最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Nginx用ngx_cache_purge模块缓存加速 支持html伪静态页面
时间:2015-06-28 编辑:简简单单 来源:一聚教程网
Nginx缓存加速步骤如下
一、添加模块
本文分享的 Nginx 缓存需要额外编译 ngx_cache_purge 模块。至于下载模块、重新编译后面会讲。
二、Nginx配置
要用这个缓存功能,建议重新弄一个 server 模块(替换之前的),如下代码是张戈博客目前正在使用的规则(已删除了我自定义的伪静态规则,避免混淆视听):
####################################################################################################
# Nginx开启fastcgi_cache-purge缓存加速,支持html伪静态页面 By 张戈博客
# 文章地址:http://zhangge.net/5042.html
# 参 考 ①:http://jybb.me/nginx-wordpress-fastcgi_cache-purge
# 参 考 ②:https://rtcamp.com/wordpress-nginx/tutorials/single-site/fastcgi-cache-with-purging/
# 转载本文请务必保留以上申明,谢谢合作!
####################################################################################################
#下面各个参数的含义请自行百度,我就不赘述了
#下面2行的中的wpcache路径请自行提前创建,否则可能会路径不存在而无法启动nginx,max_size请根据分区大小自行设置
fastcgi_cache_path /tmp/cache/wpcache levels=1:2 keys_zone=WORDPRESS:250m inactive=1d max_size=1G;
fastcgi_temp_path /tmp/cache/wpcache/temp;
fastcgi_cache_key "$scheme$request_method$host$request_uri";
fastcgi_cache_use_stale error timeout invalid_header http_500;
#忽略一切nocache申明,避免不缓存伪静态等
fastcgi_ignore_headers Cache-Control Expires Set-Cookie;
server
{
listen 80;
#请修改为自己的域名
server_name zhangge.net;
index index.html index.htm index.php default.html default.htm default.php;
#请修改为自己网站的存放路径
root /home/wwwroot/zhangge.net;
set $skip_cache 0;
#post访问不缓存
if ($request_method = POST) {
set $skip_cache 1;
}
#动态查询不缓存
if ($query_string != "") {
set $skip_cache 1;
}
#后台等特定页面不缓存(其他需求请自行添加即可)
if ($request_uri ~* "/wp-admin/|/xmlrpc.php|wp-.*.php|/feed/|index.php|sitemap(_index)?.xml") {
set $skip_cache 1;
}
#对登录用户、评论过的用户不展示缓存(这个规则张戈博客并没有使用,所有人看到的都是缓存)
if ($http_cookie ~* "comment_author|wordpress_[a-f0-9]+|wp-postpass|wordpress_no_cache|wordpress_logged_in") {
set $skip_cache 1;
}
#这里请参考你网站之前的配置,特别是sock的路径,弄错了就502了!
location ~ [^/]\.php(/|$)
{
try_files $uri =404;
fastcgi_pass unix:/tmp/php-cgi.sock;
fastcgi_index index.php;
include fastcgi.conf;
#新增的缓存规则
fastcgi_cache_bypass $skip_cache;
fastcgi_no_cache $skip_cache;
add_header X-Cache "$upstream_cache_status From $host";
fastcgi_cache WORDPRESS;
fastcgi_cache_valid 200 301 302 1d;
}
location / {
#此处可以添加自定义的伪静态规则(之前你新增的伪静态规则可以添加到这,没有就不用了)
try_files $uri $uri/ /index.php?$args;
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
}
#缓存清理配置(可选模块,请细看下文说明)
location ~ /purge(/.*) {
allow 127.0.0.1;
allow "此处填写你服务器的真实外网IP";
deny all;
fastcgi_cache_purge WORDPRESS "$scheme$request_method$host$1";
}
location ~* ^.+\.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ {
access_log off; log_not_found off; expires max;
}
location = /robots.txt { access_log off; log_not_found off; }
location ~ /\. { deny all; access_log off; log_not_found off; }
#请注意修改日志路径
access_log /home/wwwlogs/zhangge.net.log access;
}
请仔细阅读代码中的所有注释,该修改的修改,该创建的创建,该补充的根据实际情况补充,否则使用之后又来找张戈吐槽各种问题了!
