最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator绘制夏季清凉3D立体字效果教程
时间:2016-06-20 编辑:简简单单 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下绘制夏季清凉3D立体字效果的教程。
教程分享:
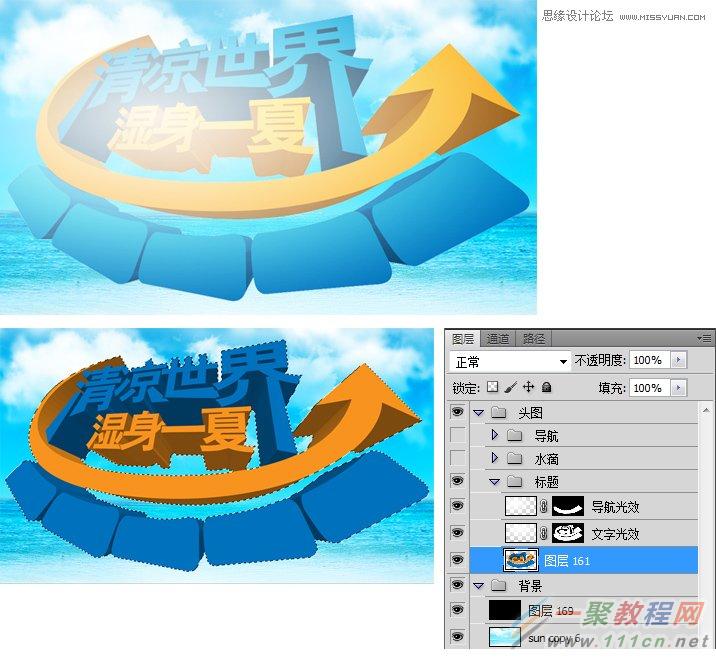
先看看效果图

下面是教程

在AI里打上你要的文字

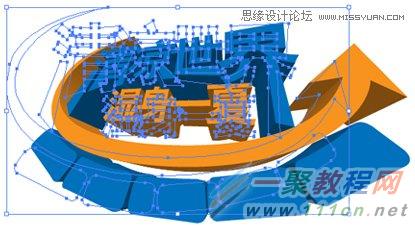
然后在调整一下文字形状

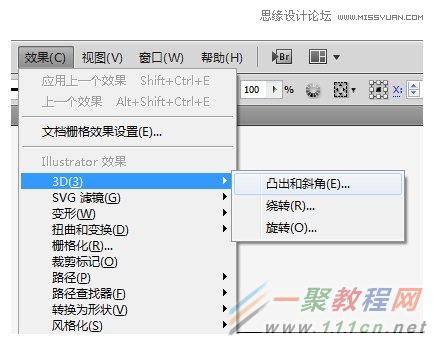
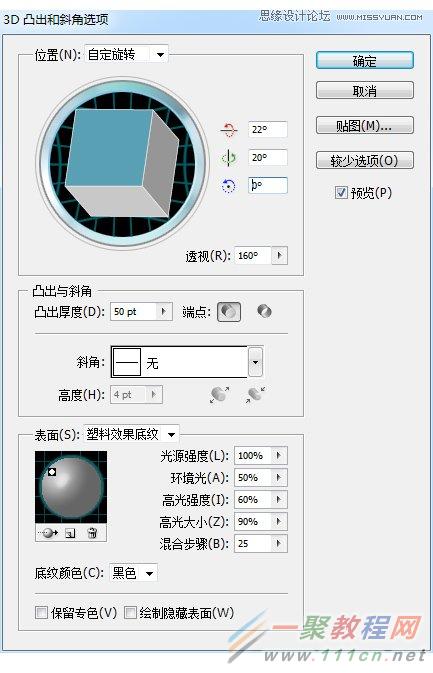
选择效果-3D-凸出和斜角


