最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
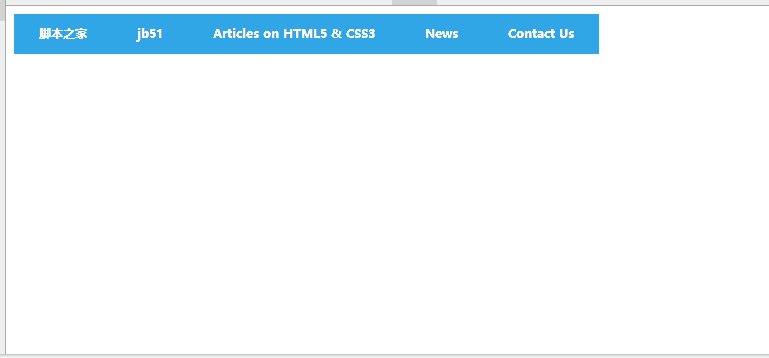
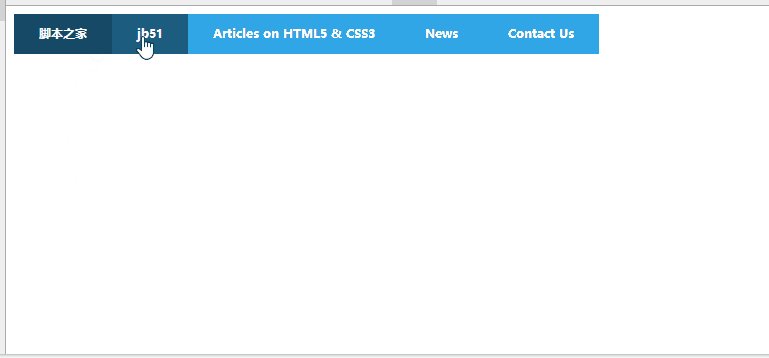
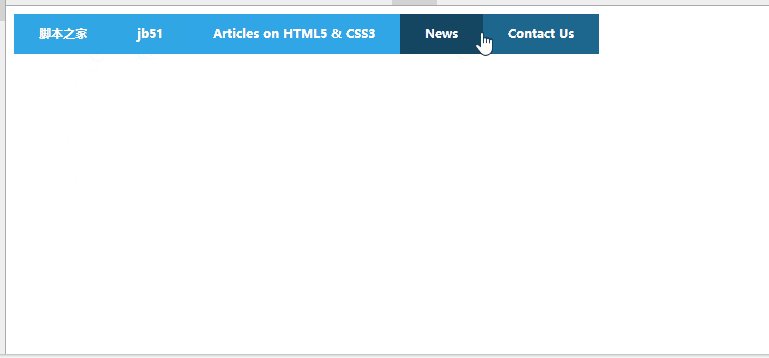
CSS3水平标题菜单
时间:2022-09-16 编辑:坚强 来源:一聚教程网
今天给大家带来了CSS3水平标题菜单的介绍,感兴趣的小伙伴一起来看看吧。
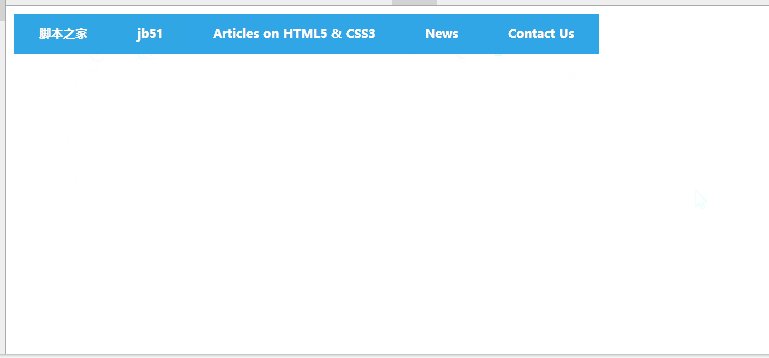
实现效果:
实现代码
html
CSS3
css;">.dropdownmenu ul, .dropdownmenu li {
margin: 0;
padding: 0;
}
.dropdownmenu ul {
background: gray;
list-style: none;
width: 100%;
}
.dropdownmenu li {
float: left;
position: relative;
width:auto;
}
.dropdownmenu a {
background: #30A6E6;
color: #FFFFFF;
display: block;
font: bold 12px/20px sans-serif;
padding: 10px 25px;
text-align: center;
text-decoration: none;
-webkit-transition: all .25s ease;
-moz-transition: all .25s ease;
-ms-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease;
}
.dropdownmenu li:hover a {
background: #000000;
}
#submenu {
left: 0;
opacity: 0;
position: absolute;
top: 35px;
visibility: hidden;
z-index: 1;
}
li:hover ul#submenu {
opacity: 1;
top: 40px; /* adjust this as per top nav padding top & bottom comes */
visibility: visible;
}
#submenu li {
float: none;
width: 100%;
}
#submenu a:hover {
background: #DF4B05;
}
#submenu a {
background-color:#000000;
}
以上就是关于CSS3水平标题菜单介绍的全部内容了,感兴趣的小伙伴记得点击关注哦。
-
上一个: css让页脚保持在底部位置方法
-
下一个: CSS3图片悬停的切换按钮介绍
相关文章
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- css3制作背景渐变动画效果教程 10-26
- CSS3呈现的定价表 09-16
- CSS3如何制作彩虹按钮样式 09-16
- CSS3图片悬停的切换按钮介绍 09-16