最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Nginx map指令匹配 User Agent 自定义值例子
时间:2016-10-30 编辑:简简单单 来源:一聚教程网
本文介绍有关 User-Agent 的知识,以及使用 Nginx map 指令配合正则表达式匹配 User Agent 自定义值,通过捕获 UA 自定义值,可以做很多事情,其中一个场景是:让一台测试机支持多个测试同时测试一个项目,原理就是匹配 UA 值,设置不同的 WEB 根目录。
关于 User Agent
User Agent 中文名为用户代理,简称 UA,它是一个特殊字符串头,使得服务器能够识别客户使用的操作系统及版本、CPU 类型、浏览器及版本、浏览器渲染引擎、浏览器语言、浏览器插件等。
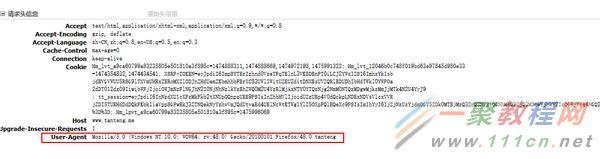
用 Firefox的 Firebug 工具可以看到每次请求的请求头信息都包含 User-Agent 字段,如图所示:
通过查看 nginx 的请求日志如 access.log,也可以查看到每次请求的 UA 信息,如果是 curl 命令方式请求,可以看到 UA 信息是 curl:
192.168.10.1 – – [10/Oct/2016:02:42:59 +0000] “GET /hello HTTP/1.1” 200 18 “-” “Mozilla/5.0 (Windows NT 10.0; WOW64; rv:48.0) Gecko/20100101 Firefox/48.0 tanteng”
127.0.0.1 – – [10/Oct/2016:02:43:23 +0000] “GET /hello HTTP/1.1” 200 22 “-” “curl/7.35.0”
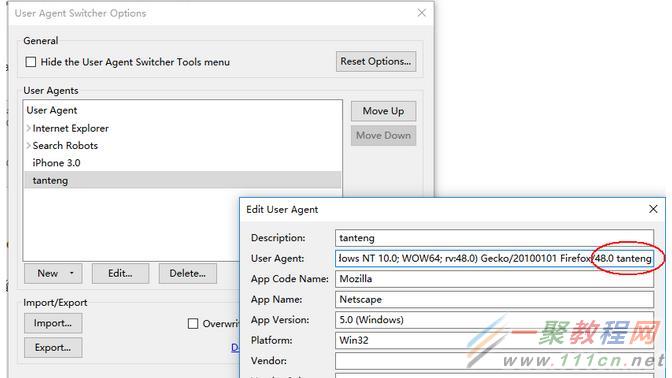
Firefox 插件:User Agent Switcher
这个插件可以管理和切换不同的 User-Agent,比如模拟不同的浏览器,或者新增自定义的 UA,可以在 UA 中带上自己的标识。
比如新增一个自己的 UA,并加上自己的标识,如图:

这样 Firefox 发出的请求头信息中 UA 就是这个修改过后的,访问一个本地 WEB 项目,通过 firebug 或查看 nginx 的 access.log 日志,都可以发现请求 UA 发生了变化。
Nginx 配置匹配 User-Agent
在 nginx 配置文件中,$http_user_agent 表示 UA 的值,比如浏览器默认 UA 值是:
Mozilla/5.0 (Windows NT 10.0; WOW64; rv:48.0) Gecko/20100101 Firefox/48.0
现在新增了一个 UA,UA 值是在后面加一个空格和名字,如:
Mozilla/5.0 (Windows NT 10.0; WOW64; rv:48.0) Gecko/20100101 Firefox/48.0 tanteng
通过 Firefox 的 User Agent Swicher 这个插件切换到新的 UA,再通过浏览器访问,UA 就是这个修改之后的。
那么,在 nginx 中如何匹配这个最后的名字呢?这里可以用到 nginx 的 map 指令配合正则表达式。
map 指令正则匹配
map 指令使用 ngx_http_map_module 模块提供的,ngx_http_map_module 模块可以创建变量,这些变量的值与另外的变量值相关联。允许分类或者同时映射多个值到多个不同值并储存到一个变量中,map 指令用来创建变量,但是仅在变量被接受的时候执行视图映射操作,对于处理没有引用变量的请求时,这个模块并没有性能上的缺失。
在 nginx 的 http 域中,增加以下代码:
map $http_user_agent $user {
default '';
~curl curl;
~(?
}
这里正则表达式 [\S]+$ 即匹配最后一个非空白字符,?
这个 map 域的意思是,匹配对象是 $http_user_agent,即 UA,默认 $user 值是空字符串,如果是 curl 开头的,$user 值就是 curl,如果可以匹配到最后一个非空字符串,那么 $user 的值就是这个最后的字符串。
在 server 域中添加如下测试代码:
location /hello {
echo http_user_agent:$http_user_agent;
echo user:$user;
}
执行 curl 命令:curl www.tanteng.me/hello
返回结果:
http_user_agent:curl/7.35.0
user:curl
在浏览器中访问,输出结果是:
http_user_agent:Mozilla/5.0 (Windows NT 10.0; WOW64; rv:48.0) Gecko/20100101 Firefox/48.0 tanteng
user:tanteng
这样就成功获取到 UA 后面增加的一个值。
Nginx 根据不同的 UA 设置网站根目录
通过 map 指令获取到 UA 自定义值后,可以做如下设置,让不同的测试人员对应不同的网站根目录:
location ~ \.php$ {
try_files $uri =404;
root /usr/share/nginx/html/$user/public;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
这里 root 行,网站目录可以用 $user 变量来表示。比如测试人员 ruike,他修改自己的 UA 后面加上 ruike,那么访问的网站根目录是 /usr/share/nginx/html/ruike/public,这样不同的测试人员在自己的各自目录拉取代码,互不影响,支持同时进行测试。
测试一下效果,把 public 下的 index.php 文件前面用 echo ‘wo shi ruike.’;exit; 输出。
切换到 ruike 这个 UA,访问网站,显示的即是以上内容,切换回 tanteng 这个 UA,显示的是正常的网站内容,这就达到了通过 UA 自定义值设置不同的网站根目录的效果,也就支持了一台测试机支持不同的测试人员同时进行测试的需求。
相关文章
- win11内核隔离和内存完整性介绍 10-31
- win10全屏缩放设置教程 10-31
- win10系统备份出错解决教程 10-31
- win10打开软件每次都要询问解决教程 10-31
- win10更新驱动后设备出现异常解决教程 10-31
- win10一直提示找到可能不需要的应用解决教程 10-31