最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
利用PS制作“签名”GIF小动画的例子
时间:2016-06-22 编辑:简简单单 来源:一聚教程网
先给大家看下效果,有兴趣的童鞋→_→可以继续往下看学习下。。。。。
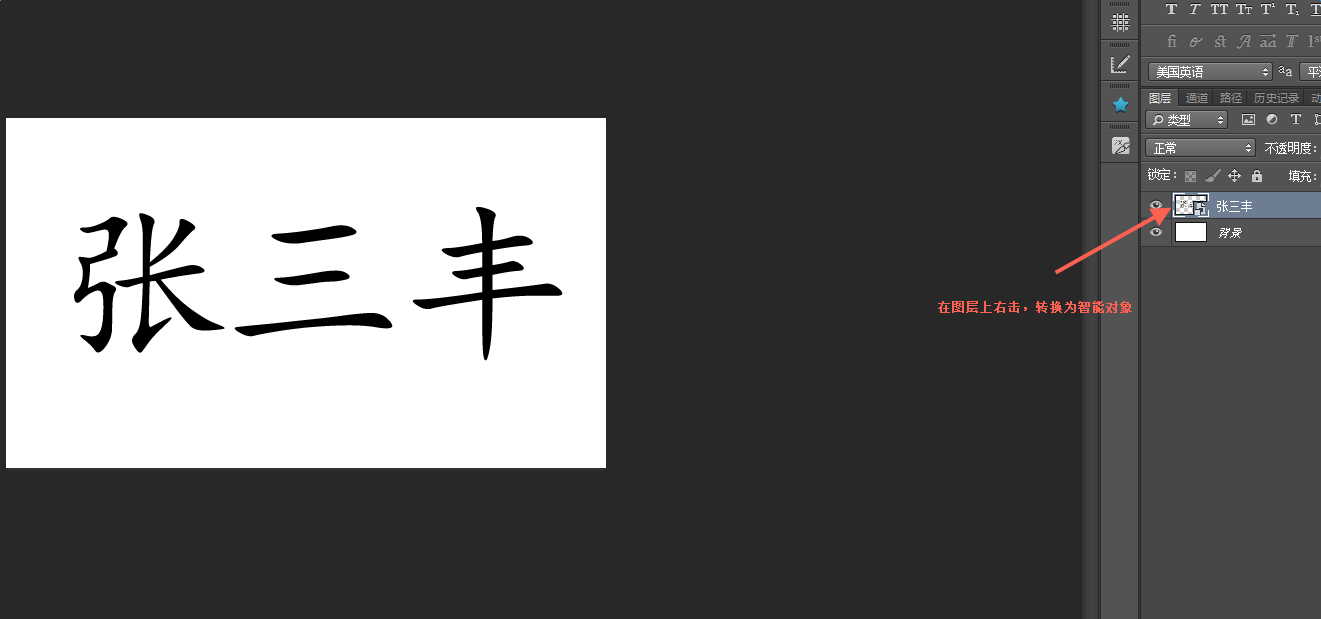
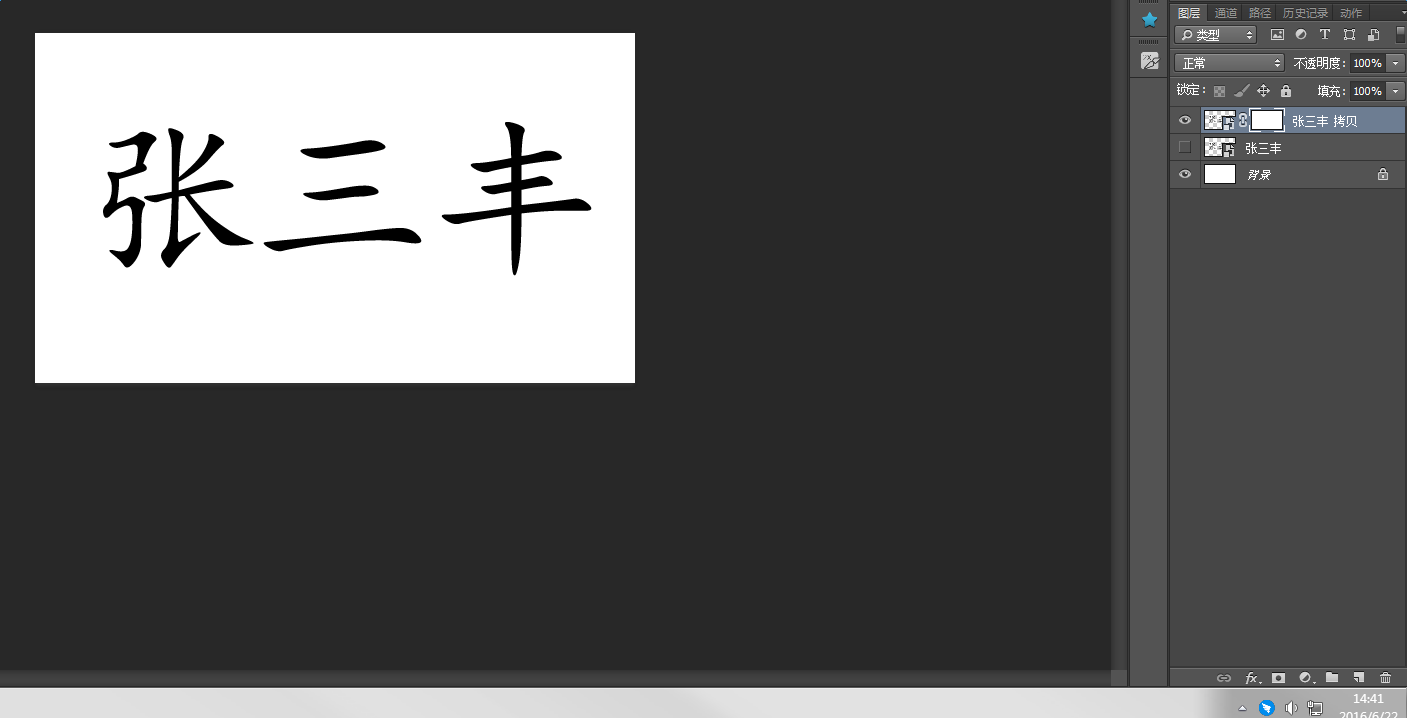
第二步:写下你的大名,顺便把文字图层转换为智能对象,方便下面的操作
第三步:把姓名图层复制一层,并把原图层设置为不可见即把图层前面的小眼睛点掉,然后给图层添加蒙版(就是PS右下角的这个小图标 )
