最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用纯CSS如何实现3D旋转效果 使用纯CSS实现3D旋转效果代码示例
时间:2020-01-08 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下使用纯CSS实现3D旋转效果代码示例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
主要使用CSS中的 preserve-3d 、perspective 属性实现3D效果
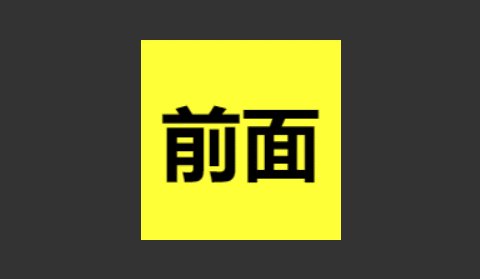
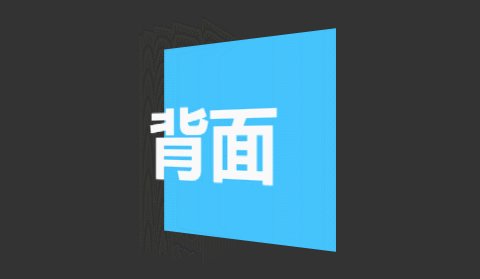
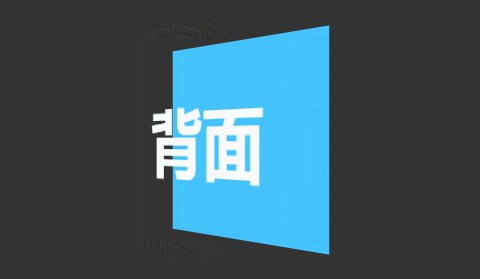
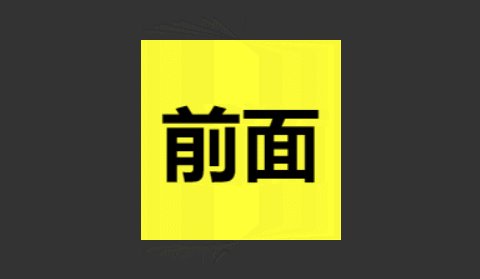
效果
HTML代码
前面
背面
为了演示效果,将元素居中,body的css设置
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: #333;
}
box 属性设置
.box{
transform-style: preserve-3d;
position: relative;
}
.face{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
transform-style: preserve-3d;
display: flex;
justify-content: center;
align-items: center;
backface-visibility: hidden;
transition: 2s ease-in-out;
transform: perspective(500px) rotateY(0deg);
}
前面属性设置
.face.front{
background: #ff0;
}
背面属性设置,在Y轴旋转 180度,先不显示
.face.back{
background: #3bc2ff;
color: #fff;
transform: perspective(500px) rotateY(180deg);
}
设置悬浮的动画效果
.box:hover .face.front{
transform: perspective(500px) rotateY(180deg);
}
.box:hover .face.back{
transform: perspective(500px) rotateY(360deg);
}
设置文字的悬浮效果
.box .face h2{
font-size: 4em;
text-transform: uppercase;
transform: perspective(500px) translateZ(50px);
}
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26