最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css中Font字体小图标应用
时间:2016-04-10 编辑:简简单单 来源:一聚教程网
我们知道在页面上载入小图标有多种方式,比如我们使用比较多的是css sprite背景图片定位,就是将很多小图标集成到一张大图,然后使用CSS定位背景。还有一种比较现代的方式是使用font字体图标,它利用@font-face原理载入图标字体库,然后调用图标。
使用css sprite方式非常方便,可以有很多色彩缤纷的图标,而且兼容性好,但是缺点就是图标不能缩放,或者说缩放了会失真,另外维护也不方便,修改一个图标要对整张大图就行修改,并且定位像素需要借助PS等工具确定位置。而使用图标字体库越来越受开发者青睐,它的维护简单,而且对图标缩放自由,随时都可以展示高清的图标,可以添加阴影效果和动画效果,设置也非常方便,唯一差点的就是图标颜色比较单一,就是设置的时候只能设置一个图标为单一颜色。下面我们来看下如何使用font字体小图标。
HTML
目前市面上有很多字体图标库,有收费的也有免费使用的。常见的有icomoon,Font-Awesome 以及 Glyphicon Halflings,Glyphicon在bootstrap下使用时免费的。当然国内阿里系也开放了自己的图标库。
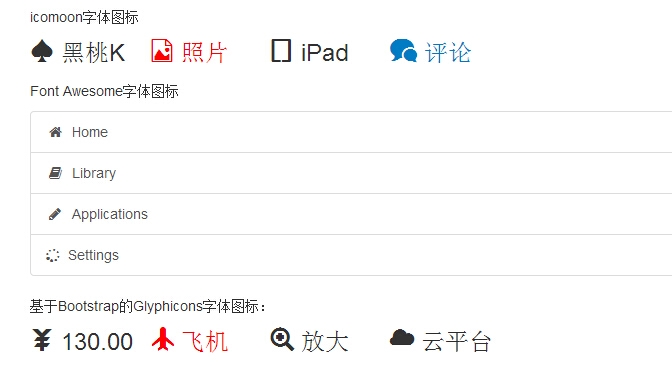
本文讲解下使用icomoon字体库,我们可以在官网上选择喜欢的字体图标然后下载并部署到项目中,当然也可以自己制作图标然后上传到官网上。下载好的字体库,在一个fonts/的文件夹里。我们先布置好html结构:
- 黑桃K
- 照片
- iPad
- 评论
我们在上面的html代码中,给元素li里添加了,然后加上class属性,class值就对应了css文件里的字体图标样式了。
CSS
首先我们使用@font-face命名字体名称,以及加载的字体文件,需要加载多个字体文件以兼容各浏览器和系统。然后定义class含有icon的样式,注意其中使用了抗锯齿处理,就是图片放大的时候不会出现边缘锯齿现象,然后使用伪类,设置content即图标内容。
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?42vx6u'); /* IE9 兼容模式 */
src: url('../fonts/icomoon.eot?42vx6u#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?42vx6u') format('truetype'),
url('../fonts/icomoon.woff?42vx6u') format('woff'),
url('../fonts/icomoon.svg?42vx6u#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* 抗锯齿处理 =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-spades:before {
content: "\e900";
}
.icon-file-picture:before {
content: "\e901";
}
.icon-tablet:before {
content: "\e902";
}
.icon-bubbles:before {
content: "\e903";
}
然后,我们运行下html页面,是不是可以看到几个图标了,方便实用吧。
如果想给图标定义动画效果,可以使用css来实现。
.spinner{
-webkit-animation: spinner 1s infinite linear;
animation: spinner 1s infinite linear;
}
@-webkit-keyframes spinner{
0%{
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(359deg);
transform: rotate(359deg);
}
}
以上代码定义了图标旋转动画,我们可以结合js实现这样的效果:当鼠标滑上图标时展示图标旋转动画,当鼠标离开时,停止旋转动画。这个效果的代码大家可以参照demo中的源码。demo中我还加上了Font Awesome字体图标示例和Glyphicons字体图标示例,大家可以查看demo或下载源码了解。
相关文章
- 纯CSS制作带动画的天气图标 03-29
- CSS 鼠标点击拖拽效果代码展示 10-31
- CSS使用SVG实现动态分布的圆环发散路径动画教程 10-31
- css3中仿放大镜效果的几种方式原理介绍 10-26
- CSS3切割轮播图的代码展示 10-26
- CSS组合选择器解析 10-26