三、安装插件
上文已经提到了 fastcgi_cache 有一个量身定做的WordPress缓存清理插件:Nginx Helper
所以,接下来我们就去安装这个插件 。非常简单,直接进入WordPress后台插件安装界面搜索 Nginx Helper 关键词在线安装即可。
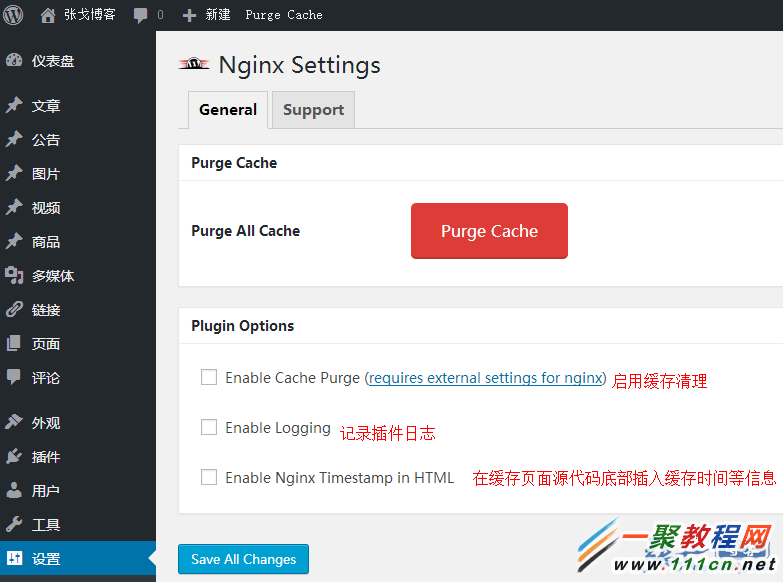
安装后,从后台【工具】==>【Nginx Helper】打开插件设置界面如下所示:

Ps:顺带说一下后面2项的含义:
记录插件日志:勾选这个选项后,插件设置下面会显示日志记录存放路径。这个功能主要用来测试插件的设置,比如去已缓存的文字发表一个新的评论,然后看下日志里面是否出现删除记录。
插入缓存信息:勾选这个选项后,前台页面的源代码底部将插入页面的缓存信息,类似如下:
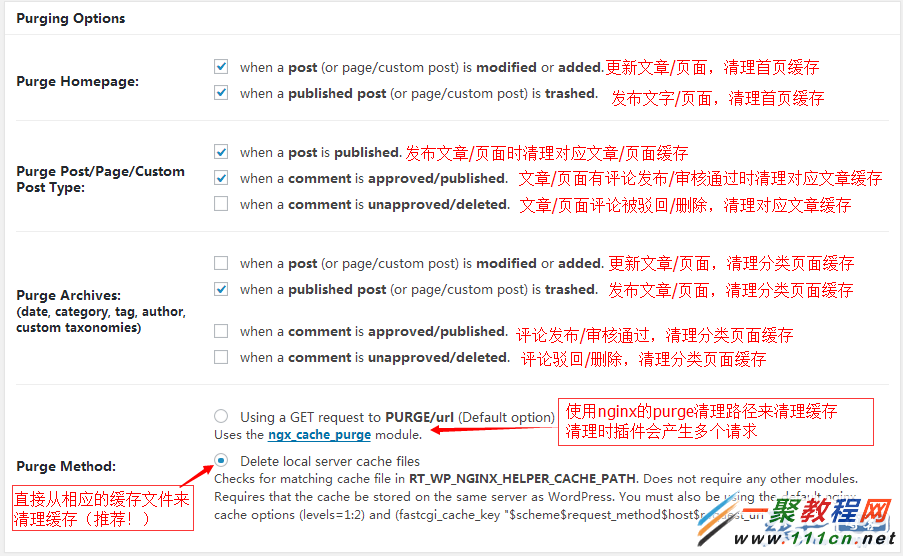
勾上第启用缓存清理后,将出现如下选项:

该怎么设置,应该看图就懂了吧?否则张戈苦逼的用中文标注了半天就白费功夫了!
