最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Photoshop设计锤子时钟图标制作教程
时间:2016-04-21 编辑:简简单单 来源:一聚教程网
给各位Photoshop软件的使用者们来说说设计锤子时钟图标的制作教程。
教程分享:
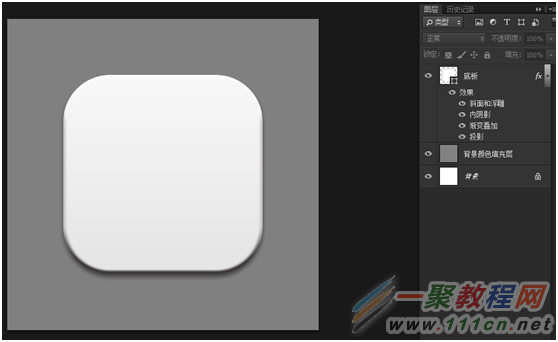
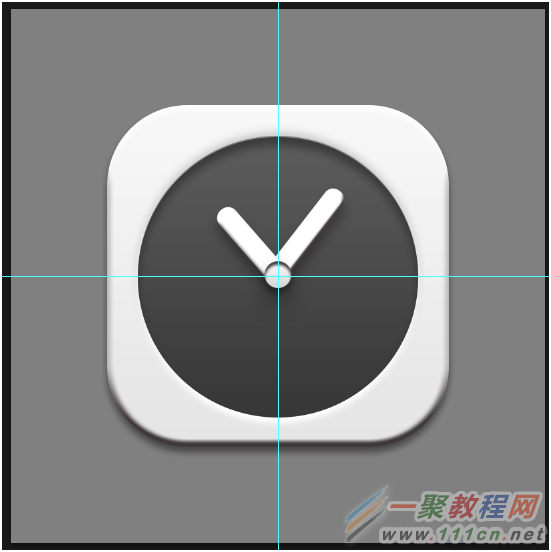
效果图:

制作步骤如下:
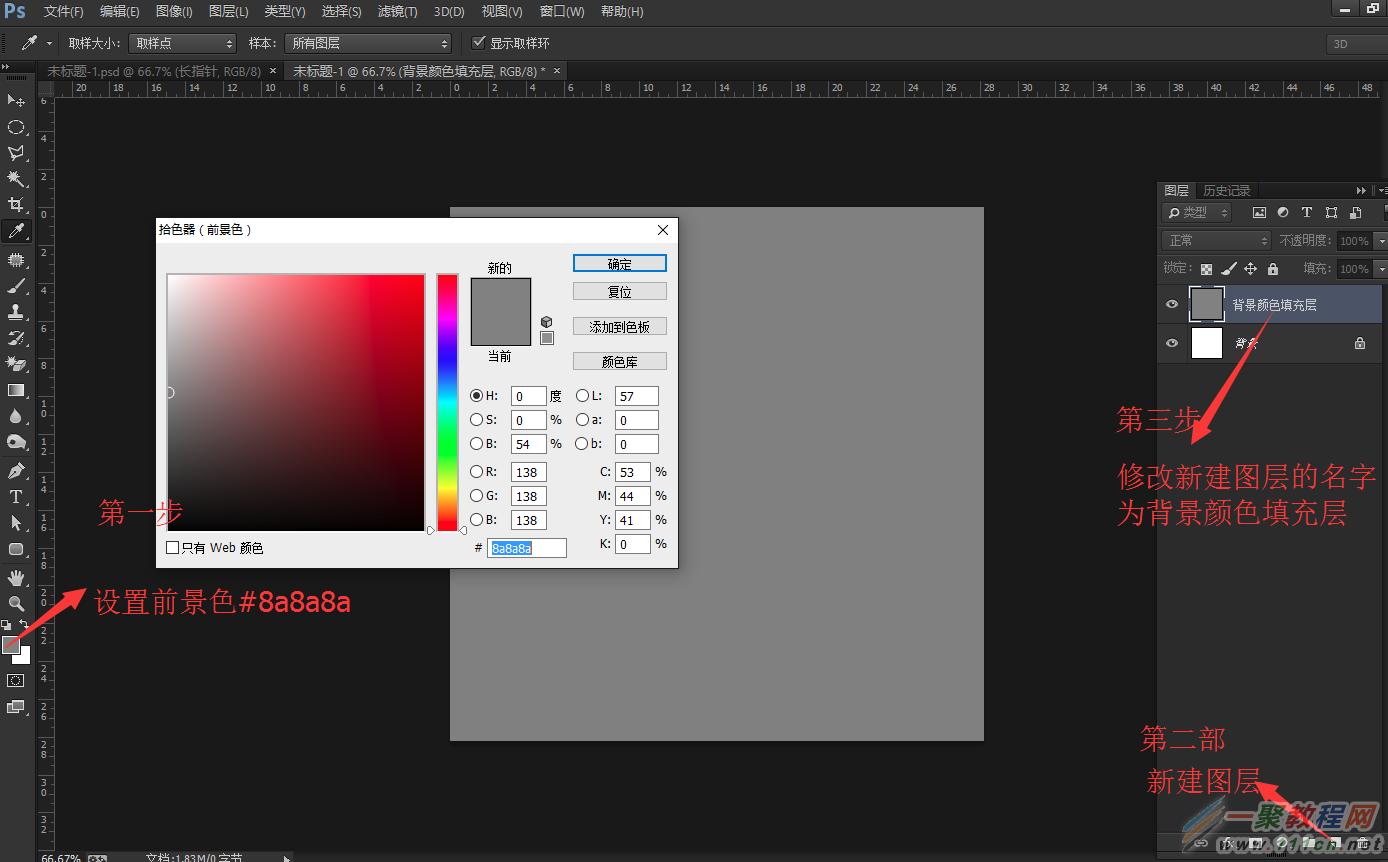
首先,第一步,我们要建立一个空白文档,800px X 800px,分辨率为72像素的空白文档,为了日后可以随时调整背景色,新建一个图层,然后设置前景色,填充#8a8a8a。颜色大家可以根据自己的感觉,进行填充!此填充颜色图层命名为背景颜色填充层。(切记,养成不要修改原图和可以随时修改,不动原图的习惯哦)
操作过程为:


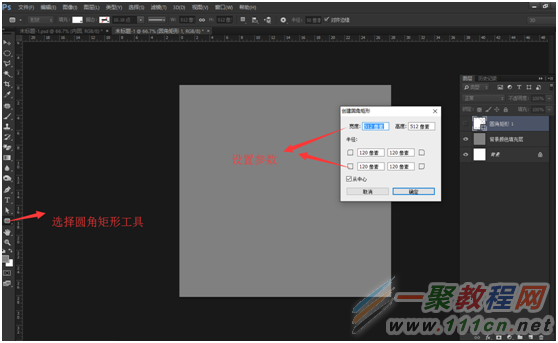
第二步,我们要进行时钟UI的设计,首先,我们做最外层,由外到内的渐进过程。找到ps中的“圆角矩形工具”,设置参数为:512px X 512px 圆角为120 ,颜色填充白色。并且在图层中修改图层名为为底层


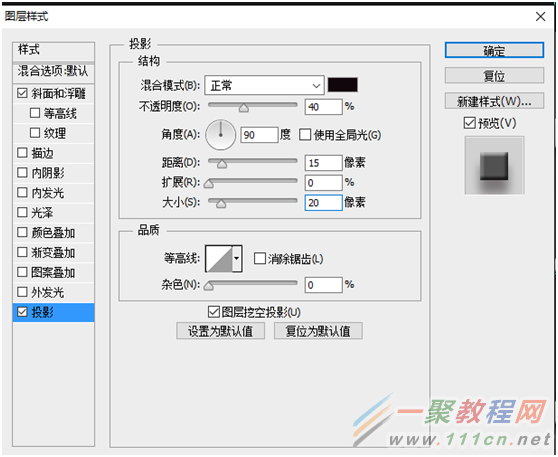
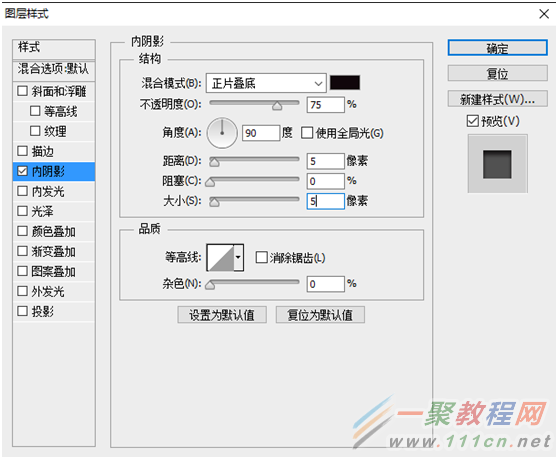
做完这一步之后,我们要对此图层设置图层样式哦,参数仅供参考!

