最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
使用flex布局轻松实现页面布局代码示例
时间:2020-10-19 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下使用flex布局轻松实现页面布局代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
代码如下:
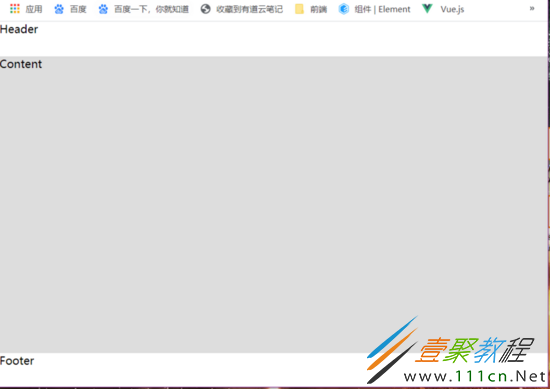
1、上中下布局:
Header显示效果如下:
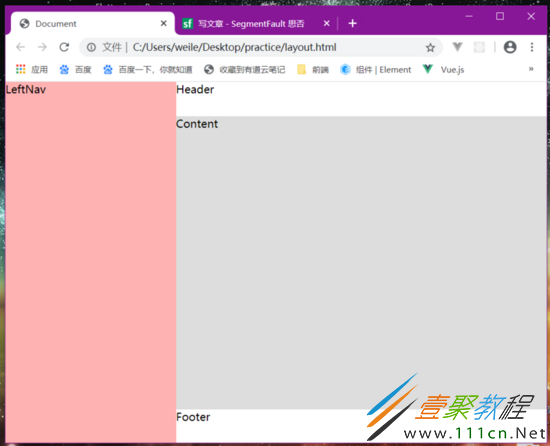
2、左右布局:
LeftNav页面的效果如下:
下面对几个关键的样式加以说明,这样就可以设计出任何想要的布局了:
css;">flex-grow: 1; // 表示容器在主轴的宽度有多余时该子项占据剩余空间 position:absolute; left: 0;right: 0; top: 0; bottom: 0; // 这一组样式让该元素占满定位的父级元素
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26