清理模式选择
上图我也标注的比较清楚了,还是详细解释一下吧!
①、purge模式
这个模式需要保留上文 Nginx 配置中的 purge 清理路径,清理的时候会产生一个请求。
出于安全考虑,一般 purge 都不会完全开放!只有特定的 IP 可以访问,所以,如果用了CDN的朋友,再使用模式一,则需要在服务器上的hosts中强制一个真实IP,没搞懂的话就放弃这个模式吧。
②、文件模式
模式二是直接清理对应的缓存文件,不需要请求 purge这个清理路径,所以使用模式二,不需要配置上文 Nginx 的 purge 规则(我个人推荐使用这个模式)。
由于插件作者定义的缓存路径是 /var/run/nginx-cache ,而我们可能会根据服务器实际情况来自定义缓存路径,这样一来,缓存路径的不同就会导致插件无法找到缓存文件并删除!
解决办法:
很简单,在WordPress根目录下的wp-config.php中新增如下代码即可:
//根据实际情况定义缓存的存放路径
define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/cache/wpcache');
//根据实际情况定义缓存的存放路径
define( 'RT_WP_NGINX_HELPER_CACHE_PATH','/tmp/cache/wpcache');
Ps:不知道添加到第几行的话,可以添加到 define('WPLANG', 'zh_CN'); 的后面即可。添加后建议重载一下php,确保变量生效(主要针对开启了PHP缓存的网站)。
三、效果预览
①、缓存效果
替换新的配置,并且重载Nginx之后,访问前台页面,查看header,会多出一个X-Cache 标志。
X-Cache 一般会有3个状态:MISS、HIT、BYPASS。
MISS表示未命中
即这个页面还没被缓存,新发布或刚被删除的页面,首次访问将出现这个状态(图略)。
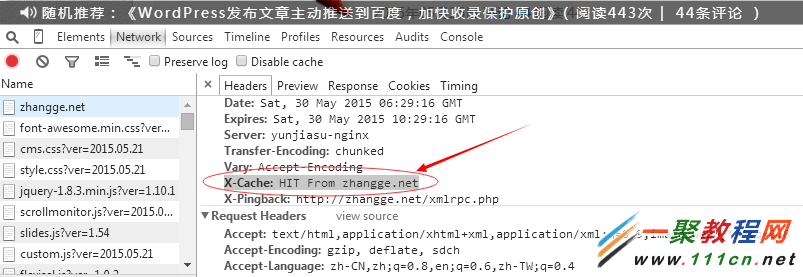
HIT表示缓存命中
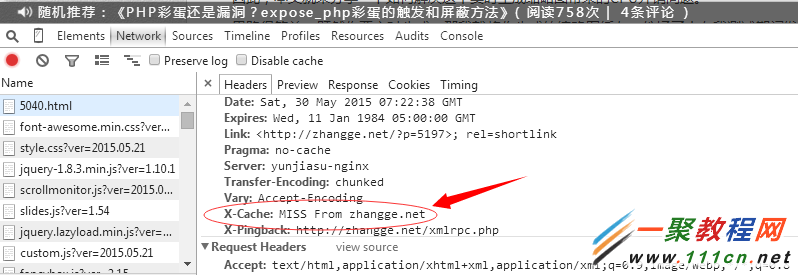
打开一个会缓存的页面,比如文章内容html页面,F5刷新几次即可在F12开发者模式当中的Header头部信息中看到如图缓存命中状态:
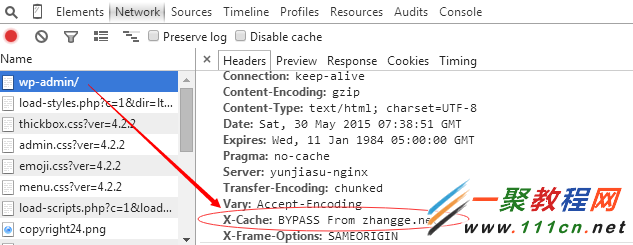
BYPASS表示缓存黑名单
即页面路径在Nginx规则中被设置成不缓存(set $skip_cache 1;),比如WP后台,查看header:

如果你发现想要缓存的页面却是这个状态,就可以去检查排除规则中是不是包含了这个路径!反之,如果你发现后台登录不了,或者各种登陆态丢失问题,则应该到排除规则中加上该页面路径的关键字。
②、清理效果
这个插件和缓存的搭配非常好用,不管我们是发布文章,还是有人发表评论,插件都能根据我们的设置来清理对应的缓存!比如有人发表了一个自动审核通过的评论(或博主审核通过一条评论),插件将会自动删除评论相关的文章缓存,具体看下上图张戈贴出的标注即可。
如何查看插件是否正常工作呢?很简单,勾选开启插件日志,然后去点击更新一篇旧文章,最后打开插件日志即可看到是否删除记录。
用Linux的朋友,可以直接使用tailf命令查看该日志,然后去更新文章即可看到效果,如下图所示:

至于要证实是否真的删除了缓存,我们可以先打开浏览器的开发者模式,定位到network界面,然后访问刚刚更新的文章,即可看到如下状态:

很明显,缓存已被成功删除,首页看都不用看,肯定也是这个状态了。
为网站开启Nginx缓存加速,支持html伪静态页面
