最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
css3特效 box-shadow制作loading图教程
时间:2015-08-02 编辑:简简单单 来源:一聚教程网
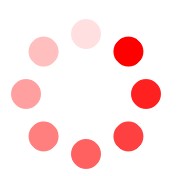
在这里制作这种loading,我们可以只用一个标签,然后利用box―shadow来制作一个loading图。
首先,需要一个标签:
然后是css:
$fontSize: 30px;
$radius: 2em;
.loading {
font-size: $fontSize;
width: 1em;
height: 1em;
border-radius: 50%;
margin: 100px auto;
box-shadow: 0 -2em rgba(255, 0, 0, 1), 1.414em -1.414em rgba(255, 0, 0, 0.875), 2em 0 rgba(255, 0, 0, 0.75), 1.414em 1.414em rgba(255, 0, 0, 0.625), 0 2em rgba(255, 0, 0, 0.5), -1.414em 1.414em rgba(255, 0, 0, 0.375), -2em 0 rgba(255, 0, 0, 0.25), -1.414em -1.414em rgba(255, 0, 0, 0.125);
}
单位用的是em,这样如果要修改圆的大小,就只需要修改font-size就可以了,如果用px的话,一旦需要修改大小,那么涉及单位的就都要修改了。
关键css就是:
box-shadow: 0 -2em rgba(255, 0, 0, 1), 1.414em -1.414em rgba(255, 0, 0, 0.875), 2em 0 rgba(255, 0, 0, 0.75), 1.414em 1.414em rgba(255, 0, 0, 0.625), 0 2em rgba(255, 0, 0, 0.5), -1.414em 1.414em rgba(255, 0, 0, 0.375), -2em 0 rgba(255, 0, 0, 0.25), -1.414em -1.414em rgba(255, 0, 0, 0.125);
需要用到多重阴影,每一个阴影就是一个圆了。设置它们的坐标需要用到三角函数。先要设定一个半径(如2em),然后360度平均分成8份,每份是45度,利用三角函数就可以计算阴影的偏移位置了。还有就是圆的颜色渐变,就是设置它们的不同透明度。
上面做出来的是静态的,还需要让它动起来:
$fontSize: 30px;
$radius: 2em;
.loading {
font-size: $fontSize;
width: 1em;
height: 1em;
border-radius: 50%;
margin: 100px auto;
box-shadow: 0 -2em rgba(255, 0, 0, 1), 1.414em -1.414em rgba(255, 0, 0, 0.875), 2em 0 rgba(255, 0, 0, 0.75), 1.414em 1.414em rgba(255, 0, 0, 0.625), 0 2em rgba(255, 0, 0, 0.5), -1.414em 1.414em rgba(255, 0, 0, 0.375), -2em 0 rgba(255, 0, 0, 0.25), -1.414em -1.414em rgba(255, 0, 0, 0.125);
animation: rotate 1s infinite forwards steps(8, end);
}
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}
steps()这个函数可以让动画分步进行,而不是连贯性的。
好了,上面就是全部的代码了,很少。上面的box-shadow其实我是手算的,本来我想利用sass的for循环计算的,结果没有成功。希望高手能指点一下。
补充一下CSS3属性box-shadow使用教程
CSS3的box-shadow属性可以让我们轻松实现图层阴影效果。我们来实战详解一下这个属性。
1. box-shadow属性的浏览器兼容性
先来看一个这个属性的浏览器兼容性:
Opera: 不知道是从哪个版本开始支持的,我在发这篇文章测试的时候,正好更新了Opera到最新的10.53版本,已经支持box-shadow属性。
Firefox通过私有属性-moz-box-shadow支持。
Safari和Chrome通过私有属性-webkit-box-shadow支持。
