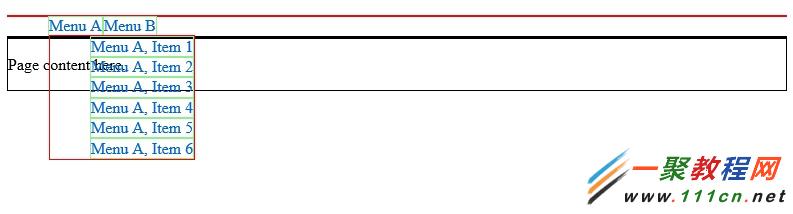
效果:
下面来隐藏子级列表和子级容器(这里子级容器是指id为test的div容器),当鼠标移动到父级列表时相对应的子级列表显现出来,通过 “ :hover ”实现,隐藏显现通过display的“ none ”和“ block ”来实现,注意这里不用visibility的“ hidden ”和“ visible ”来实现,至于区别大家可以把相应的属性换成visibility来看看效果,这里就不实现了
样式代码:
| 代码如下 | 复制代码 |
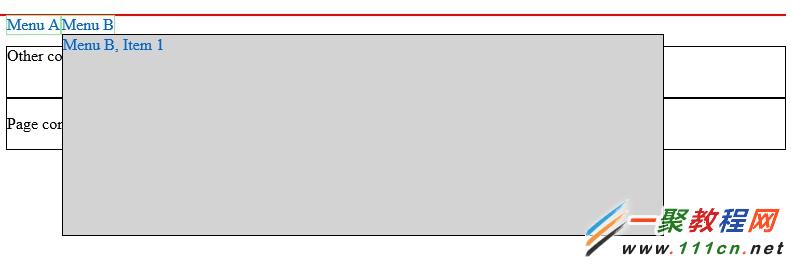
效果:
这里有一点需要注意,当不设置子级的position为“ absolute ”时,鼠标移动到父级,出现的子级会在页面占据一定的位置,那么“ Page content here ”将会产生移动,这是十分不好的。所以我们设置子级“ position:absolute; ”,这样便可以使它们脱离正常的流程,不影响后面的内容位置!
再将父级位置稍微偏移下和将第一个父级下的自己列表向左偏移与父级边框对齐,并且给第二个父级下的div容器一定的“容积”
样式代码:
| 代码如下 | 复制代码 |
效果:
将所有边框去掉后这里最基本的结构就设计好了,其他的样式可以随意调整啦~~
比如:
将所有边框去掉后,并对整体进行下设计
样式代码:
| 代码如下 | 复制代码 |
效果:
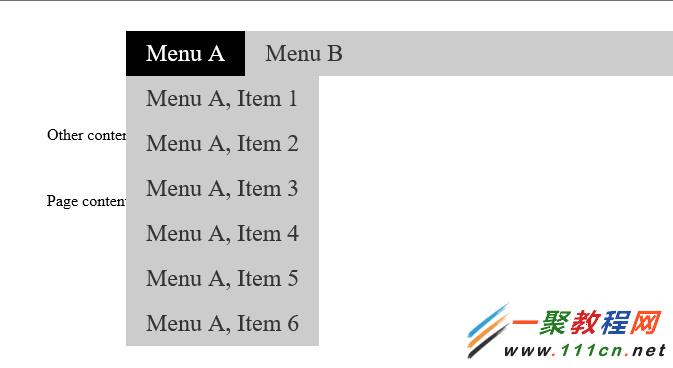
图一:
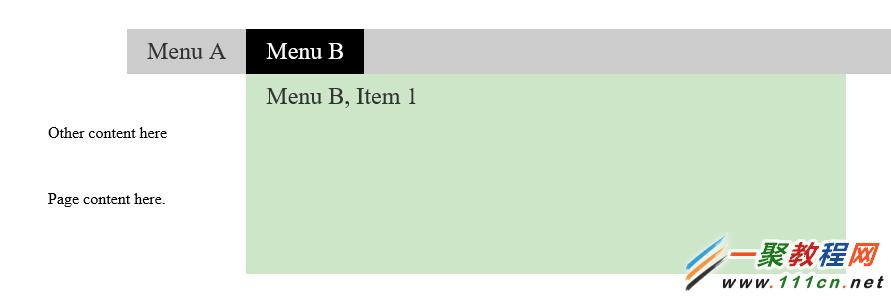
图二:
OK!这就是在以上基本结构上设计的一个例子了。如果还需要设计,只需要在以上最基本结构上设计就行了~~
-
上一个: 用CSS3实现图片倒影教程
-
下一个: CSS中优先级问题引起的一些情况
相关文章
- css快速的导航下拉菜单动画效果 10-24
- css实现横向下拉导航菜单效果代码 07-16
- 纯CSS下拉导航菜单效果代码 06-18
- CSS实现带小箭头二级下拉导航菜单 05-25
- 纯css 下拉导航菜单代码 10-03
- div+css 二级下拉菜单导航代码 08-24