本文就来分享一下如何解决这个实时生成缩略图带来的CPU开销问题。
思路很简单,既然你要实时生成,那我就将你生成的缩略图缓存一份好了!在我测试期间发现,Nginx 的缓存也同样可以缓存伪静态的 html 页面,完全可以替代WP-Super-Cache这类缓存插件了。相信大部分CDN也是用的这个原理,比如百度云加速,我们可以在 header 里面发现一个 “Server:yunjiasu-nginx”的标识。
一、代理模式
代理模式,即在使用 Nginx 反向代理时缓存指定内容,所用模块为 proxy_cache。这里网络上的很多教程会说,这个模式必须在反向代理中才能使用,说的好像不能用在只有一台服务器的情况似的。其实不然,我们用点小技巧,将 Nginx 本机的80端口代理转发到 本机的 8080 端口即可变相的开启反向代理模式,在这期间,就完全可以指定缓存内容了,且继续往下看!
①、下载模块
所用模块为 ngx_cache_purge,官方地址:http://labs.frickle.com/files/,我们可以挑选一个新版本下载到服务器上,比如 http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
cd /usr/local/src
#下载
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
#解压
tar zxvf ngx_cache_purge-2.3.tar.gz
cd /usr/local/src
#下载
wget http://labs.frickle.com/files/ngx_cache_purge-2.3.tar.gz
#解压
tar zxvf ngx_cache_purge-2.3.tar.gz
②、重新编译
所以先执行 -V 命令查看 Nginx 是否已经编译了该模块,
[marsge@Mars_Server ~]$ nginx -V
Tengine version: Tengine/2.1.0 (nginx/1.6.2)
built by gcc 4.4.7 20120313 (Red Hat 4.4.7-11) (GCC)
TLS SNI support enabled
configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_gzip_static_module --with-http_concat_module --add-module=../ngx_cache_purge-2.3 --with-http_image_filter_module --add-module=../ngx_slowfs_cache-1.9
[alert] could not open error log file: open() "/usr/local/nginx/logs/error.log" failed (13: Permission denied)
2015/05/20 21:38:38 [warn] 30552#0: the "user" directive makes sense only if the master process runs with super-user privileges, ignored in /usr/local/nginx/conf/nginx.conf:1
loaded modules:
ngx_core_module (static)
ngx_errlog_module (static)
...
