最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
创造有视觉冲击力的网页设计配色心得
时间:2017-04-13 编辑:简简单单 来源:一聚教程网
在网页设计中,色彩不仅用来造成视觉冲击力,而且还传递强有力的情感,几乎不需要任何文字,我们总能从网页的色彩中强烈感受到作者意图营造的氛围。
小编推荐:网页配色设计教程
那么,该怎样在网页设计中得心应手地运用色彩呢?优设给童鞋们翻译了一系列关于网页设计中色彩运用的文章,希望对大家有一点帮助。
当我们还是孩童时,我们已经能意识到红色的东西会吸引我们的注意力了,没错,这就是红色的特点,接下来我们会从3方面详解红色,并且推荐一些出色地运用红色的案例,开始咯!
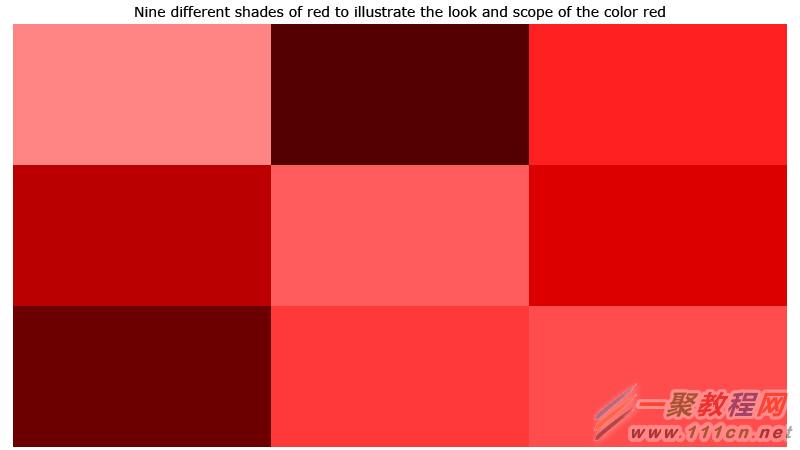
什么是红色?
红色相近于橘黄色丶橙色,通常象征着危险丶激情热血丶美丽跟火焰,在很多国家的文化中,红色也代表着快乐与幸福,咱过年过节大红衣裳大红灯笼就是一典型例子。
