最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
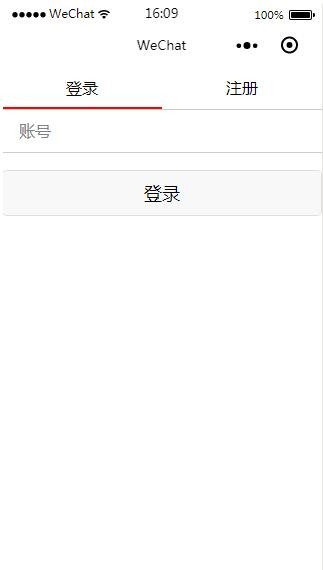
微信小程序实现登录注册tab切换效果
时间:2018-11-13 编辑:猪哥 来源:一聚教程网
利用三元运算符实现登录注册效果切换,供大家参考,具体内容如下
直接上代码
wxml:
登录 注册
wxss:
css;">.top{
display: flex;
flex-direction: row;
height: 100rpx;
border-bottom: 1px solid #ccc;
}
.top text{
width: 50%;
line-height: 100rpx;
text-align: center;
}
.top .active{
border-bottom: 2px solid red;
}
input{
border-bottom: 1px solid #ccc;
line-height: 100rpx;
height: 100rpx;
padding-left: 40rpx;
margin-bottom: 40rpx;
}
js:
Page({
data: {
login:true
},
/**
* 生命周期函数--监听页面加载
*/
login:function(){
this.setData({
login:true
});
},
register:function(){
this.setData({
login: false
});
},
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
相关文章
- 微信怎么上传抗原检测结果 微信上传抗原检测结果方法 04-15
- 微信运动如何设置状态 微信运动设置状态方法 03-30
- 微信怎么查询三个月前顺丰快递信息 微信查询三个月前顺丰快递信息方法 03-30
- 微信如何设置收款多人播报 微信设置收款多人播报方法 03-18
- 微信小老虎图标怎么设置 微信小老虎图标设置方法 03-09
- 微信如何绑定武汉通 微信绑定武汉通操作方法 03-19