最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html如何实现简单ListViews效果 html实现简单ListViews效果代码实例
时间:2020-03-16 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下html实现简单ListViews效果代码实例,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
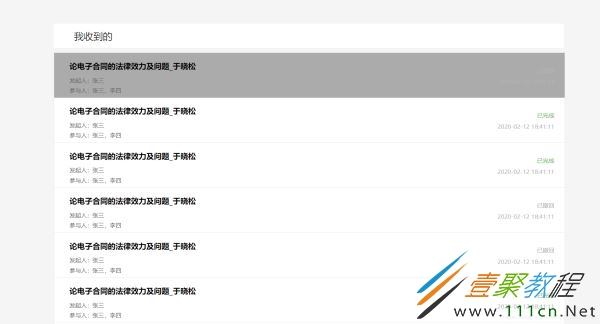
实现效果:
css样式文件listviewTest.css
body{
background: whitesmoke;
}
#mainContentDiv{
position: absolute;
width : 70%;
height :100%;
background: whitesmoke;
top: 10%;
left: 10%;
}
.mainDivMainImgDiv{
position: absolute;
width : 100%;
background: white;
}
.mainDivMainInfoiv{
position: absolute;
width : 100%;
height : 100%;
background: whitesmoke;
top: 60px;
}
/*js实现悬浮特效的div*/
.occlusionDiv{
position: absolute;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.3);
opacity:0;
z-index: 14;
}
.headLeftDiv{
position: absolute;
width: 50%;
height: 100%;
left: 4%;
top: 25%;
}
.headLeftDivFont{
font-weight: 500;
/*line-*/
font-size: 20px;
color: #333;
}
/*---------------------------subInfoDiv--------------*/
.mainDIvMainInfoDivSubInfoDiv{
position: absolute;
width : 100%;
height: 13%;
background:white;
border: 1px solid #eaeaea;
}
.mainDIvMainInfoDivSubInfoDiv:hover{
background: rgba(0,0,0,0.3);
}
.mainDivMainInfoiv_HeadTextDiv{
position: absolute;
top: 10%;
left: 3%;
width : 30%;
height: 30%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_mainTextDiv{
position: absolute;
top: 52%;
left: 3%;
width : 95%;
height: 20%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_TrailTextDiv{
position: absolute;
bottom: 3%;
left: 3%;
width : 30%;
height: 30%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_HeadTextDiv_TextBox{
position: absolute;
top: 25%;
width: 100%;
height: 50%;
background:rgba(0,0,0,0);
}
.cardInfoTitle {
font-weight: 700;
/*color: #1f264d;*/
display: inline-block;
max-
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
cursor: pointer;
}
.flexFont{
display: flex; font-size: 12px; color: rgb(102, 102, 102);
}
.rightFlexFont{
color: #b3b3b3;
font-weight: 500;
text-align: right;
font-size: 12px;
color: rgb(179, 179, 179);
}
.InfoDiv_Right_1{
position: absolute;
top: 30%;
right: 2%;
width : 30%;
height: 30%;
background:rgba(0,0,0,0);
}
.InfoDiv_Right_2{
position: absolute;
top: 55%;
right: 2%;
width : 30%;
height: 30%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_TrailTextDiv_TextBox{
position: absolute;
top: 25%;
width: 100%;
height: 50%;
background:rgba(0,0,0,0);
}
.mainDivMainInfoiv_mainTextDiv_TextBox{
position: absolute;
top: 25%;
width: 100%;
height: 50%;
background:rgba(0,0,0,0);
}
html页面:
ListviewTest
我收到的
论电子合同的法律效力及问题_于晓松
发起人:张三
参与人:张三,李四
已撤回
2020-02-12 18:41:11
论电子合同的法律效力及问题_于晓松
发起人:张三
参与人:张三,李四
已完成
2020-02-12 18:41:11
论电子合同的法律效力及问题_于晓松
发起人:张三
参与人:张三,李四
已完成
2020-02-12 18:41:11
论电子合同的法律效力及问题_于晓松
发起人:张三
参与人:张三,李四
已撤回
2020-02-12 18:41:11
论电子合同的法律效力及问题_于晓松
发起人:张三
参与人:张三,李四
已撤回
2020-02-12 18:41:11
论电子合同的法律效力及问题_于晓松
发起人:张三
参与人:张三,李四
已完成
2020-02-12 18:41:11
论电子合同的法律效力及问题_于晓松
发起人:张三
参与人:张三,李四
已撤回
2020-02-12 18:41:11
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31