小小科学家:红色在光谱中的波长是620――740,超过这个范围的,我们把它叫人眼不可见的红外线。
在传统的色彩体系中,红色与黄色丶绿色统领色界,称三原色,但在现代色彩体系中,三原色是RGB,即红丶绿丶蓝。最纯的红色在RGB模式中数值为:255,0,0 ,你也可以输#FF0000,这种效果在CMYK中无法实现,但最接近的是0, 99, 100, 0
红色有什么作用?
在颜色体系中,红色是最具备力量的,它能强烈表达感情,也是抓住人的注意力的高手。
浅色调的红色,即粉红色是非常轻柔温和的颜色。而深红色则表达暖和与严肃的警告。这是大概的阐述,想要详细解释每一种色调是很困难的,所以我们在下面给大家推荐了一些优秀的红色系网站,童鞋们可以在观赏同时学习一下。
风格各异的红色调网站
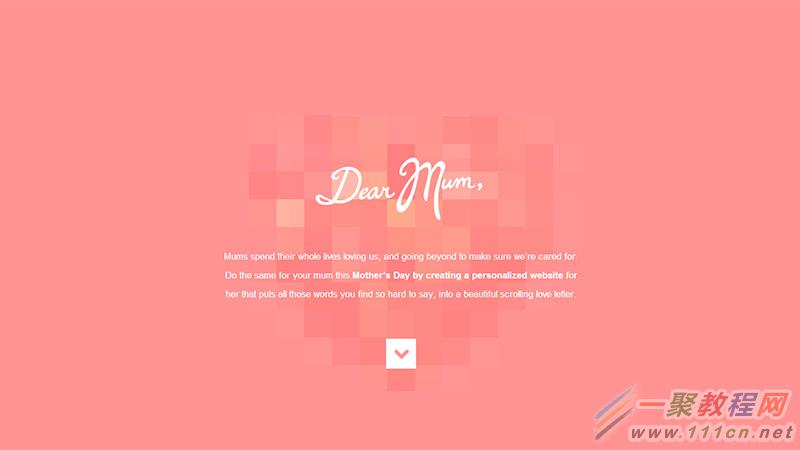
粉红色
粉色是温和柔软的颜色,它能一击即中,让人们感觉到舒服
Dear Mum
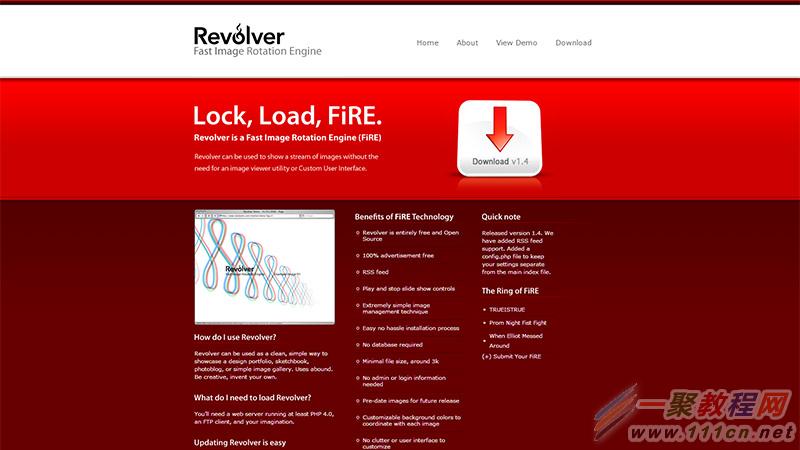
