最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
详解CSS定位position及应用场景实例
时间:2015-06-09 编辑:简简单单 来源:一聚教程网
首先我们对postion属性进行详解。
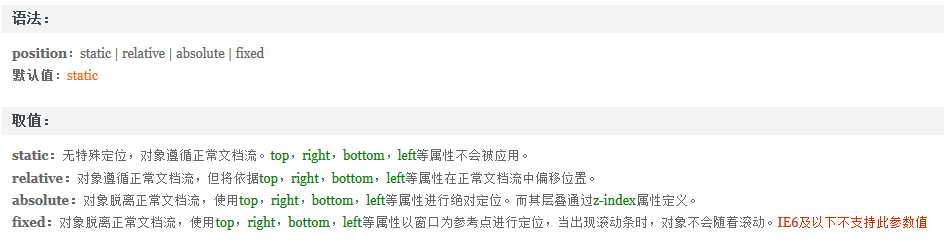
在CSS3中,对于postion是这么描述的

总结如下:
static 是默认布局,设置top\left。。属性不会有作用。
relative是相对布局,设置的top\left。。会相对文件中的控件。
absolute是绝对定位,设置的top\left。。会相对整个页面而定。
fixed是相对浏览器窗口定位,设置的top/left属性,是相对于浏览器窗口的位置。
除此之外,经过我代码测试:
1.如果top\left。。其中某属性缺省,absolute,fixed布局的位置,会相对于父控件的位置进行改变。
2.relative相对定位,如果有父控件,相对的是最近的一个父控件,而非同层最近的一个父控件。其次是兄弟控件。
3.static对其他的遮盖层没有影响。
接着我们来通过代码证明以上结论:
情况1
HTML:
CSS:
#zero{
margin: 100px 500px;
background: black;
z-index: 0;
}
#one{
position: relative;
top: 50px;
left:20px;
background: red;
z-index: 1;
}
#two{
position: absolute;
top: 190px;
background: yellow;
z-index: 2;
}
#tree{
position: fixed;
top: 250px;
left: 600px;
background: deepskyblue;
z-index: 3;
}
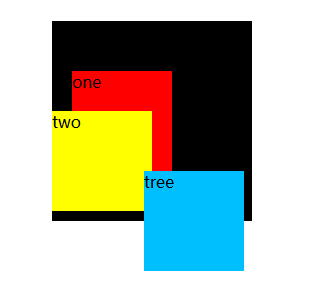
结果图:

在此大家可以看出来id为one的div是相对父控件的布局。
情况2:
CSS:
#first{
background: black;
margin-top: 100px;
z-index: 1;
}
#second{
margin-top: 10px;
margin-left:10px;
background: yellow;
z-index:2;
}
#thrid{
position:relative;
background: red;
top: 30px;
left: 30px;
z-index: 1;
}
HTML:
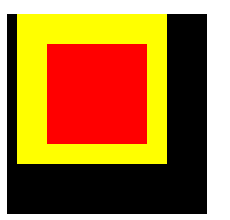
效果图:

从这里可以看出当relative定位是相对最近一个父控件的,而非同层父控件。
情况3:如果没有父div:
HTML
CSS
#out{
margin-top: 50px;
background: black;
z-index: 1;
}
#out1{
background: yellow;
position: relative;
z-index: 3;
top:10px;
}
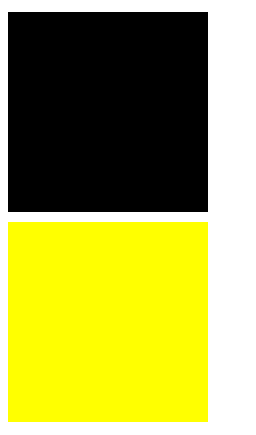
效果图:

通过这种情况,看出来 如果没有父控件,则relative定位是相对于兄弟关系的控件。
CSS3中对于z-index的描述
position开发中常见应用
1.网页两侧浮动窗口(播放器,置顶按钮,浮动广告,功能按钮等)
2.导航栏浮动置顶。
3.隐藏div实现弹窗功能(通过设置div的定位和z-index控制div的位置和出现隐藏)
其中1,3较为简单,通过简单的设置position=fixed,以及top left,z-index就能实现,此处不做说明
情况2:
通过调用js函数判断滚动条所在的位置,超过导航栏距离顶部的高度时就设置position为fix固定导航栏位置,否则position为static,maring等属性不变。
JS:
var mt = 0;
window.onload = function () {
var mydiv = document.getElementById("mydiv");
var mt = mydiv.offsetTop;
window.onscroll = function () {
var t = document.documentElement.scrollTop || document.body.scrollTop;
if (t > mt) {
mydiv.style.position = "fixed";
mydiv.style.margin = "0";
mydiv.style.top = "0";
}
else {
mydiv.style.margin = "30px 0";
mydiv.style.position = "static";
}
}
}
HTML:
设置合适的CSS控制自己想要的样式。
效果图:

相关文章
- css 定位详解介绍带实例demo 10-08
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26















