最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
从零开始的html教程(3):自定义网页的风格、认识属性
时间:2016-12-19 编辑:简简单单 来源:一聚教程网
这节课我们来学习一下什么是属性,如何更改网页的背景吧。
一、网页DIY
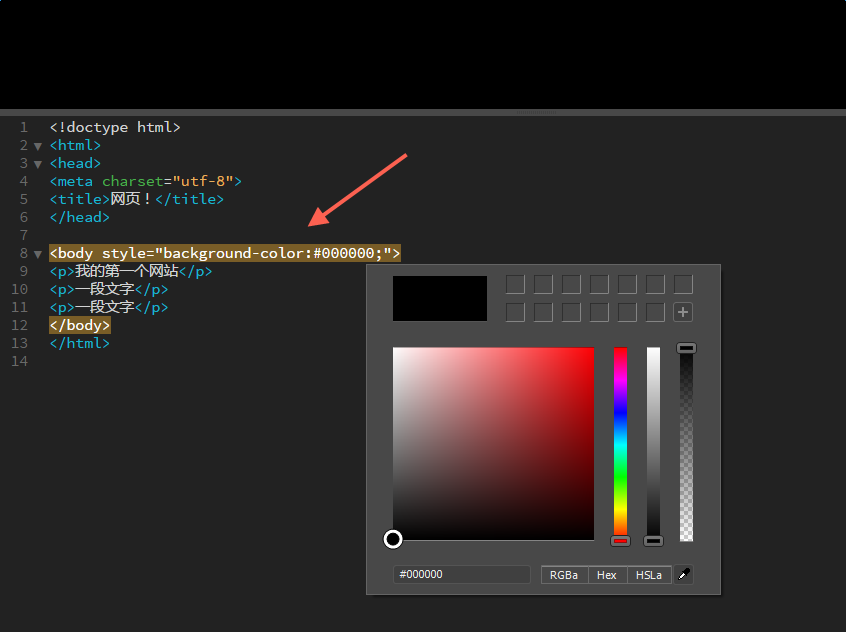
1.我想把网页背景颜色改成黑色该怎么办呢?
试着把
改成吧。改完了么,呃……
背景改成黑色后因为文字也是黑色的,看不见文字了。中style定义了,也就是网页主体的背景颜色为十六进制的#00000(黑色)。
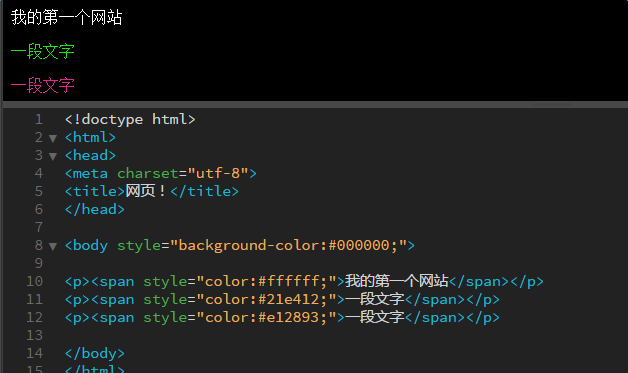
2.顺便把文字颜色也改了吧。
是用来控制小段字符的标签,中style定义了元素内文本的颜色为十六进制的#ffffff(白色)。
二、html中的属性
属性通常以这样的形式出现(红色字体为属性):style="color:#ffffff;">,"style"就是的属性。style属性用来将表现性质赋予一个特定元素,而且style会无视任何全局样式设定而生效。其他的属性还有:id、class、title、lang、abbr等。
三、十六进制颜色
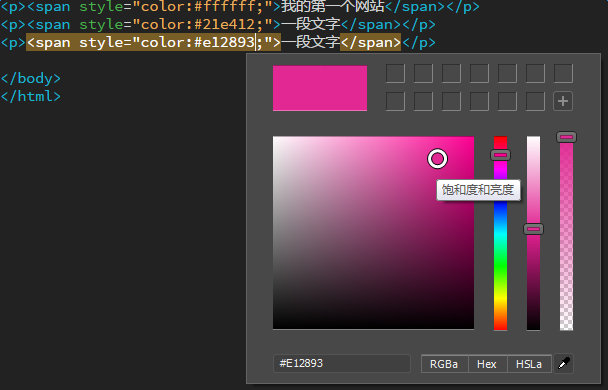
十六进制颜色代码以#号开头,三组16进制数字表示RGB三色,每组数字从0到FF。完全不懂十六进制的同学不用担心找不到自己想要的颜色,我们用的这款dreamweaver在输入"<color:#"后会跳出颜色选择框,选择自己想要的颜色,软件会自动帮你填好十六进制码。
四、怎么更改字体和颜色呢?
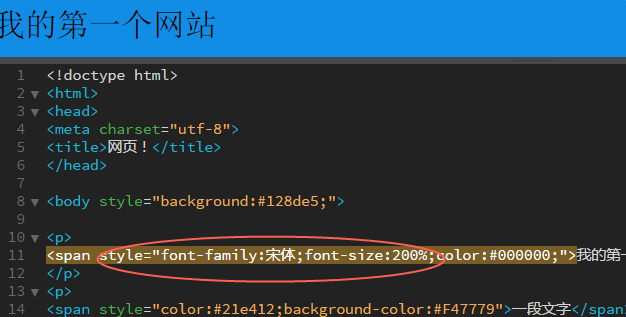
依然是通过style属性实现。在style属性中加入:
"font-famil:宋体;font-size:200%;”
font-famil:为设定字体,font-size是设置字体大小。
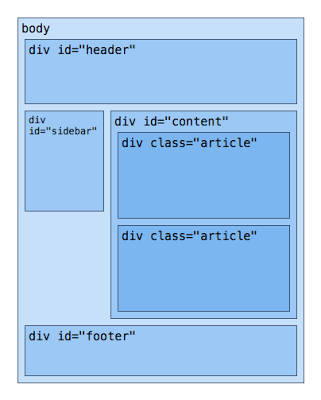
这篇教程介绍了html中怎么修改字体以及属性的含义,大家尝试自己修改喜欢的字体和颜色练习一下。下一课是如何结构化网页的教程,学习完成你就能脱离html菜鸟了,敬请期待!
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31