[marsge@Mars_Server ~]$ nginx -V
Tengine version: Tengine/2.1.0 (nginx/1.6.2)
built by gcc 4.4.7 20120313 (Red Hat 4.4.7-11) (GCC)
TLS SNI support enabled
configure arguments: --user=www --group=www --prefix=/usr/local/nginx --with-http_stub_status_module --with-http_gzip_static_module --with-http_concat_module --add-module=../ngx_cache_purge-2.3 --with-http_image_filter_module --add-module=../ngx_slowfs_cache-1.9
[alert] could not open error log file: open() "/usr/local/nginx/logs/error.log" failed (13: Permission denied)
2015/05/20 21:38:38 [warn] 30552#0: the "user" directive makes sense only if the master process runs with super-user privileges, ignored in /usr/local/nginx/conf/nginx.conf:1
loaded modules:
ngx_core_module (static)
ngx_errlog_module (static)
...
如果编译参数中找不到 ngx_cache_purge,就需要重新编译 Nginx ,新增编译参数:
#注意第一步解压的文件夹和nginx源码在同一个目录
--add-module=../ngx_cache_purge-2.3
#注意第一步解压的文件夹和nginx源码在同一个目录
--add-module=../ngx_cache_purge-2.3
我现在用的是淘宝开放的 Tengine ,可以使用动态加载模块功能。
③、新增配置
A. 在 http 上下文中新增缓存配置:
http {
#以上略
##cache##
proxy_connect_timeout 5;
proxy_read_timeout 60;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
proxy_temp_path /tmp/nginx_temp_cache1; #临时缓存目录
proxy_cache_path /home/wwwroot/cache1 levels=1:2 keys_zone=cache_one:200m inactive=30d max_size=5g; #设置缓存存放,不懂的参数自己百度搜索下
##end##
#以下略
....
}
http {
#以上略
##cache##
proxy_connect_timeout 5;
proxy_read_timeout 60;
proxy_send_timeout 5;
proxy_buffer_size 16k;
proxy_buffers 4 64k;
proxy_busy_buffers_size 128k;
proxy_temp_file_write_size 128k;
proxy_temp_path /tmp/nginx_temp_cache1; #临时缓存目录
proxy_cache_path /home/wwwroot/cache1 levels=1:2 keys_zone=cache_one:200m inactive=30d max_size=5g; #设置缓存存放,不懂的参数自己百度搜索下
##end##
#以下略
....
}
Ps:上述配置中出现的目录,请在保存配置后,使用 mkdir 手动创建。
B. 如下修改网站原来的server 模块:
server
{
#将之前监听修改成监听本地8080,其他配置保持不变
listen 127.0.0.1:8080;
server_name zhangge.net;
#以下内容略...
}
server
{
#将之前监听修改成监听本地8080,其他配置保持不变
listen 127.0.0.1:8080;
server_name zhangge.net;
#以下内容略...
