最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css带搜索导航栏的代码展示
时间:2022-10-26 编辑:坚强 来源:一聚教程网
本文为小伙伴们带来了关于css带搜索导航栏的代码展示,感兴趣的小伙伴一起来看看吧。
本文为大家介绍如何使用 CSS 创建一个带搜索的导航栏。
以下实例均是响应式的。
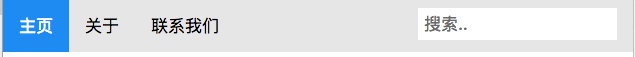
可以先看下效果图:
创建一个搜索栏
/* 在顶部导航栏中添加黑色背景颜色 */
.topnav {
overflow: hidden;
background-color: #e9e9e9;
}
/* 设置导航栏的链接样式 */
.topnav a {
float: left;
display: block;
color: black;
text-align: center;
padding: 14px 16px;
text-decoration: none;
font-size: 17px;
}
/* 在悬停时更改链接的颜色 */
.topnav a:hover {
background-color: #ddd;
color: black;
}
/* 突出显示当前选中的元素 */
.topnav a.active {
background-color: #2196F3;
color: white;
}
/* 设置导航栏的搜索框样式 */
.topnav input[type=text] {
float: right;
padding: 6px;
border: none;
margin-top: 8px;
margin-right: 16px;
font-size: 17px;
}
/* 当屏幕宽度小于 600px 时,垂直堆叠显示菜单选项和搜索框 */
@media screen and (max-) {
.topnav a, .topnav input[type=text] {
float: none;
display: block;
text-align: left;
width: 100%;
margin: 0;
padding: 14px;
}
.topnav input[type=text] {
border: 1px solid #ccc;
}
}
CSS 带搜索导航栏 - 带提交按钮
响应式搜索菜单
导航栏里面有一个搜索框。
调整浏览器窗口的大小, 查看效果。
CSS 带搜索导航栏 - 带搜索图标
以上就是关于css带搜索导航栏的代码展示的全部内容了,感兴趣的小伙伴记得点击关注哦。
-
上一个: css复合选择器的具体使用方法介绍
-
下一个: CSS组合选择器解析
相关文章
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- CSS组合选择器解析 10-26
- css复合选择器的具体使用方法介绍 10-26
- css三列自适应布局教程 10-26
- CSS弹性布局FLEX,媒体查询及移动端点击事件教程 10-26