得到想要的3D效果,好了到这里AI部分就完成了,我们现在回到PS中。

到一个合适的背景图片

从AI中把刚刚做好的3D效果文字拖到PS中

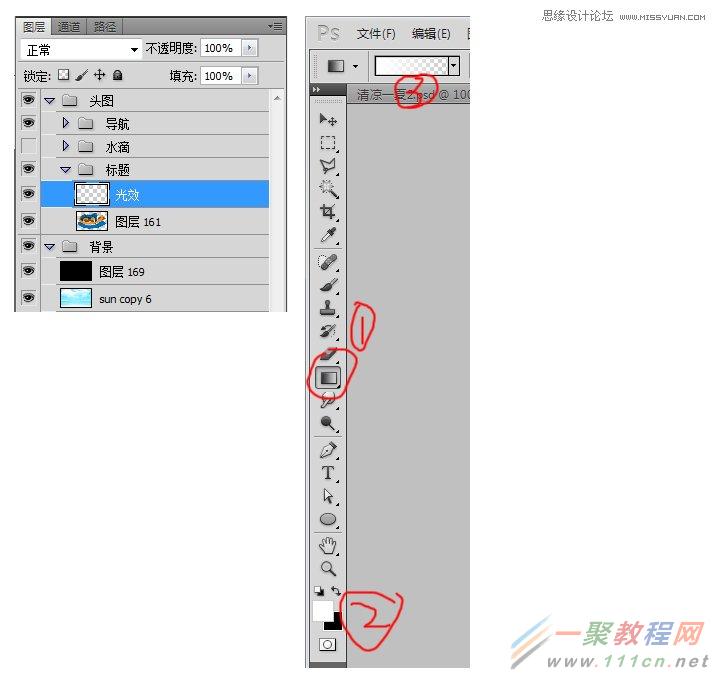
在导入的3D文字上新建光效图层,选择白到透明的径向渐变


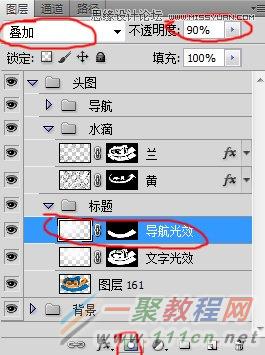
在按钮CTRL点击3D字图层得到选取后选择刚刚建的光效图层,点击图层下部的添加矢量模版,然后选择光效图层属性为叠加,并适当调整透明度。

