最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
photoshop制作类似瓶子装半瓶液体文字效果教程
时间:2016-05-14 编辑:简简单单 来源:一聚教程网
给各位photoshop软件的使用者们来详细的解析分享一下制作类似瓶子装半瓶液体文字效果的教程。
教程分享:
最终效果图

正式开始吧~~
1.新建文档1500*1000px,背景色为线性渐变,左侧为#acacac,右侧为#e1e1e1,方向是由底部向上。

2.输入文字,颜色为#dbdbdb,字号300pt,字体为"CooperStd",使用其他字体也可以,粗壮的字体比较好。复制文字图层,分别命名,如图:

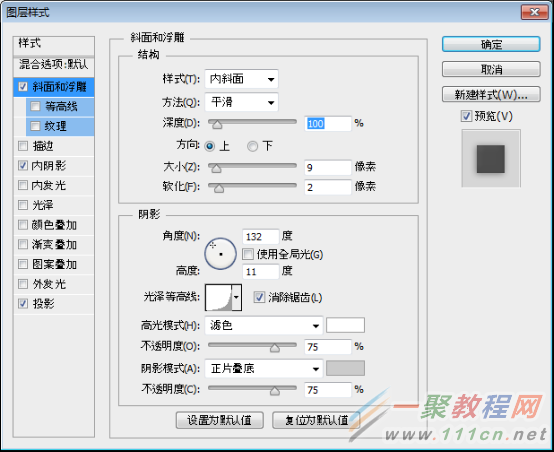
3.给“Psdtuts下”图层应用图层样式,如下:

↑色值为#707070


↑阴影模式色值为#cbcbcb


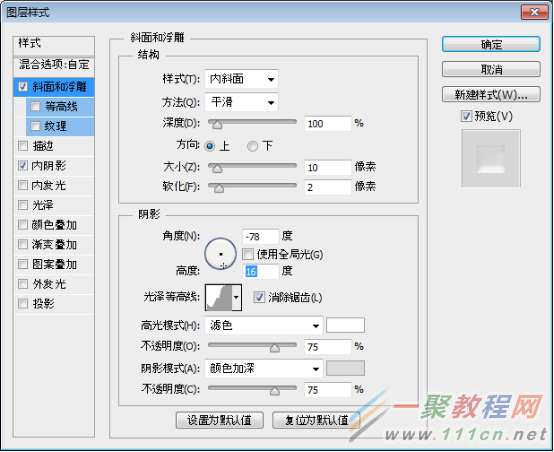
3.将“Psdtuts上”的填充调为0,然后调整图层样式,如下:



5.使用矩形工具画一个矩形,覆盖住文字的下半部分,色值为#aa4280,要注意这个矩形图层要放在两个文字图层之间。

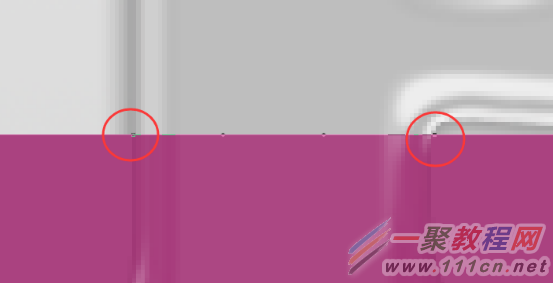
6.使用添加锚点工具,在文字边缘与矩形相交的位置添加锚点。

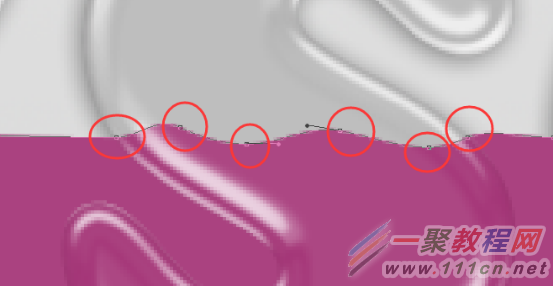
7.锚点加完之后,继续在边缘锚点之间的位置添加新的锚点,这些锚点将决定液体波动的幅度。
然后使用直接选择工具调整这些锚点,上下左右调整,或者增加删除锚点,调整到自己满意为止。


8.复制这个矩形图层,然后栅格化,命名为“液体”。提取文字图层的选区,按Cmd/Ctrl+Shift+I,反向选择,删除选区,结果如下:

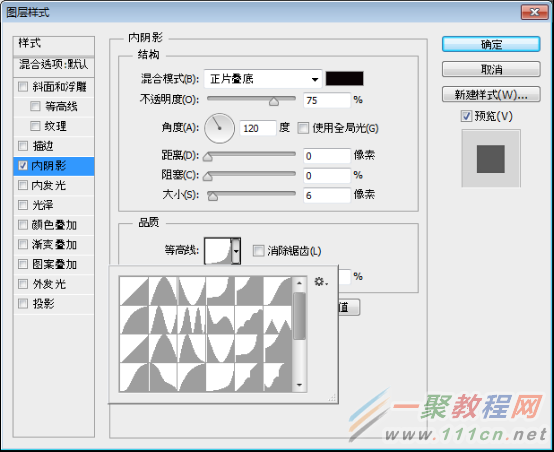
9.给“液体”图层应用图层样式:

↑色值为#9e005d

↑色值为#af30ba

↑阴影模式色值为#c05193


↑色值为#aa4280

↑色值为#d3459a

10.这样就完成了。之后可以根据自己的喜好随便调整液体的颜色哦,在顶部添加个色相饱和度的调整图层即可。


好了,以上的信息就是小编给各位photoshop的这一款软件的使用者们带来的详细的制作类似瓶子装半瓶液体文字效果的教程解析分享的全部内容了,各位看到这里的使用者们,小编相信你们现在是非常的清楚了制作教程了吧,那么各位现在就快去按照小编的教程自己iquid尝试制作试下吧。
相关文章
- PS怎么为文字添加另类花边?PS制作另类花边字体教程 03-06
- 为自己的类添加说明文字 01-12
- ps怎么制作图案画笔 ps制作图案画笔方法 04-16
- 字魂字体如果放PS里面用 字魂字体放PS里面用的方法 01-03
- PS如何在墙上贴图 PS在墙上贴图的方法 12-31
- cad异常代码0xc00000fd怎么回事 如何解决 01-08














