最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Illustrator设计高光闹钟制作教程
时间:2016-06-20 编辑:简简单单 来源:一聚教程网
给各位Illustrator软件的使用者们来详细的解析分享一下设计高光闹钟的制作教程。
教程分享:
步骤 1新建一个文档并绘制一个正圆

Step 2使用渐变工具并改变第一个色块为灰色,第二个为深灰色.垂直拉出如列末图效果.

Step 3选择椭圆并执行 对象>路径>路径偏移 命令,更改参数如图.

Step 4选择偏移椭圆并调整渐变面板.各个色块颜色如图.
此步骤是为了做出高光效果.

Step 5选择刚才的椭圆并执行 对象>路径》偏移 命令,参数修改如下图

Step 6填充一个椭圆并更改第一个色块为白色,第二个为灰色。

Step 7选择最上面的椭圆并执行 对象》路径>路径偏移 命令,偏移参数如图。
改变第一个色块为深灰色,第二个为暗灰色。如下图。

Step 8此刻,选择最上面的椭圆并执行 对象》路径》偏移路径 命令并更改偏移参数为 -5px,在渐变面板改变填充类型为径向。并设置灰色划块范围为87%。

Step 9 用直线工具绘制一条 15px 的直线,如图位置,并按住 Shift + Alt 垂直拷贝一个线跳到椭圆另一端的对称位置.
最后把两个线条编为一组.

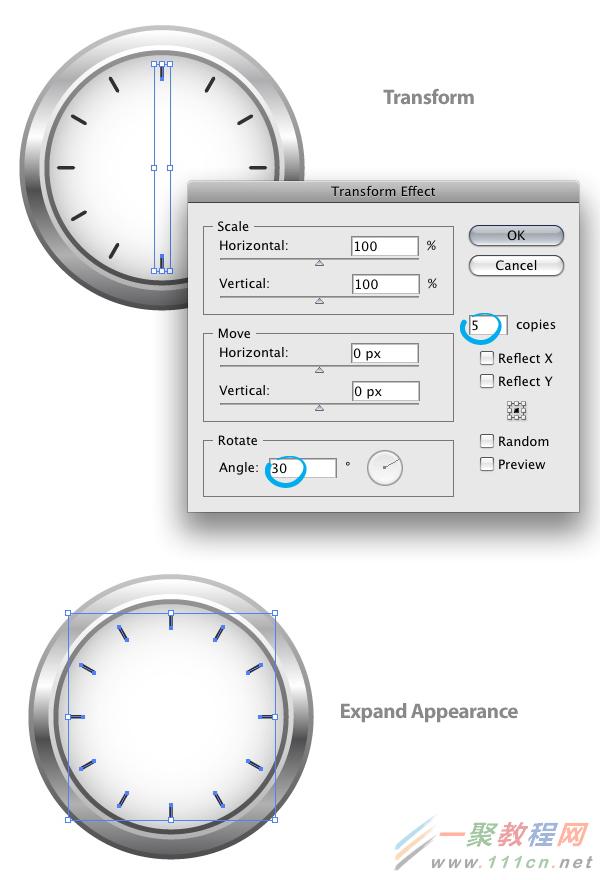
Step 10 选择刚才编辑的线组并执行 特效>变换 & 转换 > 转换 命令,在转换对话框里更改参数如下图.
然后执行菜单命令 对象>扩展,使刚才转换的结果对象全部分开.

Step 11 首先改变线的描边颜色为亮灰色然后选择菜单命令 对象>撤消分组 ,其次分别选择12、9、3、6但的线跳并把他们删除.

Step 12 用文字工具在刚删除的4个点种方向分别输入相应点数.并适当调整对象的位置,使他们对齐4个方向点.

Step 13 选择最小的椭圆并执行 对象>路径>路径偏移 命令,在弹出对话框里更改偏移值为 -105px

Step 14 这时,我们需要勾选 视图》智能参考线。画出如图的小椭圆并调整描边为 7pt 并在描边面板里点击圆头端点图标。然后选择图中的椭圆执行 对象》排列 》后置

Step 15 在线的另一端画一个时针,宽度为12pt,并更改描边为灰色。

Step 16 再创建一个小椭圆,重复上面的方法。并改变描边颜色为红色,宽度为3pt。使之置于前两个小椭圆的下面

Step 17 拷贝出三条线,此时复制出的线仍处于选中状态,我们执行 对象>路径>轮廓化描边 ,然后更改三跳线的位置,使他们看起来象是指针的阴影,同时把线的颜色改为亮灰色.

