最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Javascript防止图片拉伸的自适应处理方法介绍
时间:2018-01-15 编辑:猪哥 来源:一聚教程网
前言
相信大家在日常的web开发中,作为前端经常会遇到处理图片拉伸问题的情况。
例如banner、图文列表、头像等所有和用户或客户自主操作图片上传的地方,而一旦牵扯图片,就会涉及到图片拉伸的问题,当然,在图片上传时做手动裁切,让用户或客户清晰的感知到图片的有效内容才是最优的解决方案,但是在其他各种外在因素下,没有做裁切的话,就需要在前端显示上做处理了,满足在上传任意大小图片的情况下,最优显示效果的需求。
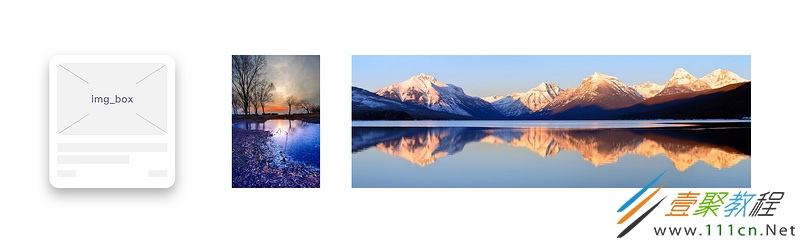
这时我们需要考虑到极端效果,如下图:
而我们想要得到的效果是这样的------
把图片放进框框,要几步?三步...我们开始
第一步:先画个框框 (这里顺便安利一种自适应框框的方法)
第二步:设置图片需要使用到的css
第三步:js获取图片高度比较并给img添加类名
//需要注意的是,不能在css中直接给img设置宽度和高度 //否则在img.onload后获取的宽高是css设置的宽高 //同时建议使用dom对象来获取img标签
图片防止拉伸处理比较简单,但是在实际项目中需要得到足够的重视,一个web页面成也图片,败也图片,拉伸了图片就等着设计师的磨叽吧,哈哈哈哈...
-
下一个: Vue 过滤器filters及基本用法
相关文章
- js实现音乐播放器代码展示 10-12
- js实现图片查看器代码展示 10-12
- JS中switch的四种写法介绍 10-12
- js实现新闻轮播效果教程 10-11
- JS实现简单的图片切换功能教程 10-11
- js实现下拉刷新和上拉加载解析 09-28