最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用CSS的border-radius属性设置圆弧实例
时间:2019-11-30 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下使用CSS的border-radius属性设置圆弧实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
现象:
将div变为有一定幅度的圆形、椭圆形等
方法:
使用css的border-radius 属性进行设置
CSS3 border-radius 属性:向 div 元素添加圆角边框:
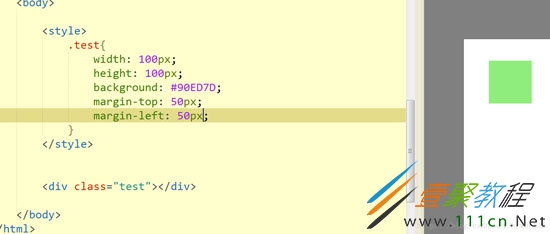
一:首先建立一个div
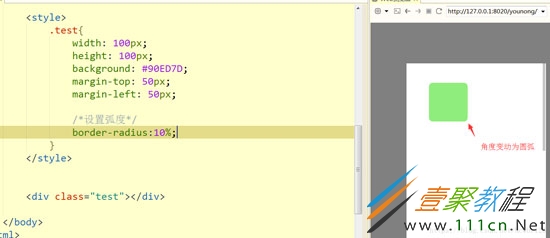
二:给div设置圆角边框的弧度
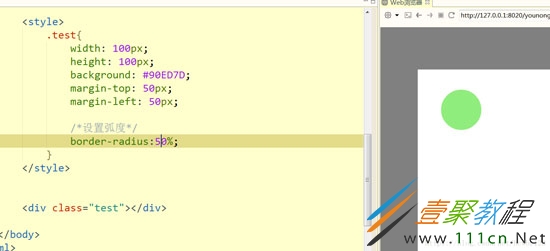
三:给div设置弧度为50%的时候 正方形就会变为圆形
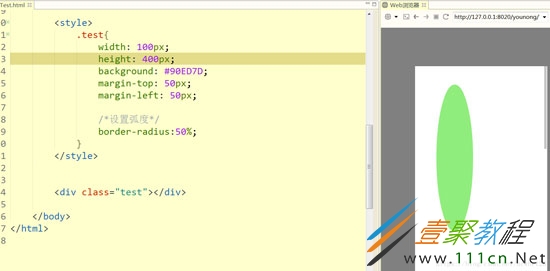
四:如果给长方形设置50%的弧度 就会得到椭圆形
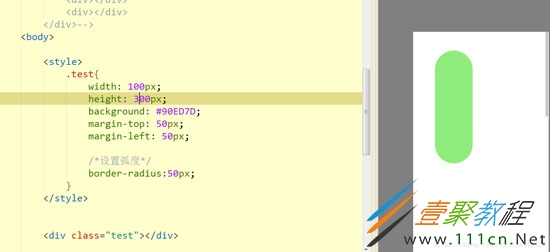
5:如果需要得到中间保持长方形的直线 两边设置为圆弧呢?
就使用像素px进行设置 而不是百分比设置
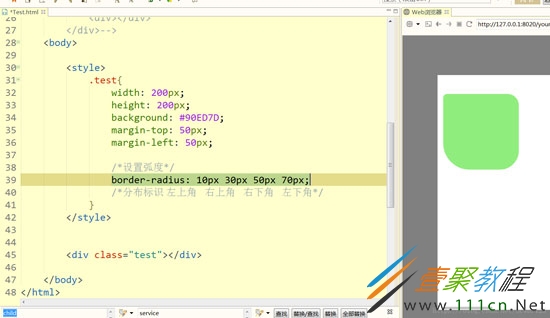
六:一次性标识所有角度进行不一样的设置
七:也可以分别对不同角度进行设置
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26