给各位painter软件的使用者们来详细的解析分享一下绘制Q版人物插画和动画表情的教程。
教程分享:
插画效果图

第一步
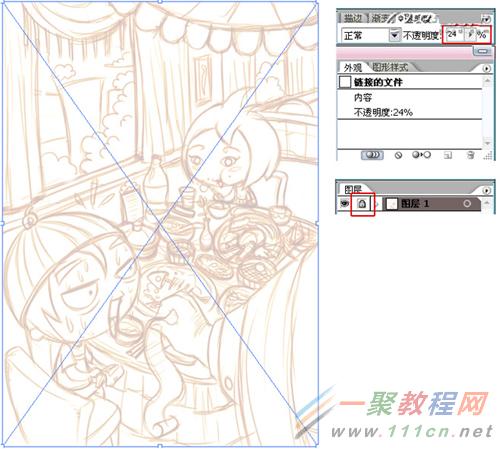
首先当然是绘制草图,画的时候尽量绘制的细致一些,进ai以后勾线会比较清楚。(图01)

图01
表现的是在餐厅吃饭的场景,大家也能看的出是在干什么吧,呵呵。
第二步
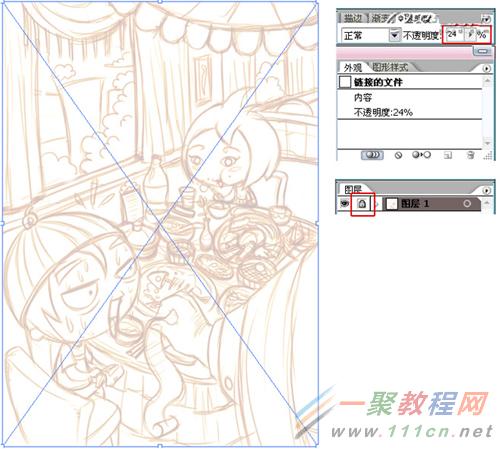
导入AI,调整图片的透明度,我这边设定了24%透明度(一般只要能看清楚的样子就可以了),然后琐定图层,见下图。(图02)

图02
第三步
新建一层,开始慢长和痛苦的勾线过程。(图03)

图03
对于初学者来说建议背景一层,人物一层,也可以把不同的物件建立多个层来区分,取个名字,看起来会更加方便。
第四步
开始填色了,建议之前把人物的颜色做好,然后用吸管工具直接吸取,ai的吸色功能还是很方便的,可以吸取颜色和线条的粗细。(图04)

图04
打开之前做好的人物,用吸管工具 ,直接吸取颜色。(图05)

图05
第五步
这边我顺便说一些制作时候的小技巧,勾线方面的一些技巧。
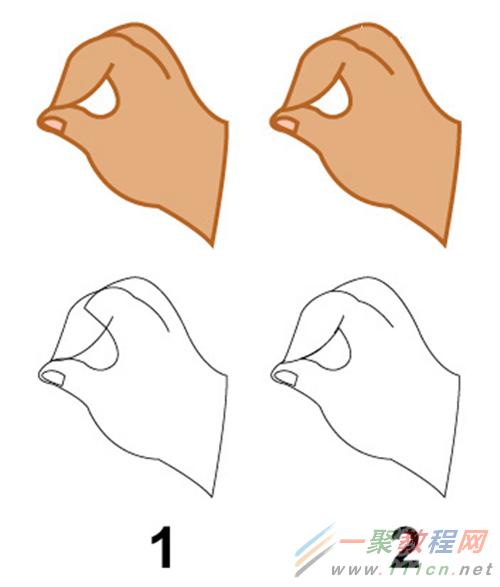
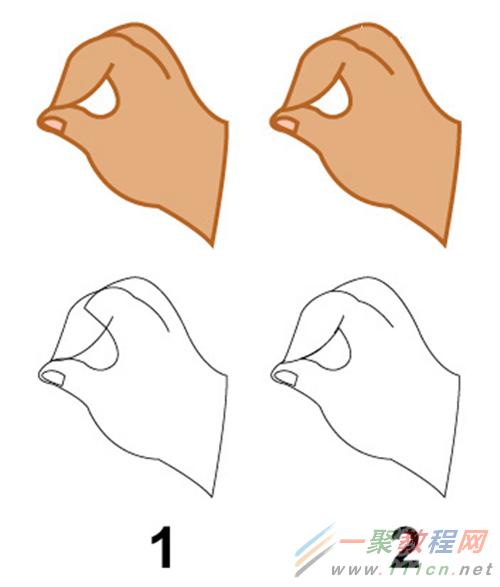
以手为例,从颜色图来看是一样的,转成线稿模式的时候大家就能看清楚,第一种方法更加人性化一点,在以后的修改和调整会比较方便,第2种方法虽然效果是一样,但是不利于修改,如果图象过于复杂,务必会增加不必要的劳动力,效率就会大大下降。(图06)

图06
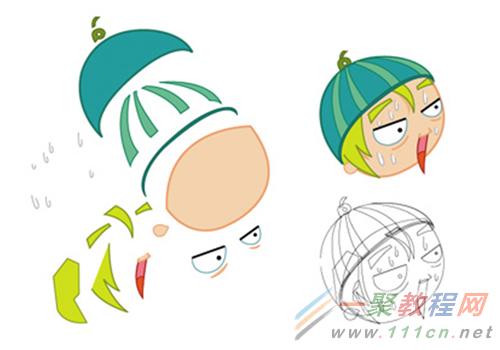
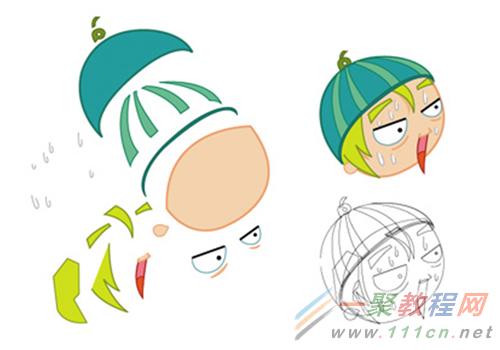
头部的分解图,能看清物件和物件之间的分布,前后排列的顺序,勾勒的时候多考虑一下它们之间的结构关系。(图07)