鲜红色
鲜红色与红色相搭配,呈现出干净丶专业与现代感
Revolver
深红色
深红色可以唤起可靠感,一个深红色的界面会很受欢迎,就像你在戏剧院看到的布局那样。
Toki
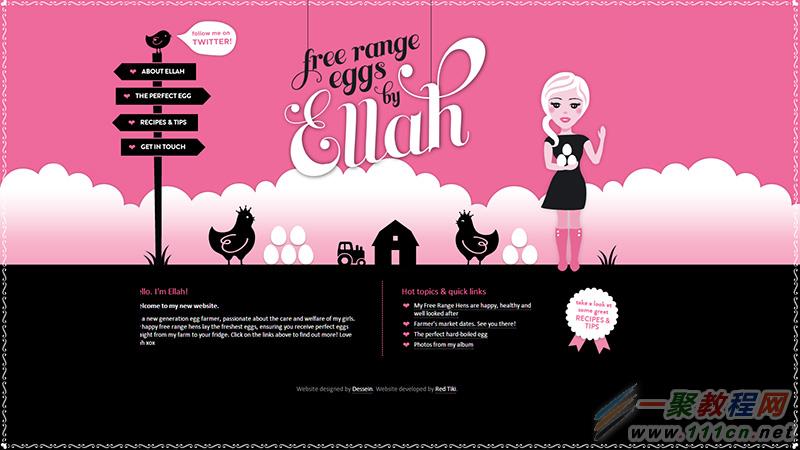
红丶白与黑的色彩搭配
俩者的联合很符合简约主义,读者会在红色调的界面阅读到信息,而黑色调的界面让人严肃。总之,它是个干净!再干净的界面。
Eggs by Ellah
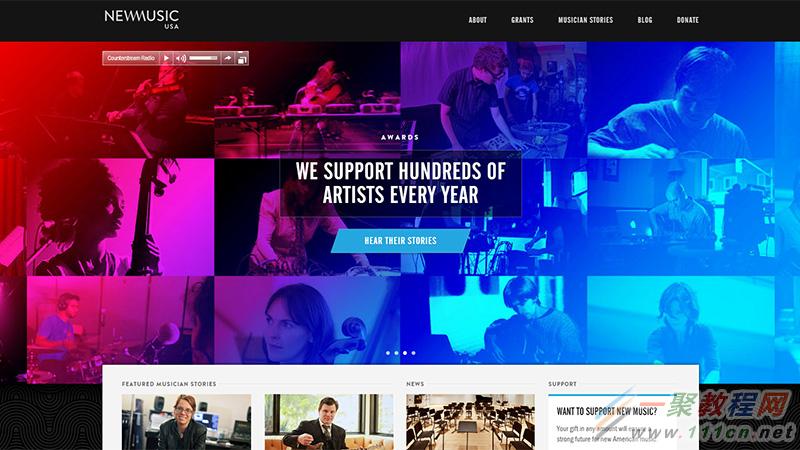
红与蓝
红与蓝的搭配给人充满勃勃的生气感,还有意想不到的惊喜效果
New Music USA
红色与其他颜色
这个搭配是为了突出红色中的信息,因为我们一开始注意的总是红色部分,所以可以在其中置放诸如时间等重要的信息
Minimal Monkey
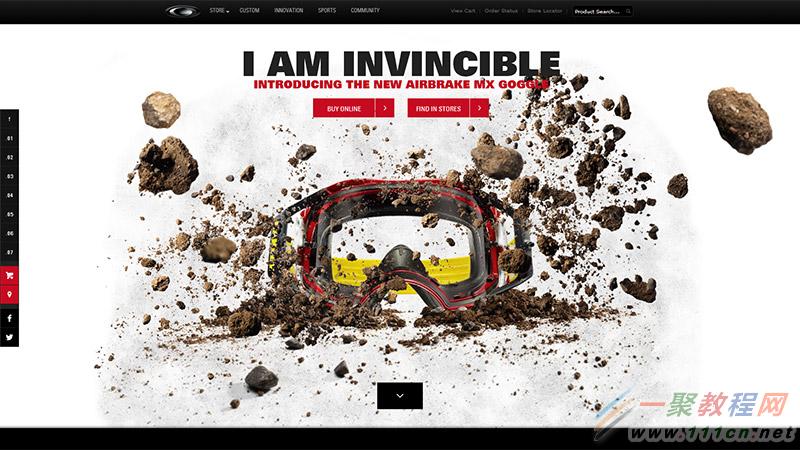
利用红色突出信息,吸引注意