)
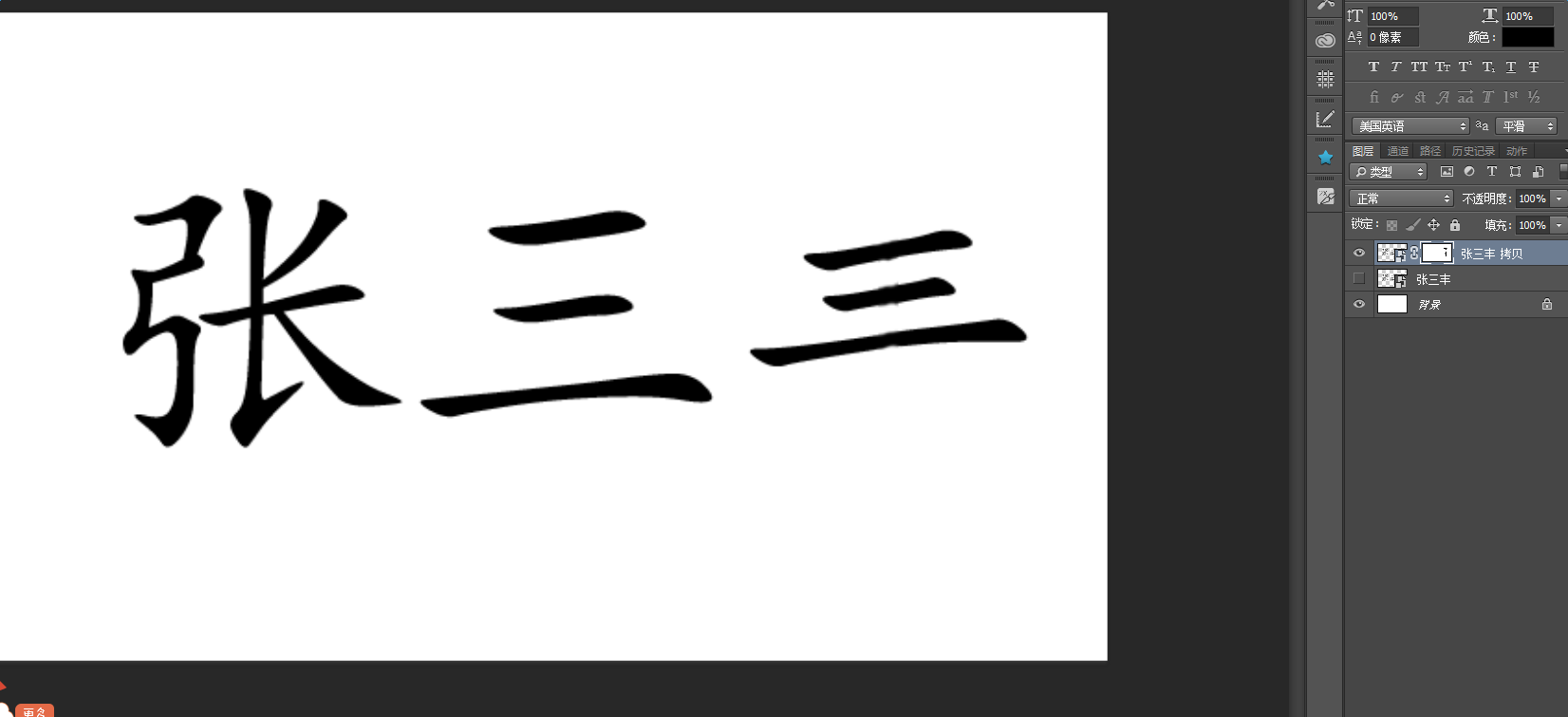
第四步:我们用橡皮擦工具从字的最后一笔开始在蒙版上擦除,这一层我们擦除最后一笔,也就是“丰”字的那一竖
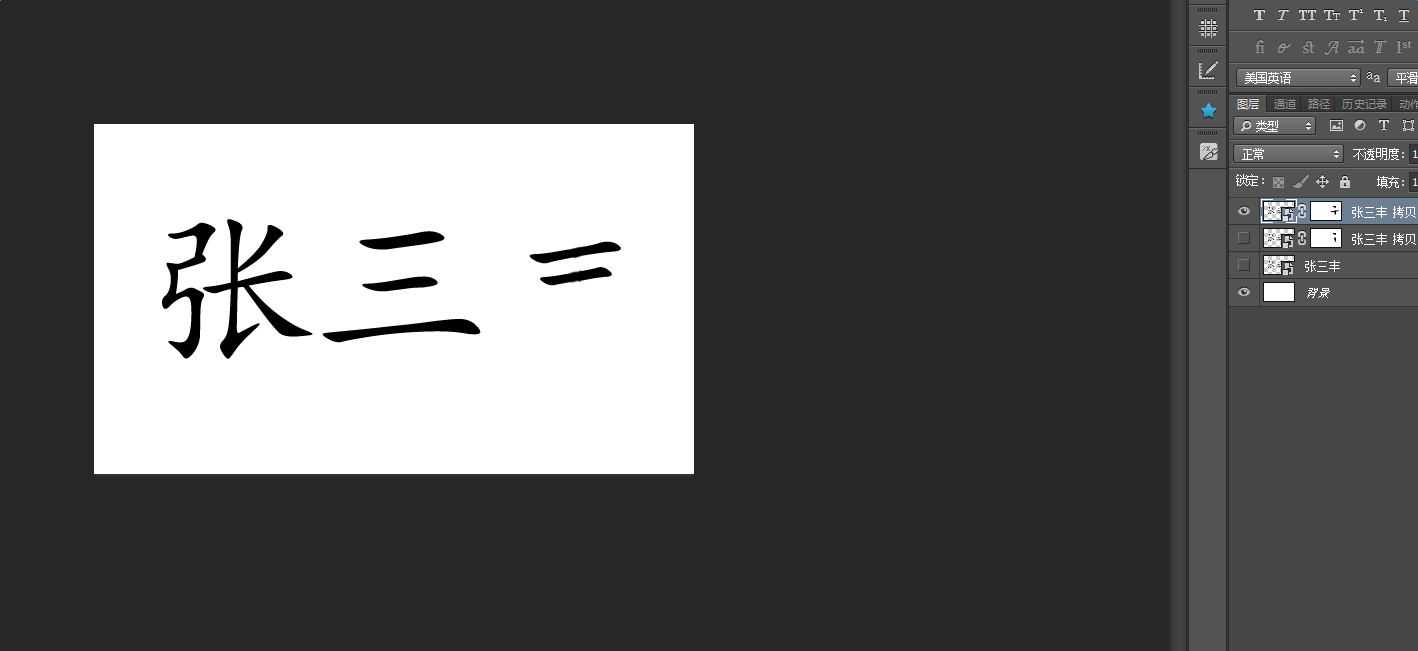
