最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
html+css配置wordpress主题在小屏幕的时候隐藏侧边栏
时间:2014-10-24 编辑:简简单单 来源:一聚教程网
看到标题好长啊。对于一个响应式web站点来说,很多功能都是通过 @media queries 和 Viewports 来实现哈。本站现在使用的也是html5的wordpress响应式主题。当然,还会有js来实现Responsive的,但本来就不了解这方面的知识,所以也就不敢描述了。
使用本主题也算是有好一段时间了,在小屏幕访问的时候,老是看见加载了wordpress页面侧边栏,就想把它弃掉。前段时间刚好看到了@media queries的一些东西,然后就打开主题的style.css文件看看。发现能改了。
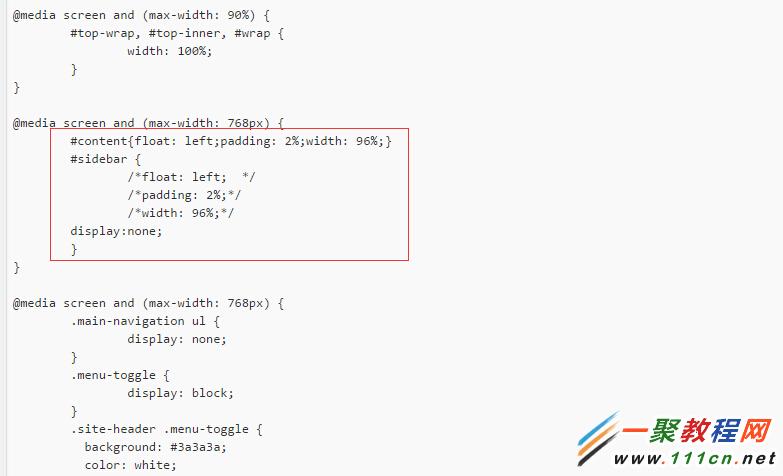
下面是主题部分@media配置:
原来设置为:
| 代码如下 | 复制代码 |
@media screen and (max-width: 768px) {
#content,
#sidebar {
float: left;
padding: 2%;
width: 96%;
display:none;
}
}
|
|
相关文章
- HTML简单购物数量小程序代码展示 10-31
- html canvas实现弹幕功能 10-31
- HTML中空格表示的意义 10-31
- html area标签解读 10-31
- html使用表单标签实现注册页面代码展示 10-31
- 使用HTML截图并保存为本地图片的代码展示 10-31