最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Nodejs+Websocket指定发送及群聊如何实现 Nodejs+Websocket指定发送及群聊实现代码
时间:2020-01-09 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下Nodejs+Websocket指定发送及群聊实现代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
目的
通过nodejs + ws (Websocket) 实现点对点发送及群聊发送
项目搭建直接跳过,这里列举一下用到的插件
yarn add ws
WebSocket
server.js主要是增加了ws的引用,
webSocket 点对点也好,群聊也好,主要是用到一个方法 clients 它的作用就是存储了连接,我们可以通过对每一个连接增加标识,然后根据接收到的信息进行解析,遍历然后发送正确的响应。
先解析下代码, 下面会有HTML页面
nbs.on("connection", (ws, req) => {
ws.on("message", message => {
// 这里解析数据
const result = JSON.parse(message);
// 是否是登陆,登陆后绑定id
if (result.login) {
ws.socketIdxos = result.id;
} else {
// 这里只做一个小的场景,不是登陆就是发送信息
// 根据存储的id 是否是要 发送的对象 来单独响应
nbs.clients.forEach(s => {
if (s.socketIdxos == result.to && s.readyState == 1) {
s.send(JSON.stringify({ data: result.mes }));
}
});
}
});
ws.on("close", message => {
console.log(ws.socketIdxos,"退出连接");
});
});
HTML
这里分别建了三个页面其中两个模拟用户,一个模拟群聊
这是BBB用户,另一个页面是 AAA 只是改了下信息而已,就不都贴上来了,很简单
BBB111
下面的是只用来接收的群页面,
群聊
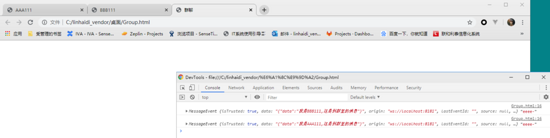
展示
const ws = new WebSocket("ws://localhost:8181");
localhost 可以换成的你的本机IP,这样页面在其他电脑也可以发送到你的页面上
可以看到,在BBB的页面,接收到了AAA发送的信息
无论是AAA发送的群里信息,还是BBB发送的群里信息,在群聊页面都是可以看到的
至此,一个简单的私聊,群聊 WebSocket 就完成了!!
相关文章
- SpringBoot自定义bean绑定解析 10-24
- Javaweb工程运行报错HTTP Status 404解决教程 10-20
- JAVA获取jvm和操作系统相关信息方法 10-20
- BeanFactory和FactoryBean的区别讲解 10-20
- 微信小程序的宿主环境实现教程 10-10
- dispatchEvent解决重叠元素响应事件教程 10-10