最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Iconfont在教育平台及在iOS中应用实例
时间:2015-08-21 编辑:简简单单 来源:一聚教程网
Iconfont 体系化解决方案
性能优化是前端开发不得不面对,必须重视的一个经久话题。教育平台项目除了常规的web性能优化外,图片资源站到了流量的70%+,因此图片的性能优化是个重中之重。除了常规的图片优化外,课程封面和机构上传的图片采用了webp格式,之前已介绍过,不再赘述。这样,对平台图片的优化已经达到极致了吗?
那么它能不能应用到ios开发上来呢?带着这个疑问,我在github上找到了FontasticIcons和ios-fontawesome,但是这两个OC包对icon资源封装都有限,而且扩展也不是很方便。
既然能在ios上使用icon font,那么怎么用呢?经过一番摸索,发现使用原理和自定义字体差不多,只有个别操作不太一样,接下来我给大家详细介绍一下。
如何使用自定义字体
在讲icon font之前,首先先来看看普通自定义字体是如何在ios中使用的,两个原理是一样的。这里以KaushanScript-Regular为例:
Step 1: 导入字体文件
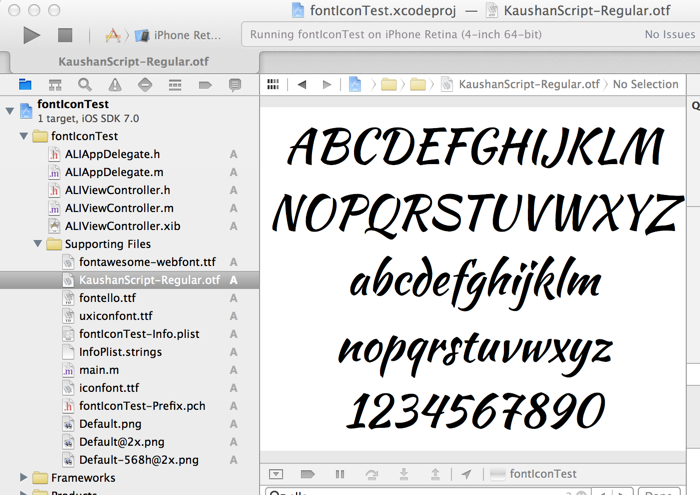
将字体文件拖入项目(ios支持的字体格式有:.ttf、.otf,其他格式不确定):

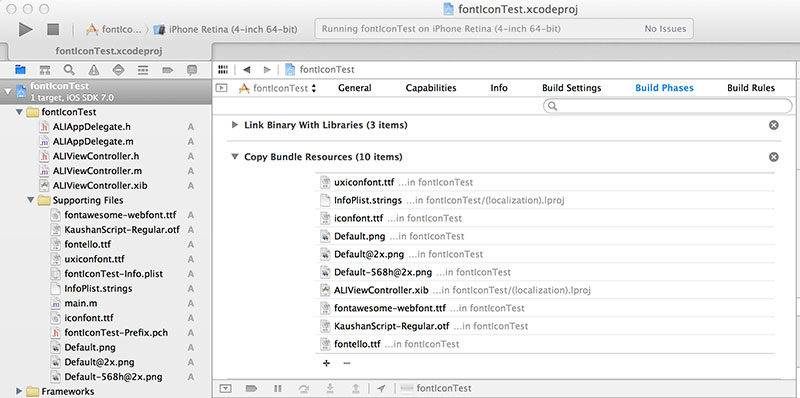
然后再在项目的资源池中确认字体文件是否加入项目,打开xcode项目的Build Phases中查看:

Step 2: 配置.plist文件
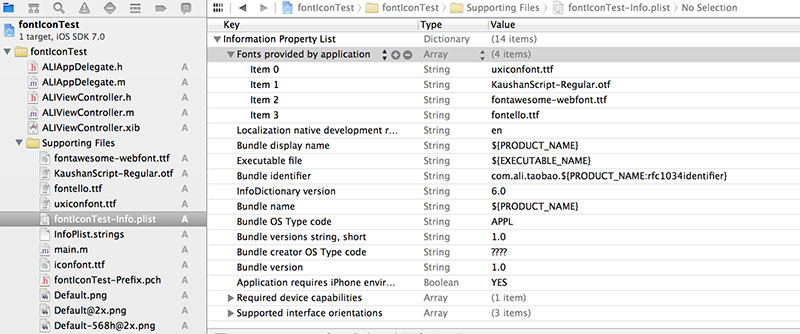
在.plist文件中注册新加入的字体,.plist文件往往以“[appname]-Info.plist”的形式存在于“Supporting Files”文件夹内。 在.plist文件中添加新属性“Fonts provided by application”,该属性的值是一个数组,这意味着可以在这里注册多个字体。

