最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue.js click点击事件获取当前元素对象代码示例
时间:2020-08-07 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue.js click点击事件获取当前元素对象代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
Vue.js可以传递$event对象
- 点击当前行文本
- li2
- li3
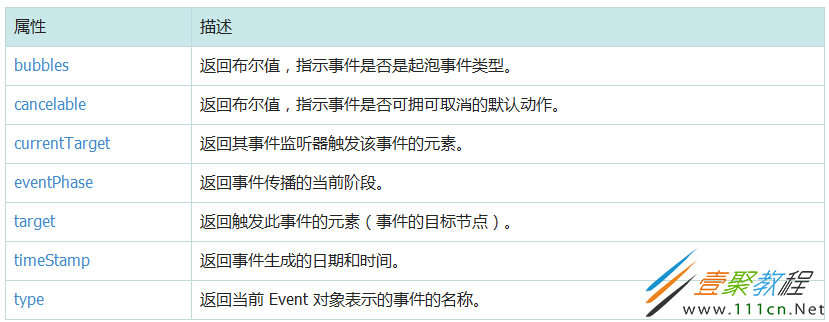
currentTarget:currentTarget 事件属性返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。
通俗一点说,就是你的点击事件绑定在哪一个元素上,currentTarget获取到的就是哪一个元素。
target:target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
通俗一点说,就是你当前点击的是哪一个元素,target获取到的就是哪一个元素。
-
下一个: vue递归获取父元素的元素代码实例
相关文章
- SpringBoot测试配置属性与web启动环境解析 10-24
- SpringBoot常用计量与bean属性校验和进制数据转换规则解析 10-24
- 工厂方法在Spring框架中的运用介绍 10-24
- SpringBoot热部署设置详解 10-24
- JavaScript二叉搜索树构建操作解析 10-12
- JavaScript二叉树及各种遍历算法讲解 10-12