最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS选择所有子元素添加样式方法代码示例
时间:2020-09-07 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下CSS选择所有子元素添加样式方法代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
方法:
以实际项目中less为例:
css;">.lk-toolbar {
.el-input {
margin-right: 10px;
}
> * {
margin-bottom: 20px;
}
}
上面代码成功实现了 .lk-toolbar 下一切子元素的 margin-bottom: 20px
这么一来避免罗列各种可能出现的子元素类型:
.lk-toolbar {
.el-input {
margin-right: 10px;
margin-bottom: 20px;
}
.el-button, .el-date-editor {
margin-bottom: 20px;
}
}
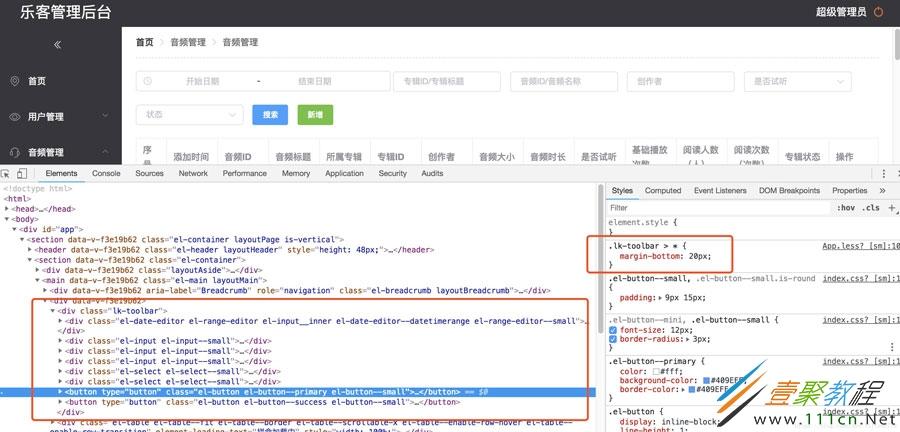
应用场景(效果):
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26