最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
用canvas如何实现显示验证码 canvas显示验证码实现方法
时间:2020-04-13 编辑:袖梨 来源:一聚教程网
用canvas如何实现显示验证码?本篇文章小编给大家分享一下canvas显示验证码实现方法,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
技术栈:quasar(基于vue的一种框架) /canvas
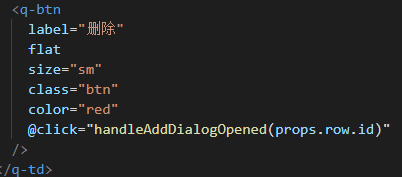
点击删除按钮,触发弹框弹出
弹框为什么会弹出呢? 因为点击删除按钮,触发handleAddDialogOpened事件,使得data里面的addDialogOpened由false变成true,弹框就由之前的不显示变成显示啦。
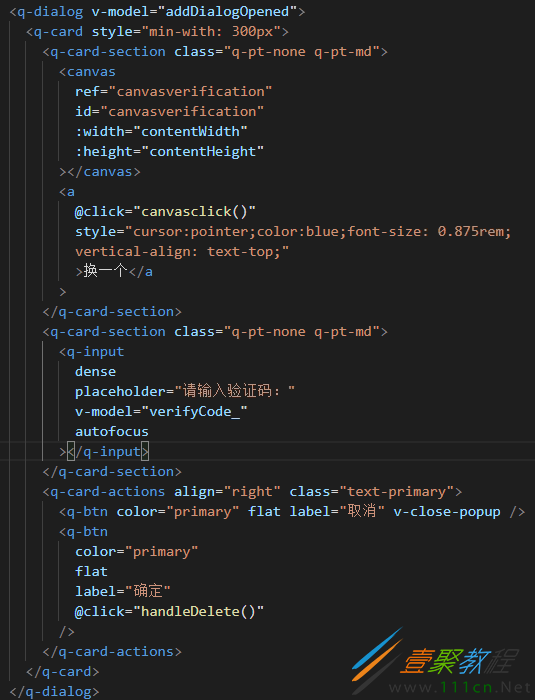
如图代码是弹框代码:其中canvas标签上的ref是多余的,抱歉呐,忘记删掉了
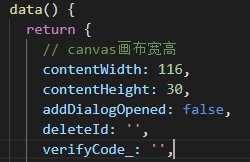
data里面定义的数据:定义canvas画布的宽高
verifyCode_绑定用户输入input框的验证码
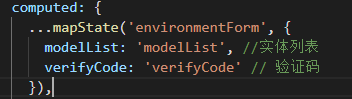
computed计算属性里面mapState映射verifyCode数据,mapState是辅助函数,用于帮助我们简化生成计算属性,不懂的可以扒着vuex的官网瞅瞅
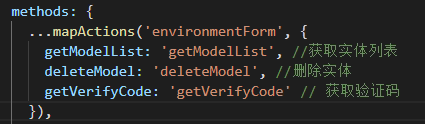
mapActions也是辅助函数,用于将组件的方法映射为store.dispatch
getVerifyCode就是向后台获取验证的请求方法
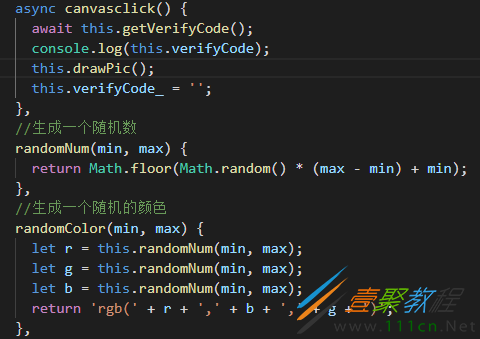
canvasclick方法用于当用户辨认不清验证码,或者输入错误重新输入时,点击换一个即可更新验证码(此时要重新从后台获取验证码)后台小哥哥不打烊呐~~~
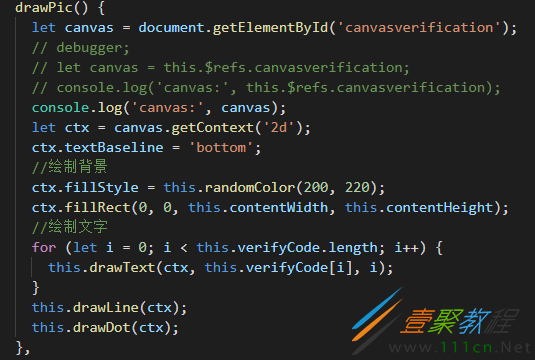
核心代码:drawPic()方法就是画验证码的核心方法
1 获取画布标签 使用getElementById原生获取dom
2 使用.getContext('2d')准备画布.textBaseline定义画布描绘的基线
3 绘制背景
4 绘制验证码
5 绘制干扰视觉的线和点
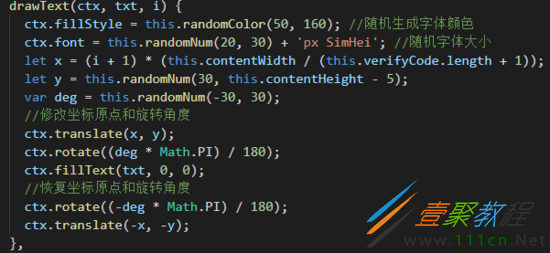
drawText()绘制验证码的方法
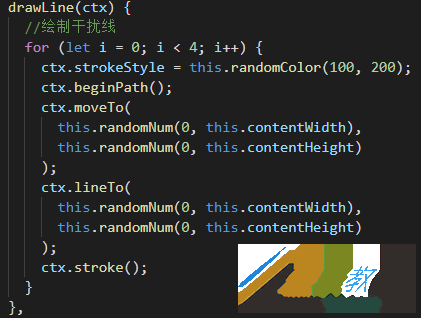
drawLine()绘制干扰线的方法
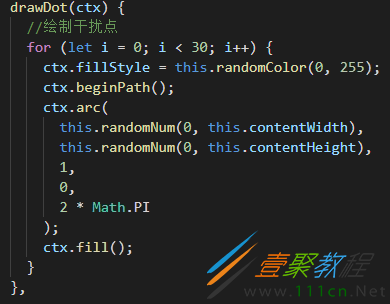
drawDot()绘制干扰点的方法
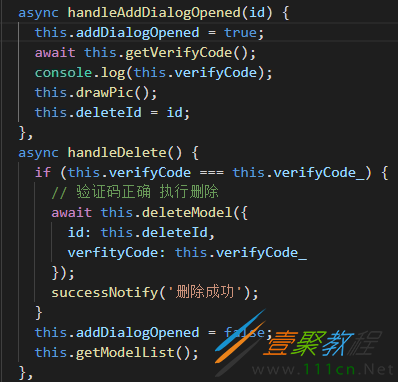
定义弹框弹出的方法以及删除的方法,回归需求,到此这个需求就完成了,可以和后台联调,没啥问题就可提交代码啦
相关文章
- 使用Canvas绘制一个游戏人物属性图代码展示 09-28
- canvas 绘图时位置偏离的问题解决方法 09-16
- 基于canvas实现超炫酷的流水灯效果代码示例 05-20
- canvas绘制折线路径动画实现代码示例 05-12
- Canvas三种动态画圆实现方法代码 04-20
- Canvas跟随鼠标炫彩小球实现代码 04-14