Step 18 选择最上面的椭圆,拷贝出它, 然后使用钢笔工具勾勒出一个椭圆,并使用路径查找器的减去来得到月牙的形状,如下图的效果,

Step 19 改变月牙型的渐变效果,色块第一个为白色,第二个为灰色.
下一步设置白色透明度为 0%.

Step 20 始终做的差不多了,下面就是突出他的立体效果.
首先创建一个 55px 的正圆,用径向填充椭圆.添加两个色块到径向,这时色块总数为 4 .
更改第一个色块的颜色为白色,第二个为灰色,第三个为深灰色,第四个为灰色(和第二个相同).
然后使用渐变工具点击椭圆左上交的边拖出一个 45 度的渐变

Step 21 此时移动刚做出的小椭圆至最低层( Ctrl + Shift + [ ).

Step 22 拷贝出刚才制作的小椭圆(位置和前小椭圆重叠),然后按住 Shift + Alt 移动闹钟这个大椭圆使它和拷贝出的小椭圆有 4px 左右的相交部分.然后更改选择两个形状同时选择路径查找器里的相交集.用灰色填充新图形并在透明度面板更改图层模式为正面叠底.
这个是闹钟在小椭圆上方而出现的阴影.
此时我们需要根据自己的眼光来更改透明度来让他看起来更自然一些.

Step 23 拷贝出刚做的小球和他上面的阴影,执行 对象 > 变换 > 对称 并在弹出对话框里选择水平,然后把结果小球拷贝到闹钟的右端和左边的对称.

Step 24 使用矩形工具,创建一个 10px 宽和 50px 高度宽度的矩形.
然后在渐变面板更改第一个色块为亮灰色,第二个为灰色,第三个为暗灰色,第四个为为灰色.(和第二个一样)

Step 25 创建另外一个 宽度为 15px 和高度为 20px 的矩形.
执行 特效 > 风格化 > 圆角,并在弹出对话框里设置圆角值为 10px.
然后在渐变面板更改第一个色块为亮灰色,第二个为灰色,第三个为暗灰色,第四个为为灰色.(和第二个一样)
并使用渐变工具垂直拖出如下图的效果.

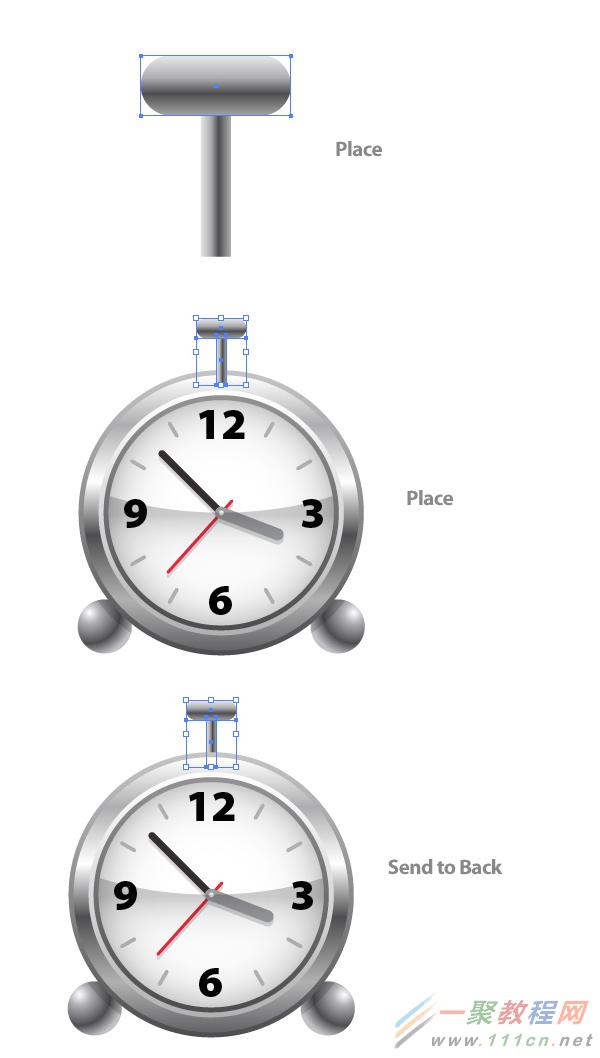
Step 26 让矩形对齐圆角矩形的正中间.然后把这两个形状移动到闹钟上方并执行 对象>排列>后置.

