最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
HTML5播放实现rtmp流直播代码实例
时间:2020-06-19 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下HTML5播放实现rtmp流直播代码实例,代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
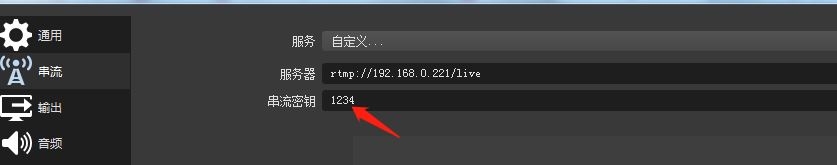
1.首先通过obs进行推流,服务器是:rtmp://192.168.0.221/live,串流密钥:1234,
网上的教程里面都没有说这个串流密钥要写在哪里,如果不写的话,是直播不成功的。
后面试了很久发现就是直接拼接在服务器地址后面的,像这样,rtmp://192.168.0.221/live/1234。
下面是具体的代码
HTML5 直播
css" rel="stylesheet">
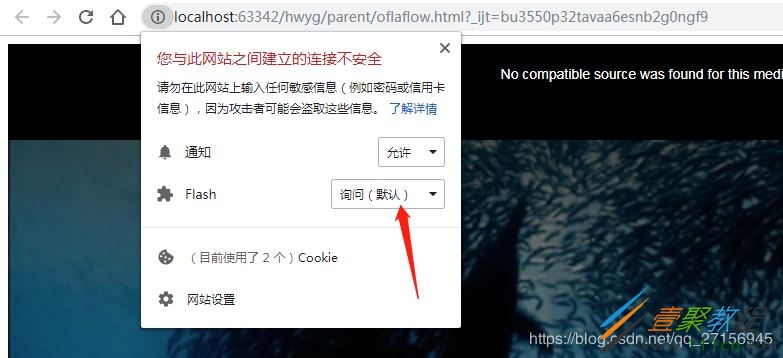
2:然后用google浏览器打开,就是页面上疯狂报“No compatible source was found for this media”这个错误,百度出来的都说是要把网页放到服务器上,不能直接打开,但是这个用idea直接打开的应该也属于放到服务器上了吧。不过应该不能直接双击html文件打开,后面发现浏览器中flash是“询问”状态,
然后就尝试把这个改成“允许状态”,居然就可以了。。
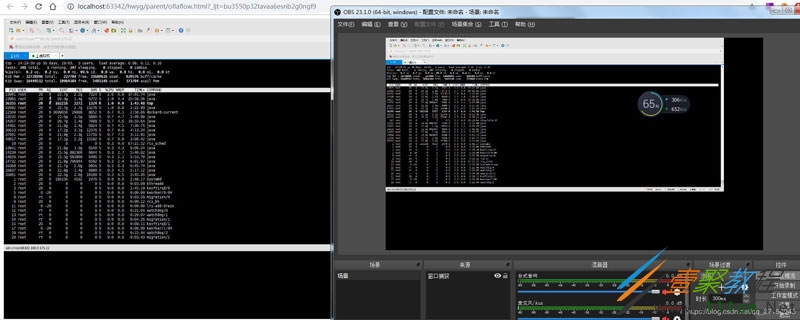
3:最后的实现的效果:
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31