最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS如何解决inline-block错位问题 CSS解决inline-block错位问题代码
时间:2020-09-03 编辑:袖梨 来源:一聚教程网
CSS如何解决inline-block错位问题?本篇文章小编给大家分享一下CSS解决inline-block错位问题代码,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
代码如下:
html部分
我是position方式的左边,占30%我是position方式的右边,占70%
css部分
.positionleft {
position: relative;
display: inline-block;
background-color: #8d8d8d;
width: 30%;
height: 20%;
}
.positionright {
position: relative;
display: inline-block;
left: 0;
background-color: #ff8888;
width: 70%;
height: 20%;
}
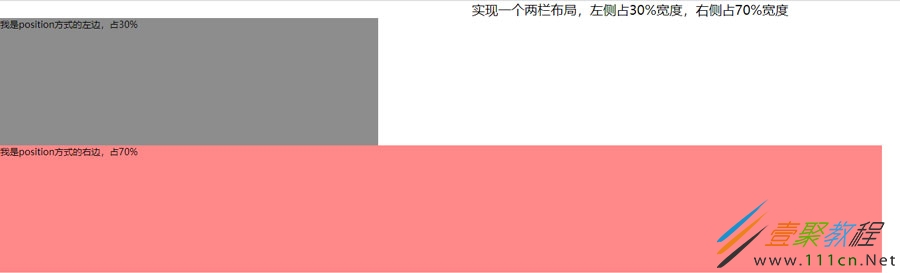
显示效果
可以很明显的发现两个div块出现了错位,查阅资料发现是两个inline-block在中间有空格时会出现这样的现象
修改html代码如下
我是position方式的左边,占30%我是position方式的右边,占70%
仅仅是删除了两个div之间的空格 我们查看一下效果
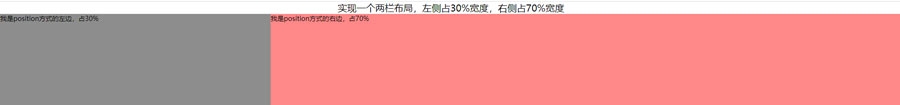
显示效果
问题解决
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26