图07
第六步
做完之后图片的外框有很多零碎的边角,这个时候可以运用ai的蒙板功能,隐藏掉这些讨厌的边角,具体步骤如下:(图08)

图08
蒙板用什么颜色都无所谓,因为最后它是不显示的,这里为了方便观看效果我用了灰色,快捷键CTRL+7。
第七步
最后导入
ps,从网上找了一张纸纹,合成到图片里,增加画面的质感,样式表做了个正片叠底,透明度50%。(图09)

图09
第八步
好了,打上文字,终于完成了。(图10)

图10
第九步
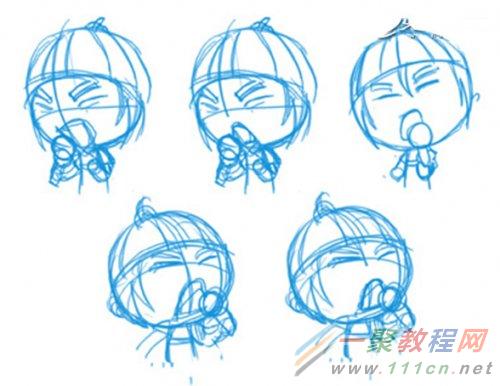
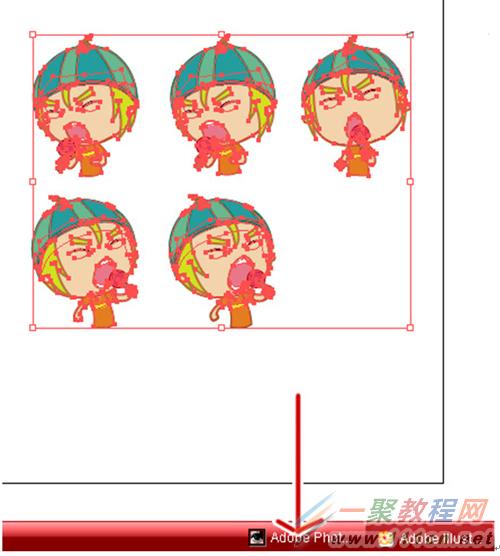
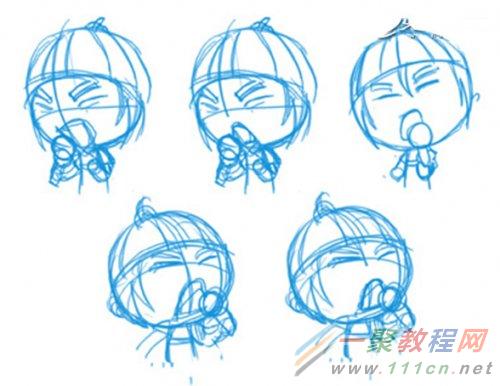
ok,现在我们把这个造型做成QQ表情,因为是用imageready做的,逐帧动画,所以每个表情步骤都要先画出来(比较原始的方法……)(图11)

图11
导入到ai里面,开始勾线。(图12)

图12
这里我有做过一个基本造型,可以直接把头部复制过来修改,比较方便,而且人物也不会怎么走形。
第十步
ai全部勾完以后,导入到ps,因为都是adobe公司旗下的软件,所以交互性很好,可以直接拖到ps,或者在ps里面直接打开ai文件,这里我用的一种方法(个人认为比较省事)(图13)

图13
先在ps里面新建一个画布,直接从ai里面托到ps的画布里,然后调整大小,按enter。(图14)

图14
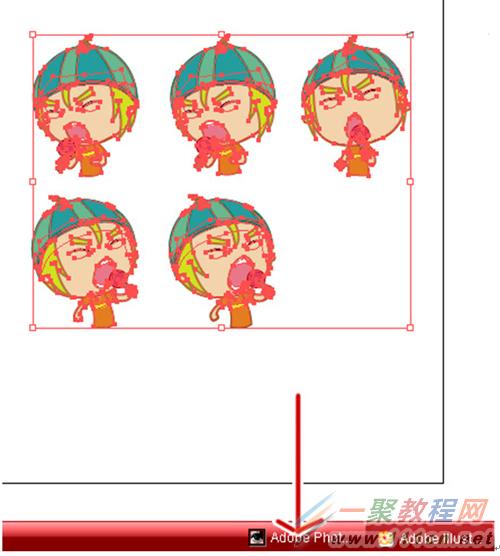
把图片摆放在相应的位置,然后把别的图层隐藏掉。(图15)

图15
第十一步
接下来做动画了,单击

,转入imageready。
调整帧数的时间,这个可以按照个人的感觉来调,最后动起来效果好就可以,可以反复测试,调整。(图16)

图16
第十二步
动画调试完成了,接下来存储为gif动画。(图17)

图17
GIF效果图






好了,以上的信息就是小编给各位painter的这一款软件的使用者们带来的详细的绘制Q版人物插画和动画表情的教程解析分享的全部内容了,各位看到这里的使用者们,小编相信大家喜爱你在是非常的清楚了绘制方法了吧,那么各位就快去按照小编的教程去绘制自己喜欢的GIF动画表情吧。