Step 3: 找到字体集名称
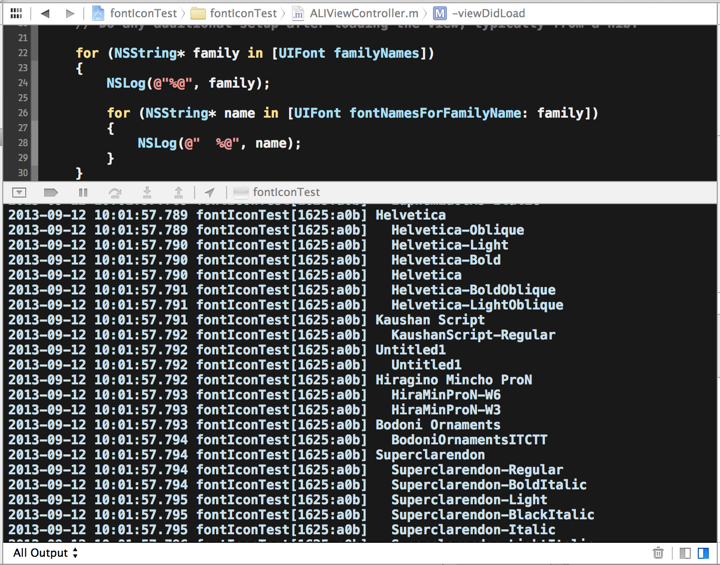
注册完,我们需要检测是否注册成功且取得新字体名称,检测方法就是把所有安装了的字体都打印出来,看看新注册的字体是否在里面:
for (NSString* family in [UIFont familyNames])
{
NSLog(@"%@", family);
for (NSString* name in [UIFont fontNamesForFamilyName: family])
{
NSLog(@" %@", name);
}
}
运行完,查看控制台里打印出的所有字体集中是否有新注册的字体,如果有,说明注册成功,并将字体名(在这里是“Kaushan Script”)记住留到后面用。

Step 4: 使用新字体
最后,就是使用你最新加入的字体啦:
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 60, 300, 50)];
label.font = [UIFont fontWithName:@"Kaushan Script" size:35];
label.text = @"icon font";
label.textColor = UIColorFromRGB(0xFF7300);
[self.view addSubview:label];
效果:

开始使用icon font
图标字体也是字体,使用方式和上面所说的差不多,只是在套用上有些差别;这里拿fontello的图标字体库为例。
1.选择需要的图标
在fontello的图标字体库选择自己需要的图标,并下载生成的字体文件。
2.按照上面的步骤将图标字体注册到项目中
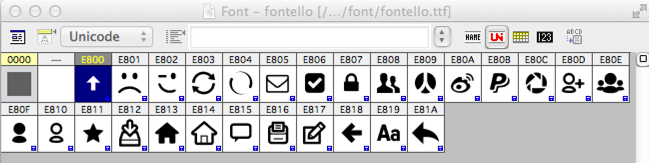
3.找到图标对应的unicode码
使用FontLab Studio 5工具打开字体文件(比如fontello.ttf),就可以看到图标与unicode码之间的对应关系啦。

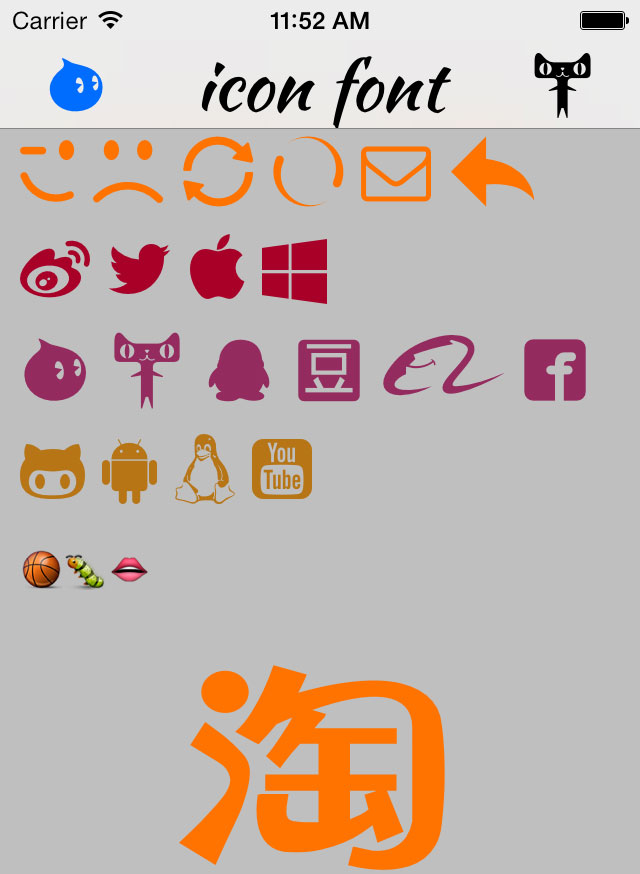
4.使用图标
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(10, 60, 300, 50)];
label.font = [UIFont fontWithName:@"fontello" size:35];
label.text = @"\U0000E802 \U0000E801 \U0000E803 \U0000E804 \U0000E805 \U0000E81A";
label.textColor = UIColorFromRGB(0xFF7300);
[self.view addSubview:label];
在Objective-C中,自定义的unicode码需要以“\U0000E802”这样的格式存在。
5.使用emoji表情库
这里还可以使用苹果emoji表情库的图标,这里不需要新加字体库,只要找到emoji图标和unicode之间的对应关系就好,但是这些图标都不是矢量图,缩放请自重。
UILabel *label5 = [[UILabel alloc] initWithFrame:CGRectMake(10, 480, 300, 50)];
label5.text = @"\U0000e42a\U0000e525\U0000e41c";
[self.view addSubview:label5];
6.效果

7.使用自制图标字体
如果上面介绍的图标库还满足不了你的需求,或者需要的图标分布在多个图标库而不能集中到一个字体文件中;那么你可能需要自己去制作图标字体文件了。
总结
这样,在iOS开发上,不仅可以直接去开源图标库找现成的图标用到项目中,而且还可以轻松地改变图标的颜色、大小,相信可以解放不少设计师和工程师的工作量。
-
下一个: HTML5离线存储归纳及使用实例
相关文章
- mybatis基本实例详解 08-03
- C语言 makefile学习及实现实例 08-01
- ps玻璃杯子制作实例 07-26
- Python编程之event对象的用法实例分析 07-20
- 详解Java CountDownLatch完成异步回调实例 07-18
- 数码单反怎么摄影 数码单反实例教程 07-13