}
B. 如下新增一个反向代理Server模块,用于转发请求到本地8080,变相实现反向代理模式:
server {
listen 80;
server_name zhangge.net;
#缓存清理模块
location ~ /purge(/.*) {
allow 127.0.0.1;
allow 192.168.1.101; #此处表示允许访问缓存清理页面的IP
deny all;
proxy_cache_purge cache_one $host$1$is_args$args;
}
#缓存html页面,可以缓存伪静态【这是亮点!】
location ~ .*\.html$ {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache_one;
#状态为200、302的缓存1天
proxy_cache_valid 200 302 1d;
#状态为301的缓存2天
proxy_cache_valid 301 2d;
proxy_cache_valid any 1m;
#浏览器过期时间设置4小时
expires 4h;
#忽略头部禁止缓存申明,类似与CDN的强制缓存功能
proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie";
#在header中插入缓存状态,命中缓存为HIT,没命中则为MISS
add_header Nginx-Cache “$upstream_cache_status”;
}
#图片缓存设置,如果不是使用了Nginx缩略图功能,这个可以不用,效果不明显
location ~ .*\.(gif|jpg|png|css|jsico)(.*) {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 30d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
expires 30d;
proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie";
add_header Nginx-Cache “$upstream_cache_status”;
}
#动态页面直接放过不缓存
location ~ .*\.(php)(.*){
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#设置缓存黑名单,不缓存指定页面,比如wp后台或其他需要登录态的页面,用分隔符隔开
location ~ ^/(wp-admin|system)(.*)$ {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#缓存以斜杠结尾的页面,类似于CDN的目录缓存,如果存在问题请取消缓存机制
location ~ ^(.*)/$ {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 1d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
expires 1h;
proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie";
add_header Nginx-Cache “$upstream_cache_status”;
}
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
listen 80;
server_name zhangge.net;
#缓存清理模块
location ~ /purge(/.*) {
allow 127.0.0.1;
allow 192.168.1.101; #此处表示允许访问缓存清理页面的IP
deny all;
proxy_cache_purge cache_one $host$1$is_args$args;
}
#缓存html页面,可以缓存伪静态【这是亮点!】
location ~ .*\.html$ {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache_one;
#状态为200、302的缓存1天
proxy_cache_valid 200 302 1d;
#状态为301的缓存2天
proxy_cache_valid 301 2d;
proxy_cache_valid any 1m;
#浏览器过期时间设置4小时
expires 4h;
#忽略头部禁止缓存申明,类似与CDN的强制缓存功能
proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie";
#在header中插入缓存状态,命中缓存为HIT,没命中则为MISS
add_header Nginx-Cache “$upstream_cache_status”;
}
#图片缓存设置,如果不是使用了Nginx缩略图功能,这个可以不用,效果不明显
location ~ .*\.(gif|jpg|png|css|jsico)(.*) {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 30d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
expires 30d;
proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie";
add_header Nginx-Cache “$upstream_cache_status”;
}
#动态页面直接放过不缓存
location ~ .*\.(php)(.*){
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#设置缓存黑名单,不缓存指定页面,比如wp后台或其他需要登录态的页面,用分隔符隔开
location ~ ^/(wp-admin|system)(.*)$ {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#缓存以斜杠结尾的页面,类似于CDN的目录缓存,如果存在问题请取消缓存机制
location ~ ^(.*)/$ {
proxy_pass http://127.0.0.1:8080;
proxy_redirect off;
proxy_set_header Host $host;
proxy_cache cache_one;
proxy_cache_valid 200 302 1d;
proxy_cache_valid 301 1d;
proxy_cache_valid any 1m;
expires 1h;
proxy_ignore_headers "Cache-Control" "Expires" "Set-Cookie";
add_header Nginx-Cache “$upstream_cache_status”;
}
location / {
proxy_pass http://127.0.0.1:8080;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
全部保存后,执行 nginx -s reload 让配置生效即可。现在你再去访问网站的 html 页面,刷新一次就可以看到效果了!加载速度绝逼会有质的飞跃!而且你可以在F12开发模式的 Network 状态中看到 Nginx-Cache HIT 的标识!
④、清理缓存
清理缓存就有点麻烦了,我弄了多次也还是感觉不怎么好用!网上也有不少先驱分享了自动清理脚本或批量清理代码等。不过用了下也是不咋的好用。
还是说一下清理方法吧!在A部分的配置中,我们已经加入了purge缓存清理页面,假设一个URL为http://192.168.1.1/test.html,通过访问http://192.168.1.1/purge/test.html 就可以清除该URL的缓存(我实际测试经常是404...)。
二、本地模式
第一种代理模式,我们是利用本地转发变相实现反向代理下的 Nginx 缓存功能,并且可以缓存 html 伪静态页面。从整体的配置可以看出,已经非常接近百度云加速等CDN的缓存功能了!对于理解CDN缓存还是有不小的帮助的!