吸引注意是红色的特点,那么现在我们来看下有哪些网站是利红色来吸引读者注意的。
Oakley
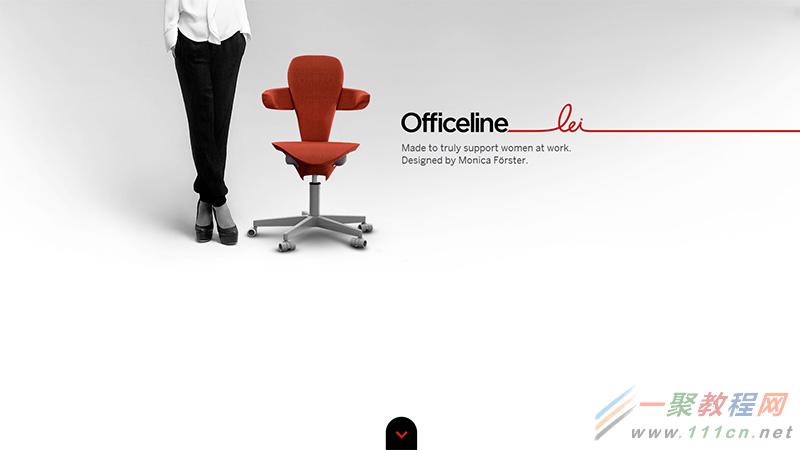
Officeline
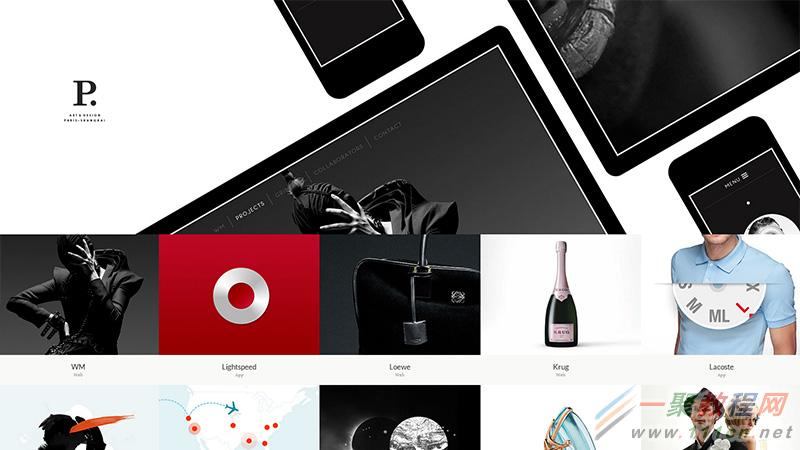
Pierrick Calvez
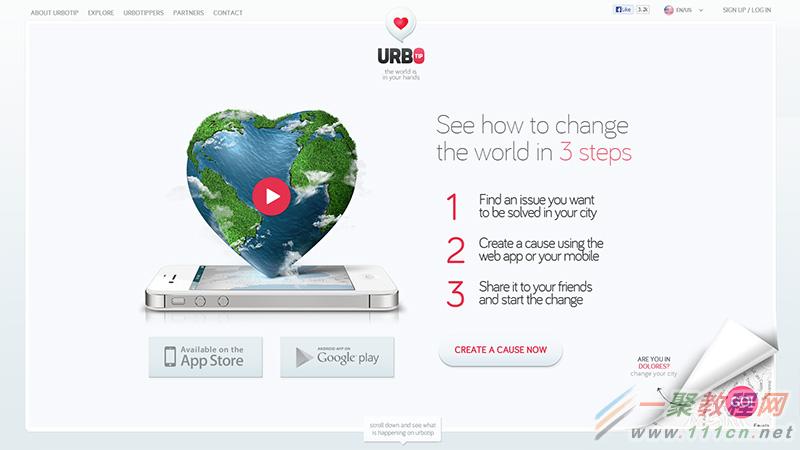
Urbotip
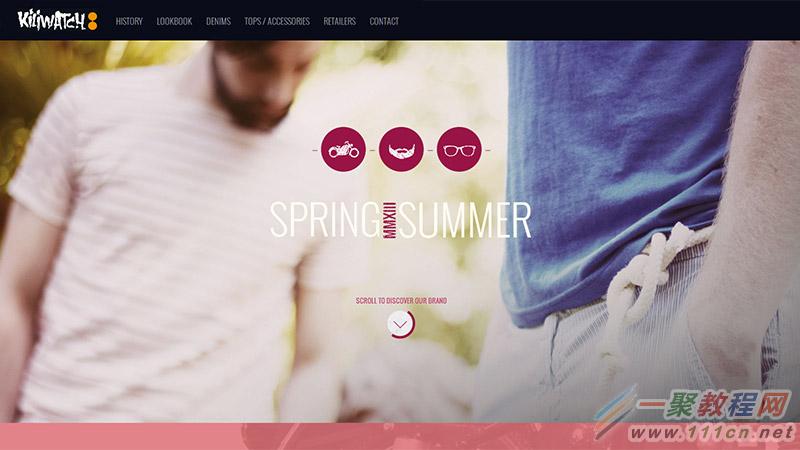
Kiliwatch
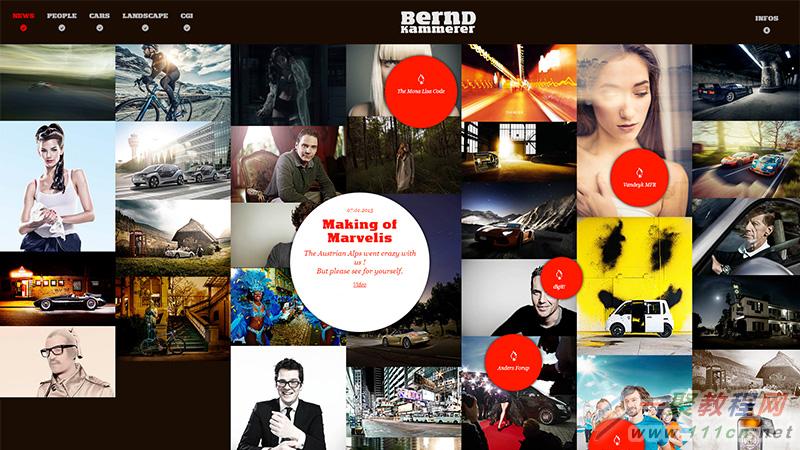
Bernd Kammerer
-
上一个: 打造优秀网页banner广告设计要点
-
下一个: Web后台设计易被忽视的组件技巧
相关文章
- photoshop黄金比例在网页设计的应用经验心得 05-14
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31