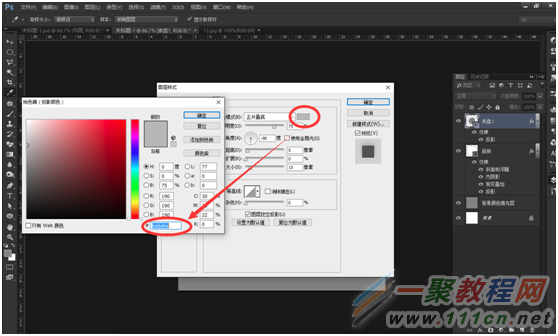
注意:此处的使用全局光前面的对号,一定要记得全部都取消哦!不然怎么样,自己去感觉!

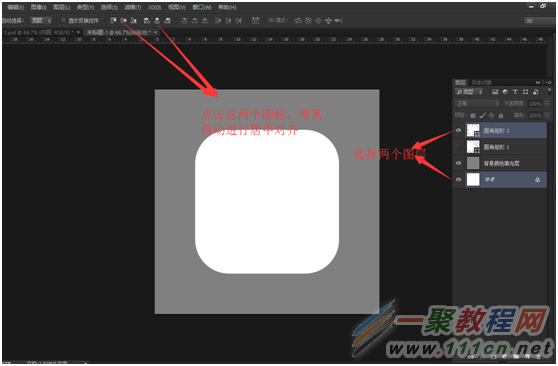
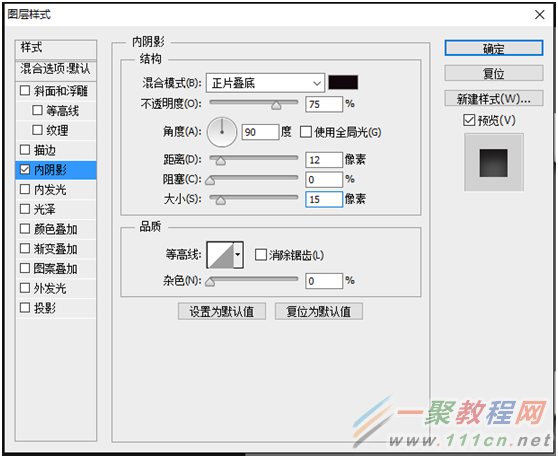
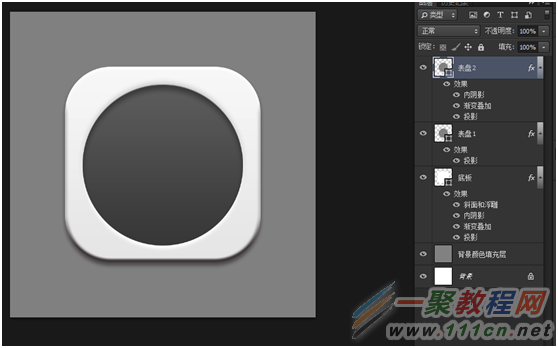
第三步,底板做好了之后,我们开始要表盘里面的凹下去的效果,我们这一块分为两大块做,选中椭圆工具,按住Shift键,新建一个420px X 420px的正圆,命名为表盘1,并添加相应的图层样式。


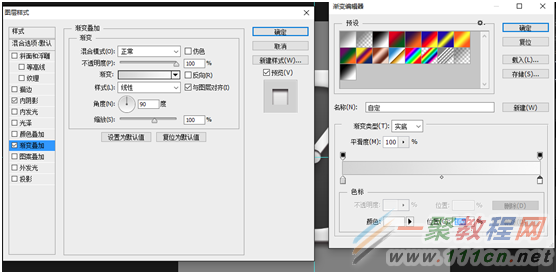
接着复制一层,命名为表盘2,选择清除图层样式,重新添加新的图层样式。


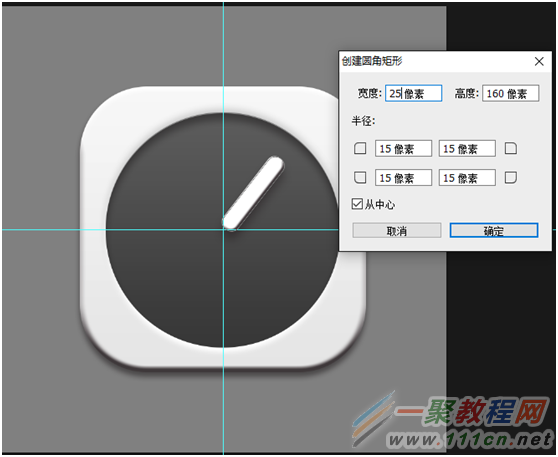
第四步,做完以上之后,我们做指针,用圆角矩形工具绘制一个160px X 32px的圆角矩形,圆角设置成15px ,颜色为白色。命名为指针1


