最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
总结几种解决子级div应float浮动让父级div高度不能自适应的办法【菜鸟收藏】
时间:2015-01-05 编辑:简简单单 来源:一聚教程网
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法。
最外层的父级DIV不能自适应高度-不能随对象撑开没有高度
当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个是由于浮动产生原因。
如何解决父div对象自适应高度,方法有三种,接下来DIVCSS5逐一介绍。
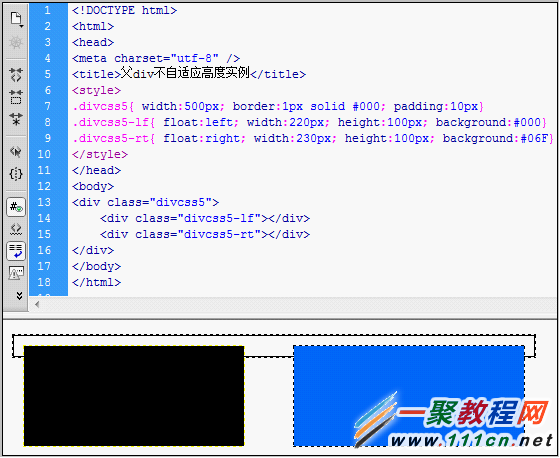
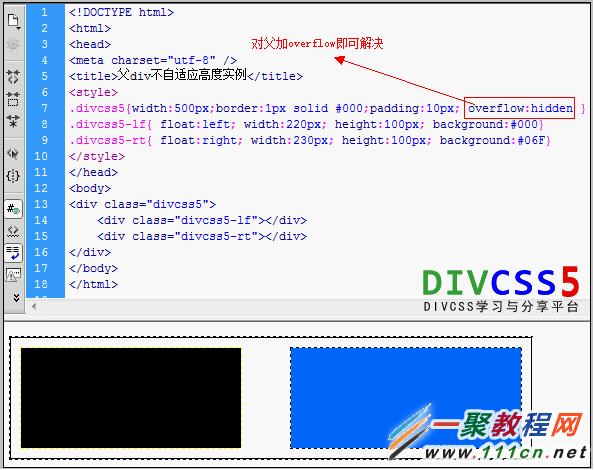
1、首先我们先看HTML源代码:
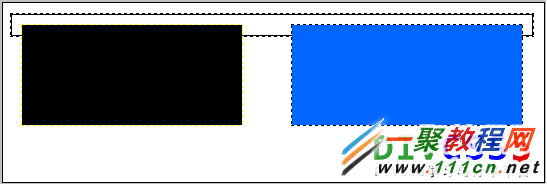
2、问题效果截图:
子对象使用float后,父div不能自适应高度实例截图
方法一:对父级设置固定高度
此方法可用于能确定父级div内子级对象高度。
假如以上案例,我们知道内部div高度100px,那对父级设置css height为100px看看效果。
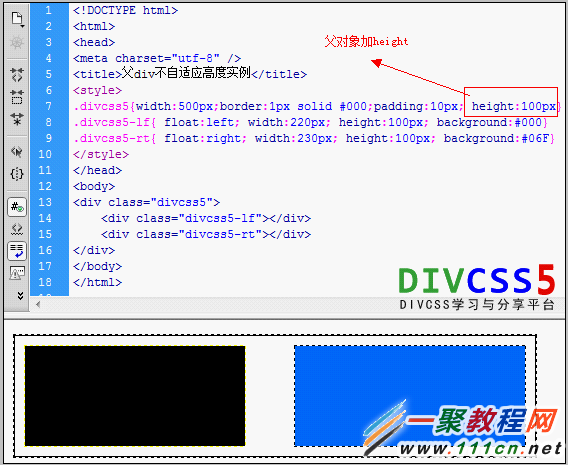
1、完整div+css实例html代码(对父div加高度):
2、加高度解决不能撑开子对象使用float效果截图
对父加高度100px 解决外层父div自适应高度截图
此方法缺点,父级是固定高度,而不随内容高度自适应高度,没高度。此方法针对能确定父div内的内容高度情况下使用。
方法二:使用css clear清除浮动
对父级div标签闭合
前加一个clear清除浮动对象。
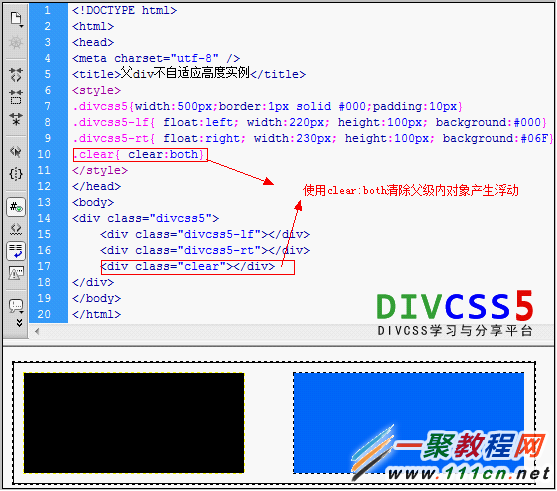
1、加clear效果完整div css代码
2、加css clear解决父div不能自适应高度
使用clear:both清除父级内子对象产生浮动
此方法需要注意是clear:both加的位置,不是对父级直接加clear样式,而是在父级
前加带clear对象盒子。
方法三:对父级样式加overflow样式
此方法非常简单,也可以作为推荐解决父级不能被撑开自适应高度的方法,可以不增加div盒子对象,只需要对父级加一个overflow:hidden样式即可。
1、完整css div代码
2、加css overflow方法截图
父div加overflow样式解决父自适应高度
推荐。此方法为非常简单解决子用float,父div不能自适应高度,不能随父内容多少而自适应高度没有高度。
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26