最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html如何对span设置宽度 html对span设置宽度方法
时间:2019-10-31 编辑:袖梨 来源:一聚教程网
html如何对span设置宽度?具体应该怎么操作呢?本篇文章小编给大家分享一下html对span设置宽度方法,对此感兴趣的小伙伴们可以来看看。
span标签
span表示行内元素,相当于inline属性,只会根据元素的宽度自行展开,自己设置宽度,不起作用。
那如果我特别希望将span元素设置为宽度且不设置元素呢?下面通过几个方式去实现。
方式一
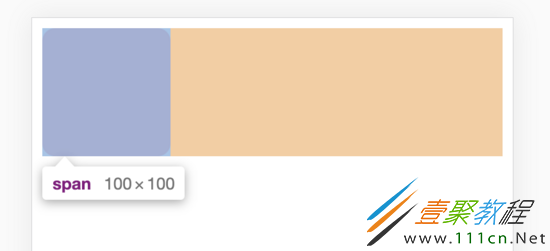
设置span属性为span{display:block};,呈现的效果如下:
但是这样写就体现不了span这个标签的作用了,跟div功效一致,都表示块级元素。
推荐指数::star2:
方式二
使用float属性,设置属性为span{float:left},呈现的效果如下:
由于float会让这块内容脱离标准文档流,所以要设置宽度,这恰好与我的需求吻合。但是记得最后清除缓存。
由于写的代码量较多,推荐指数::star2::star2::star2::star2:
提示:不了解float属性的同学,请自行百度
方式三
使用display:inline-block的方式,呈现效果同方式二。
display常用的有3个属性,inline为行内元素,与span类似。block为块级元素,与div类似。inline-block结合这两者,可以自己设置宽度,且不独占一行。
代码量少,推荐指数::star2::star2::star2::star2::star2:
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31