最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS实现鼠标悬停改变其他标签样式的示例代码
时间:2020-08-19 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS实现鼠标悬停改变其他标签样式的示例代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
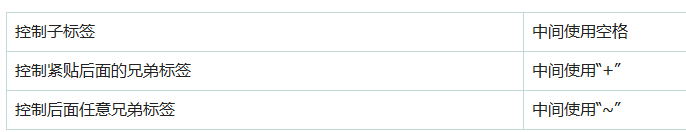
控制其他标签(根据控制标签与被控制标签之间的关系)可分为三种类型如下:
本文中控制标签为 .div1
被控制标签为 .div2
1.控制子标签(.div1:hover和.div2之间使用空格)
被控制标签只要是控制标签的子标签就可以,里有其他标签(如.div3)不会影响效果!
2.控制兄弟标签(.div1:hover和.div2之间使用+)
使用“+”时,.div2必须紧贴在.div屁股后面才会有效果,否则无效!!!例如:将.div3取消注释后,.div1将无法控制.div2的样式!!!如果控制标签和被控制标签中间有内容,需要按照第三种方式写!
3.控制兄弟标签(中间有内容)(.div1:hover和.div2之间使用~)
这种方法的使用要求是被控制标签必须在控制标签的下面,中间可以有任意内容。
总结:
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26