得到上面的效果,怎么样是不是有那么一点点赶脚了,下面为大家介绍3D字上的水珠效果的制作

1、在光效图层上新建图层,并足可以覆盖文字的区域填充白色。

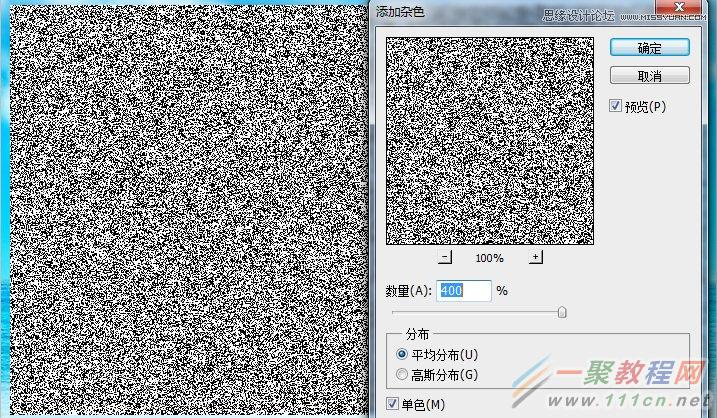
2、选择滤镜-杂色-添加杂色

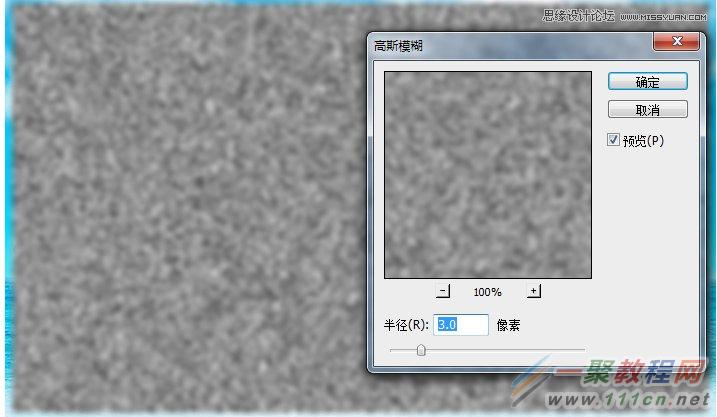
3、选择滤镜-模糊-高斯模糊

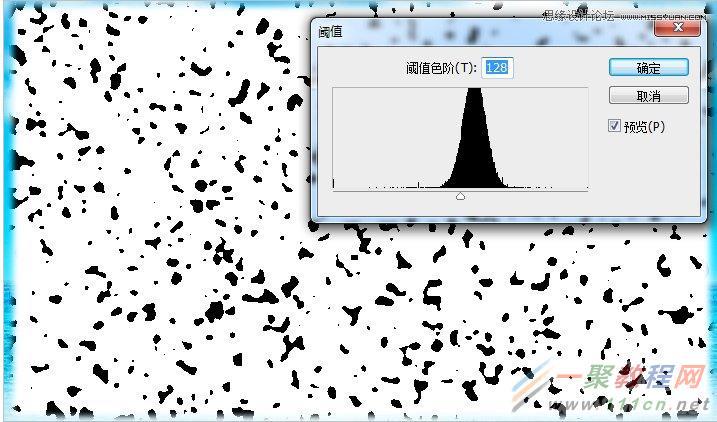
4、选择图像-调整-阀值

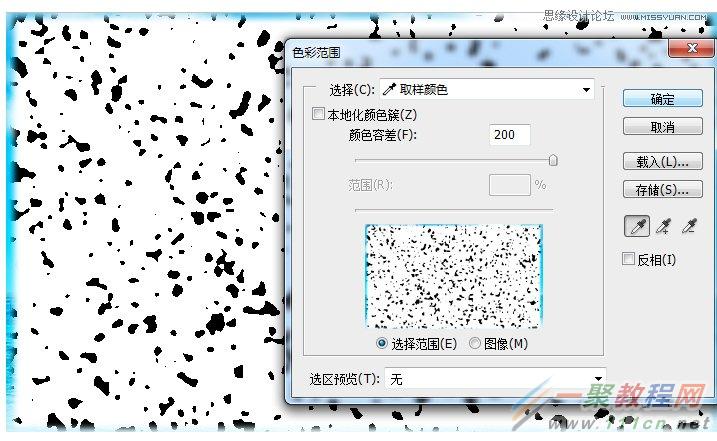
5、选择-色彩范围,选择白色区域,得到选区,并在图层中删除

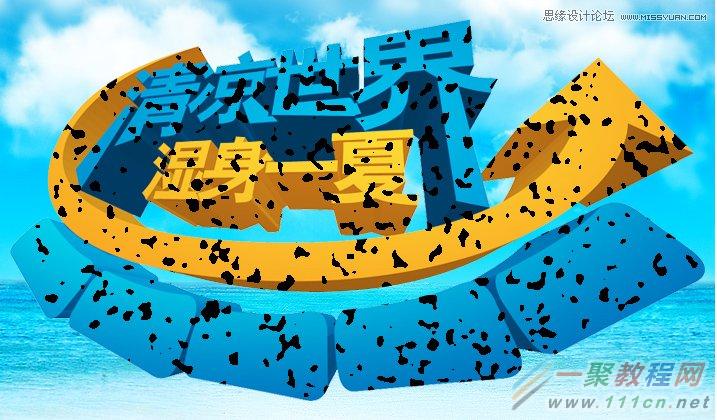
6、得到水滴的基本形状

7、擦掉不需要有水滴地方

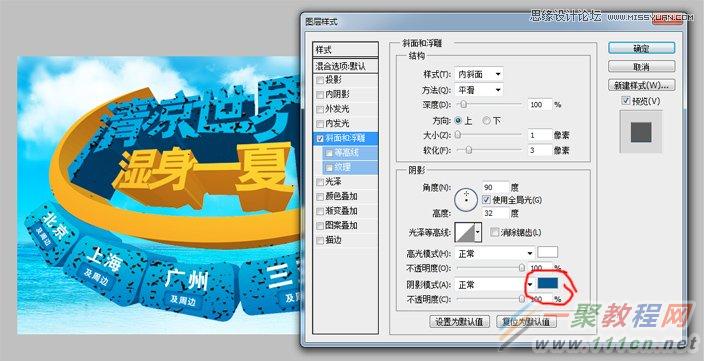
8、图层样式-斜面和浮雕 这里注意的是阴影模式的颜色选择水滴所在文字颜色略深一点。
什么?效果屎,没有效果,好像真的是哦,还黑黑的,下面就是见证奇迹的时刻到了。

回到图片中把水滴图层的填充改为0,怎么样,水滴效果出来了吧。高兴吧,喜欢吧,凉爽吧。
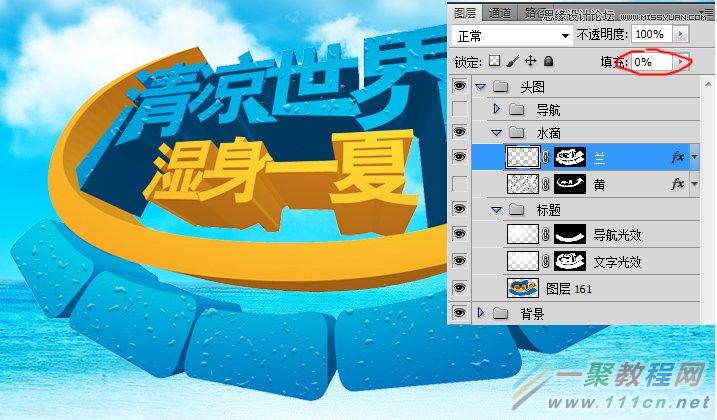
这里值得注意的是,由于3D文字后面的文字不是一个颜色,所以需要把水滴用选区分为两个图层,在斜面和浮雕,阴影颜色时选择相应颜色,加深一些就可以了。在处理一下细节,把3D字非表面的区域擦掉。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的绘制夏季清凉3D立体字效果的教程解析分享的全部内容了,各位看到这里的使用者们小编相信大家看到这里了是非常的清楚了制作教程了吧,那么大家就快去按照小编上面的教程自己去尝试着绘制吧。
相关文章
- 2017LPL夏季赛6月8日开战 揭幕战RNG对决OMG 06-08
- LCK夏季赛SSG轻松击败SKT取胜 06-01
- 夏季养生短信怎么说?夏季养生短信大全 06-06
- 夏季养生保健问候短信 06-06
- 夏季养生祝福短信 运动补水有讲究,电解饮料防虚脱 06-06
- 关心朋友的夏季养生短信大全 06-06














