最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
CSS弹性布局FLEX,媒体查询及移动端点击事件教程
时间:2022-10-26 编辑:坚强 来源:一聚教程网
本文为小伙伴们带来了关于CSS弹性布局FLEX,媒体查询及移动端点击事件教程,感兴趣的小伙伴一起来看看吧。
flex弹性布局
定义:Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目
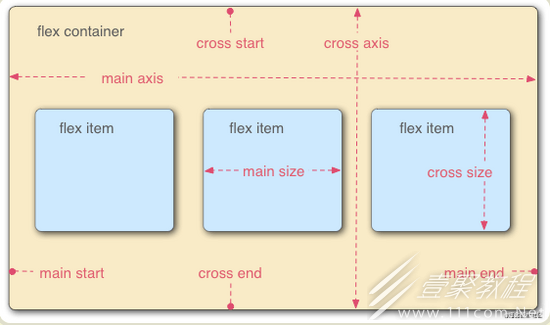
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。
主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
弹性布局如何使用:只需要给容器设置display:flex
容器属性
css;"> .box
{
flex-direction: row | row-reverse | column | column-reverse;
}
row row-reverse column column-reverse
.box
{
flex-wrap : nowrap| wrap | wrap-reverse ;
}
nowrap wrap wrap-reverse
.box
{
justify-content: flex-start | flex-end | center | space-between | space-around;
}
flex-start flex-end center space-between space-around
.box { align-items: flex-start | flex-end | center | baseline | stretch;}
flex-start flex-end center baseline stretch
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {align-content: flex-start | flex-end | center | space-between | space-around | stretch;}
flex-start flex-end center space-between space-around stretch
简写方式:
flex-flow:
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。.
box {flex-flow:
项目属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {order:
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。 如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
.item { flex-grow:
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
如果所有项目的flex-shrink属性都为1,当空间不足时,都将等比例缩小。
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
负值对该属性无效。
.item { flex-shrink:
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。它可以设为跟width或height属性一样的值(比如350px),则项目将占据固定空间。
.item { flex-basis:
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item { align-self: auto | flex-start | flex-end | center | baseline | stretch;}
flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]}
该属性有两个快捷值:auto (1 1 auto)和none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
媒体查询
移动端点击事件
以上就是关于CSS弹性布局FLEX,媒体查询及移动端点击事件教程,感兴趣的小伙伴记得点击关注哦。
-
上一个: CSS实现移动端横向滚动导航条
-
下一个: css三列自适应布局教程
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css带搜索导航栏的代码展示 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26