拉出辅助线,放到圆心的位置,摆放好位置,并设置指针1的图层样式。

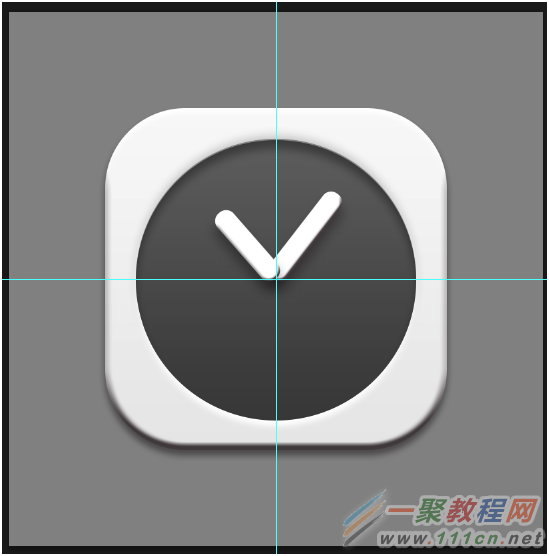
做完指针1之后,我们要做指针2,设置参数为:


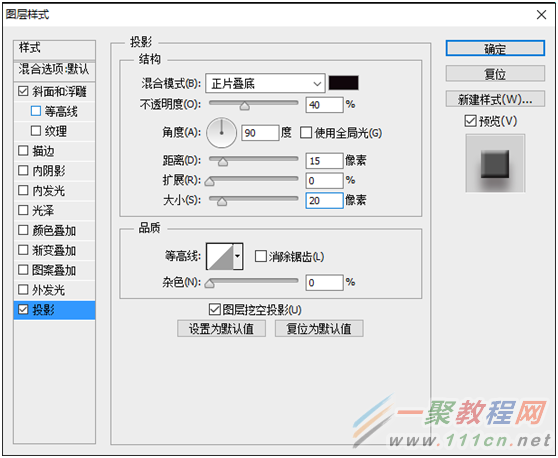
设置指针2的图层样式为:



第五步,新建一个40px X 40px的正圆,居中对齐,颜色根据自己喜欢添加,命名为圆盘中心,并添加图层样式。

复制一层,清除图层样式,重新添加图层样式!




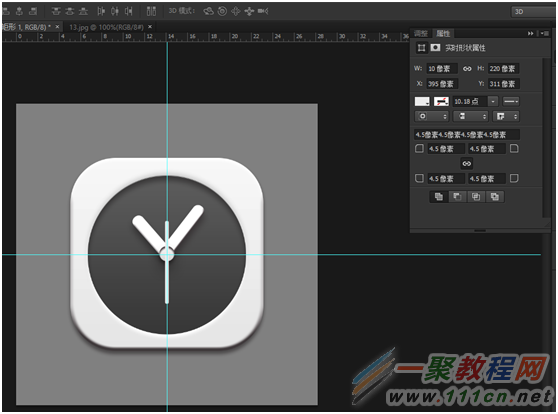
第6步,做完以上之后,快,快,快接近尾声了,我们一鼓作气,做出秒针,创建矩形椭圆工具,设置参数为:
放到合适的位置,并设置图层样式参数



接着调整一下图层样式顺序,成果图如下:

好了,以上的信息就是小编给各位Photoshop的这一款软件的使用者们带来的详细的设计锤子时钟图标的制作教程分享的全部内容了,各位看到这里的Photoshop软件的使用者们,小编相信你们现在是很了解了制作交出了吧,希望小编上面的教程能给大家的游戏带去有用的帮助。
相关文章
- AI如何设计一套爱护牙齿的图标 06-20
- ps怎么绘制UI图标 06-13
- Photoshop如何制作发光的台灯图标 06-06
- Illustrato如何绘制简洁大气的足球图标 05-23
- AI如何绘制2.5D等距场景立体图标 05-18
- illustrator怎么快速绘制2.5d等距立体图标 05-15