Step 27 创建一个 110px宽和 80px 高的矩形.执行 特效>风格化>圆角,并在弹出对话框里把角度值改为 30px.执行 对象>扩展外观
此时创建另外一个矩形,并使得这个矩形可以圈住圆角矩形的下半部分.
选择两个形状并在路径查找器内点击减去按钮.
然后在渐变面板更改第一个色块为亮灰色,第二个为灰色,第三个为暗灰色,第四个为为灰色.(和第二个一样)
垂直填充一个渐变给新图形.

Step 28 拷贝出一个新闹铃的图形(刚做的那个图).然后复制出两个闹铃图形,并按住 Alt 调整宽度使两个新拷贝出来的图形如下图的样子.然后执行路径查找器里的减去按钮.更改填充图形为白色并使其透明度为 15%.

Step 29 选择闹铃并再次拷贝出新图形,同样按住 Alt 缩小宽度使其缩小到闹铃中间,宽度看起来象是闹铃图形的16分只1.
填充这个小图形为亮灰色,同时在透明度面板更改图层模式为正片叠底.

Step 30 创建一个 20px 的正圆,填充一个相同渐变的图形.
然后在渐变面板更改第一个色块为亮灰色,第二个为灰色,第三个为暗灰色,第四个为为灰色.(和第二个一样)
垂直填充一个渐变给新图形.

Step 31 创建一个 8px宽和 45px 高的矩形.填充一个线性渐变.
然后在渐变面板更改第一个色块为亮灰色,第二个为灰色,第三个为暗灰色,第四个为为灰色.(和第二个一样)
垂直填充一个渐变给新图形.

Step 32 选择所有闹铃图形并双击旋转工具,在弹出对话框里设置角度值为 30.(教程里没说编组,我个人认为编组更容易控制)
把这个图形放在闹钟的左上边.

Step 33 拷贝出一个新闹铃并执行 对象>变换>对称 命令,在弹出对话框里选择水平.把结果图形拷贝到闹钟的右端与左边的闹铃对称.

Step 34 快完成了 哇嘎嘎...., 但是我们需要他立体就必须给他阴影.仙子啊让我们创建一个 200px 的正圆.
在渐变面板填充第一个色块为白色,第二个为灰色。并更改渐变类型为径向。图层模式为正面叠底。
把这个新正圆移动到闹钟下放并适当调整高度使他看起来很象闹钟的阴影。

Step 35 拷贝出一个新阴影。并适当缩小,缩小的程度象是阴影两边那个小球的阴影一样。
然后拷贝一个已经被调整的看起来象小球阴影的阴影。。。。。。。。。=_=|| 到右边的小球下方。

Step 36 现在使用简便工具拉出一个径向渐变背景,你可以拉出一个认为最适合这个闹钟的背景。
作者推荐是白色和灰色。

效果图出来了,是不是很简单?尤其是最后的背景让他看起来更棒了!
Now!让我们给他打上一个自己的Logo。感谢上帝、耶稣、雅典娜。

好了,以上的信息就是小编给各位Illustrator的这一款软件的使用者们带来的详细的设计高光闹钟的制作教程解析分享的全部内容了,各位看到这里的使用者,小编相信大家看到这里了是非常的清楚了绘制教程了吧,那么大家就快去自己尝试着绘制。
相关文章
- ps怎么制作图案画笔 ps制作图案画笔方法 04-16
- 字魂字体如果放PS里面用 字魂字体放PS里面用的方法 01-03
- PS如何在墙上贴图 PS在墙上贴图的方法 12-31
- cad异常代码0xc00000fd怎么回事 如何解决 01-08
- coreldraw12偏色怎么办 coreldraw12偏色如何解决 11-24
- 如何利用PhotoShop无缝拼图 利用PhotoShop无缝拼图教程 10-07