所有IE不支持(不知道IE9是否有所改善)。别急,我们将在文章最后会介绍一些针对IE的Hack。
2. box-shadow属性的语法
box-shadow有六个可设值:
img{box-shadow:阴影类型 X轴位移 Y轴位移 阴影大小 阴影扩展 阴影颜色 }
当不设阴影类型时,默认为投影效果。当设为inset时,为内阴影效果。
X轴和Y轴位移不等同但类似于Photoshop里面的”角度”和”位置。
阴影大小、扩展、颜色和Photoshop里面的都同理。
3. 实例解析
让我们通过几个实例来看一个box-shadow的效果,先弄个简单的HTML供测试:
请注意:为了省事儿,下面的CSS代码中只写了box-shadow,在实际使用中,你应该把-moz-box-shadow和-webkit-shadow也写上。你需要做的很简,复制两个box-shadow,在它们前面分别加上-moz-和-webkit-。
img {
-moz-box-shadow:2px 2px 10px #06C;
-webkit-box-shadow:2px 2px 10px #06C;
box-shadow:2px 2px 10px #06C;
}
(1). 投影,没有位移,10px的阴影大小,没有扩展,颜色#06C
img{box-shadow:0 0 10px #06C;}
这里的颜色值是HEX值,我们还可以使用RGBA值,RGBA值的好处是,它多了一个Alpha透明值,你可以控制阴影的透明度。
img{box-shadow: 0 0 10px rgba(0, 255, 0, .5)}
(2). 在上面的基础上加上20px的扩展
img{box-shadow:0 0 10px 20px #06C;}
(3). 内阴影,无位移,10px大小,没有扩展,颜色#06C
img{box-shadow:inset 0 0 10px #06C;}
(4). 多重阴影效果
box-shadow可以同时使用多次,我们来个四色的阴影。
img{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
(5). 使用多个阴影属性的顺序问题
当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层。比如下面这段代码,我们先写一个10px的绿色阴影,再写一个10px大小但扩展20px的阴影。结果是:绿色阴影层在黄色阴影层之上。
img{box-shadow:0 0 10px green;box-shadow:0 0 10px 20px yellow}
但如果我们把顺序调一下,像这样:
img{box-shadow:0 0 10px 20px yellow,box-shadow:0 0 10px green;}
我们将看不到后写的绿色阴影层,因为它先写且半径比较大的黄色层覆盖掉了。
4. 让IE也支持box-shadow
IE本身是shadow滤镜可以实现类似效果的,还有一些js和.htc的hack文件可以帮助你在IE中实现这一效果。我也无法一一都去尝试,这里只介绍我用过的一个。
ie-css3.htc是一个可以让IE浏览器支持部份CSS3属性的htc文件,不只是box-shadow,它还可以让你的IE浏览器支持圆角属性border-radius和文字阴影属性text-shadow。
它的使用方法是:下载它并放到你的服务器目录
在你的
蓝色部份输入要使用box-shadow属性的选择器,绿色部份输入ie-css3.htc的绝对路径,或相对路径,反正要保证能访问得到。
然后这样就OK了。但还是有几点需要注意的是:
当你使用了这个htc文件后,你的CSS里面,只要写有box-shadow, -moz-box-shadow或-webkit-box-shadow的任何一种,IE就会渲染。
当使用了这个htc文件后,你不能这样写box-shadow: 0 0 10px red; 而应该是box-shadow: 0px 0px 10px red; 否则IE中会失效。
不支持RGBA值中的alpha透明度。
不支持inset内阴影。
不支持阴影扩展。
阴影在IE中只会显示为黑色,不管你设置成其它什么颜色。
所以说,这个脚本了仅仅是让IE支持了部份的box-shadow值。
相关文章
- 用CSS3来实现逐渐发光的方格边框 05-17
- CSS3背景下的@font face有什么规则 05-06
- 详解CSS3中nth-child与nth-of-type的区别 01-10
- CSS3,线性渐变(linear-gradient)的使用总结 01-10
- CSS3动画特效制作教程 好看的CSS3动画特效 01-04
- CSS3 Flexbox属性用法大全 CSS3 Flexbox各种属性详解 01-04