最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
jquery自定义美化的下拉选择框例子
时间:2016-03-28 编辑:简简单单 来源:一聚教程网
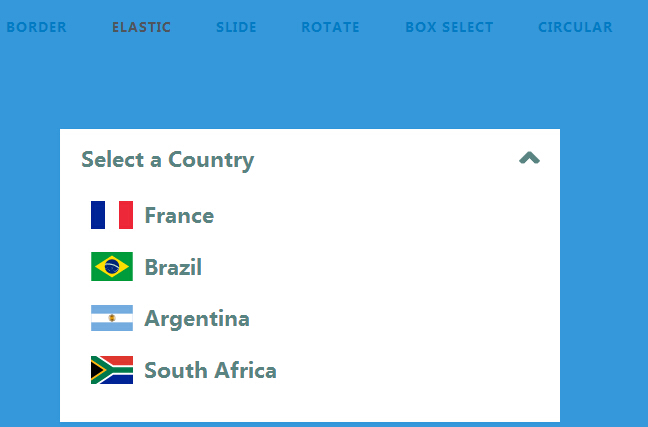
这是一款使用HTML5 SVG和CSS3制作的非常棒的select下拉菜单美化效果。我们可以通过JavaScript来将表单中元素修改为更加好看的样式,甚至是更复杂的表单元素,例如select下拉菜单。我们可以有非常多的表单美化方案,使用户可以得到更加好的用户体验。
HTML结构
我们现在来看一下select下拉菜单的Html结构:。
我们需要将它转换为下面的结构:
Choose your option
我们保留实际的select元素是因为我们需要它来选择元素值。
placeholder占位符被设置为disabled,并且设置为空值。它是一个可选项,可以不使用它,这时,第一个列表选项将被显示或者是有“selected”属性的列表项将被显示。
我们可以为select元素设置一个 data-link 或 data-class 属性。 data-link 属性运行在点击列表项时打开一个动态链接。 data-class 属性可以为列表项自定义一个class。
CSS
所有demo的基本样式都定义在cs-select.css文件中。这里我们定义了select下拉菜单的基本样式,使它看起来有扁平化的效果。下面的CSS样式是border效果的select下拉菜单样式效果:
@font-face {
font-family: 'icomoon';
src:url('../fonts/icomoon/icomoon.eot?-rdnm34');
src:url('../fonts/icomoon/icomoon.eot?#iefix-rdnm34') format('embedded-opentype'),
url('../fonts/icomoon/icomoon.woff?-rdnm34') format('woff'),
url('../fonts/icomoon/icomoon.ttf?-rdnm34') format('truetype'),
url('../fonts/icomoon/icomoon.svg?-rdnm34#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
div.cs-skin-border {
background: transparent;
font-size: 2em;
font-weight: 700;
max-
}
@media screen and (max-width: 30em) {
.cs-skin-border { font-size: 1em; }
}
.cs-skin-border > span {
border: 5px solid #000;
border-color: inherit;
transition: background 0.2s, border-color 0.2s;
}
.cs-skin-border > span::after,
.cs-skin-border .cs-selected span::after {
font-family: 'icomoon';
content: '\e000';
}
.cs-skin-border ul span::after {
content: '';
opacity: 0;
}
.cs-skin-border .cs-selected span::after {
content: '\e00e';
color: #ddd9c9;
font-size: 1.5em;
opacity: 1;
transition: opacity 0.2s;
}
.cs-skin-border.cs-active > span {
background: #fff;
border-color: #fff;
color: #2980b9;
}
.cs-skin-border .cs-options {
color: #2980b9;
font-size: 0.75em;
opacity: 0;
transition: opacity 0.2s, visibility 0s 0.2s;
}
.cs-skin-border.cs-active .cs-options {
opacity: 1;
transition: opacity 0.2s;
}
.cs-skin-border ul span {
padding: 1em 2em;
backface-visibility: hidden;
}
.cs-skin-border .cs-options li span:hover,
.cs-skin-border li.cs-focus span {
background: #f5f3ec;
}
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31