最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
extjs4中Ext.draw.Component 绘图实例介绍
时间:2011-12-26 编辑:简简单单 来源:一聚教程网
1.实现文本绘图
| 代码如下 | 复制代码 |
| [Js] Ext.create('Ext.draw.Component', { renderTo: Ext.getBody(), viewBox: false, draggable: { constrain: true, //允许拖动 constrainTo: Ext.getBody() }, floating: true, autoSize: true, items: [{ type: 'text', text: '图形化的文本', fill: 'green', font: '16px Arial', rotate: { degrees: 45 } }] }); |
|
通过上面的代码,我们可以展示出图片式文本,效果如下:
2.基本图形,路径绘图
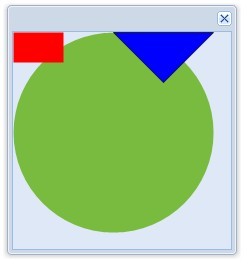
我们先通过基本图形绘制一个圆形,一个长方形,最后通过路径语法绘制一个等腰三角形:
| 代码如下 | 复制代码 |
|
[Js] Ext.create('Ext.Window', { |
|
效果如下:
相关文章
- JS闭包用法实例分析 07-28
- JS对象深度克隆实例分析 07-03
- 原生js实现放大镜的实例代码 04-20
- JS获得一个对象的所有属性和方法实例 04-20
- 基于Angular.js实现的触摸滑动动画实例代码 04-19
- js控制按钮,防止频繁点击响应的实例 04-06