现在分享一下,如果不用反向代理模式,该如何实现 Nginx 缓存呢?很简单,进一步借助 ngx_slowfs_cache 模块即可,这也是张戈博客在用模式,如何实现,且继续往下看。
①、下载模块
这个模式需要下载2个缓存模块:ngx_cache_purge 和 ngx_slowfs_cache 。这2个模块都出自一个网站,下载地址依然是 http://labs.frickle.com/files/ ,挑选一个最新版下载即可,比如:
http://labs.frickle.com/files/ngx_slowfs_cache-1.9.tar.gz
②、重新编译
和第一种模式一样,新增2个 --add-module 重新编译 Nginx即可:
--add-module=../ngx_cache_purge-2.3 --add-module=../ngx_slowfs_cache-1.9
--add-module=../ngx_cache_purge-2.3 --add-module=../ngx_slowfs_cache-1.9
具体就不赘述了,参考上文和博客之前的分享就可以搞定了。
③、新增配置
I. 在 http 上下文新增如下配置:
http {
#以上略
slowfs_cache_path /home/wwwroot/cache levels=1:2 keys_zone=fastcache:256m inactive=1d max_size=5g;
slowfs_temp_path /tmp/nginx_temp_cache 1 2;
#以下略
}
http {
#以上略
slowfs_cache_path /home/wwwroot/cache levels=1:2 keys_zone=fastcache:256m inactive=1d max_size=5g;
slowfs_temp_path /tmp/nginx_temp_cache 1 2;
#以下略
}
Ps:以上配置中所涉及的目录请手动创建。
II. 在 server 模块中新增如下配置:
#新增缓存清理配置
location ~ /purge(/.*) {
allow 127.0.0.1;
allow 192.168.1.101;
deny all;
slowfs_cache_purge fastcache $1;
}
#在上一篇文章的缩略图模块后新增缓存,让生成的缩略图缓存到磁盘(具体请看上一篇文章)
location ~ .*\.(gif|jpg|jpeg|png|bmp)$ {
set $width '';
set $height '';
set $width $arg_width;
set $height $arg_height;
if ( $width != '' ) {
add_header Thumbnail "By Nginx";
}
if ( $;
}
if ( $height = '' ) {
set $height '-';
}
if ( $width = '' ) {
set $width '-';
set $height '-';
}
image_filter resize $width $height;
image_filter_buffer 5M;
image_filter_jpeg_quality 80;
image_filter_transparency on;
#新增缓存配置
slowfs_cache fastcache;
slowfs_cache_key $uri;
slowfs_cache_valid 1d;
#在header中插入缓存标识,比如:HIT/MISS from zhangge.net
add_header X-Cache '$slowfs_cache_status from $host';
expires max;
}
保存后,执行 nginx -s reload 重载 Nginx即可。测试中发现,这种模式貌似无法缓存html伪静态页面,稍有遗憾,有兴趣的童鞋可以深入研究看看,可能是我没测试到位。
三、惯例总结
好了,通过以上折腾,我们已经完美的解决了 Nginx 实时生成缩略图带来的CPU开销问题了!而且,从代理模式的缓存中,我们甚至可以缓存html伪静态页面,这意味着什么?强迫症们有可以无情的丢弃一款WordPress缓存插件啦!不过,张戈博客暂时还是使用自己写的php代码来实现静态缓存,没有别的,主要是为了方便管理。
总体来说,对于Nginx 的缩略图和缓存,我还是非常满意的,喜欢折腾的朋友也可以亲自试试,也许你能找到比本文更多的经验呢!
相关文章
- win11内核隔离和内存完整性介绍 10-31
- win10全屏缩放设置教程 10-31
- win10系统备份出错解决教程 10-31
- win10打开软件每次都要询问解决教程 10-31
- win10更新驱动后设备出现异常解决教程 10-31
- win10一直提示找到可能不需要的应用解决教程 10-31