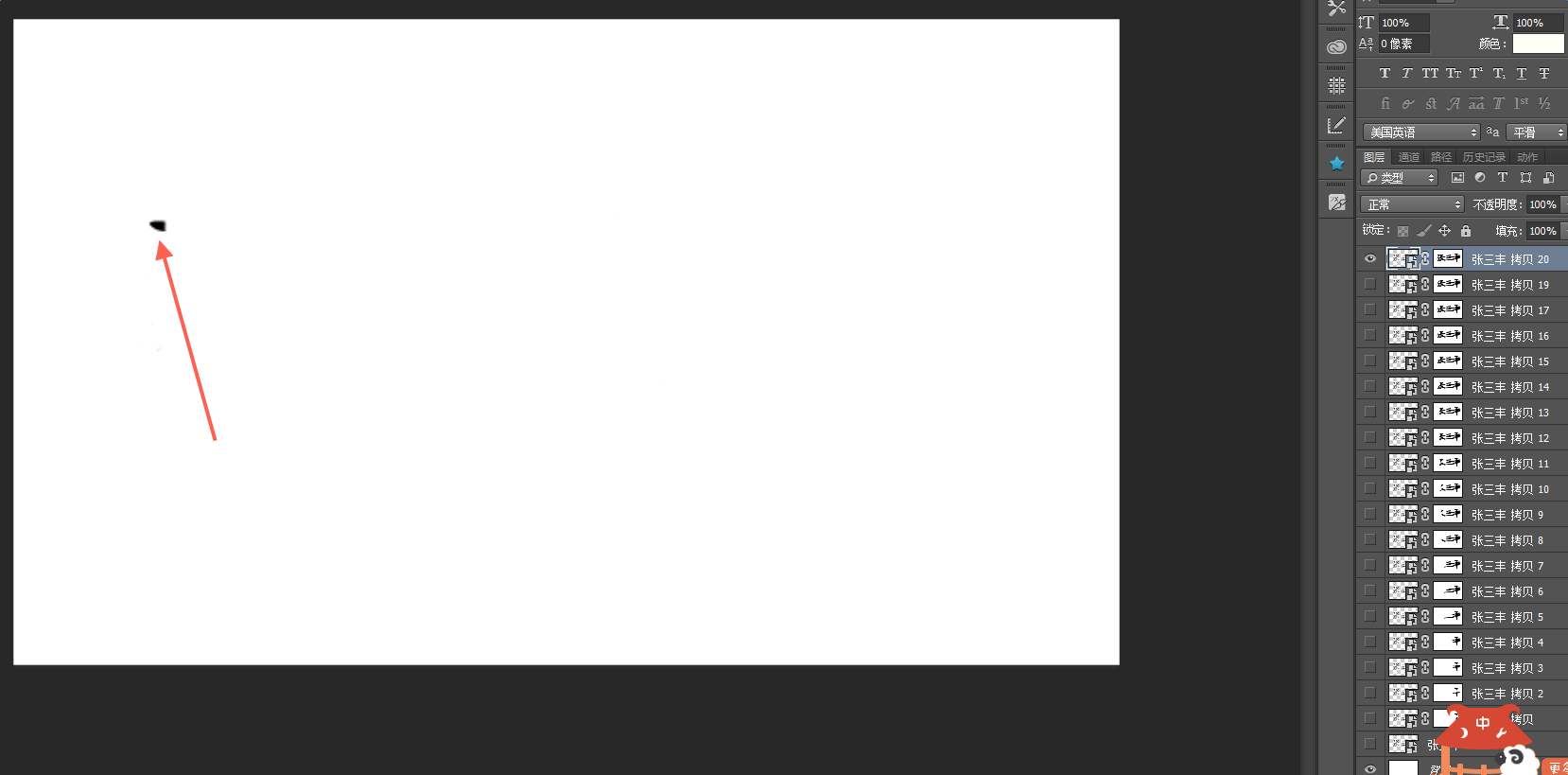
第五步:我们把“第四步”的那一层复制一层,并是第四步的那层不可见,我们继续擦除字的倒数第二笔,以此类推,直至把所有笔画都擦除…..我们得到如下面第二张图所示的界面(记住最后一层擦除时要稍微留一点笔画,以备起笔之用)
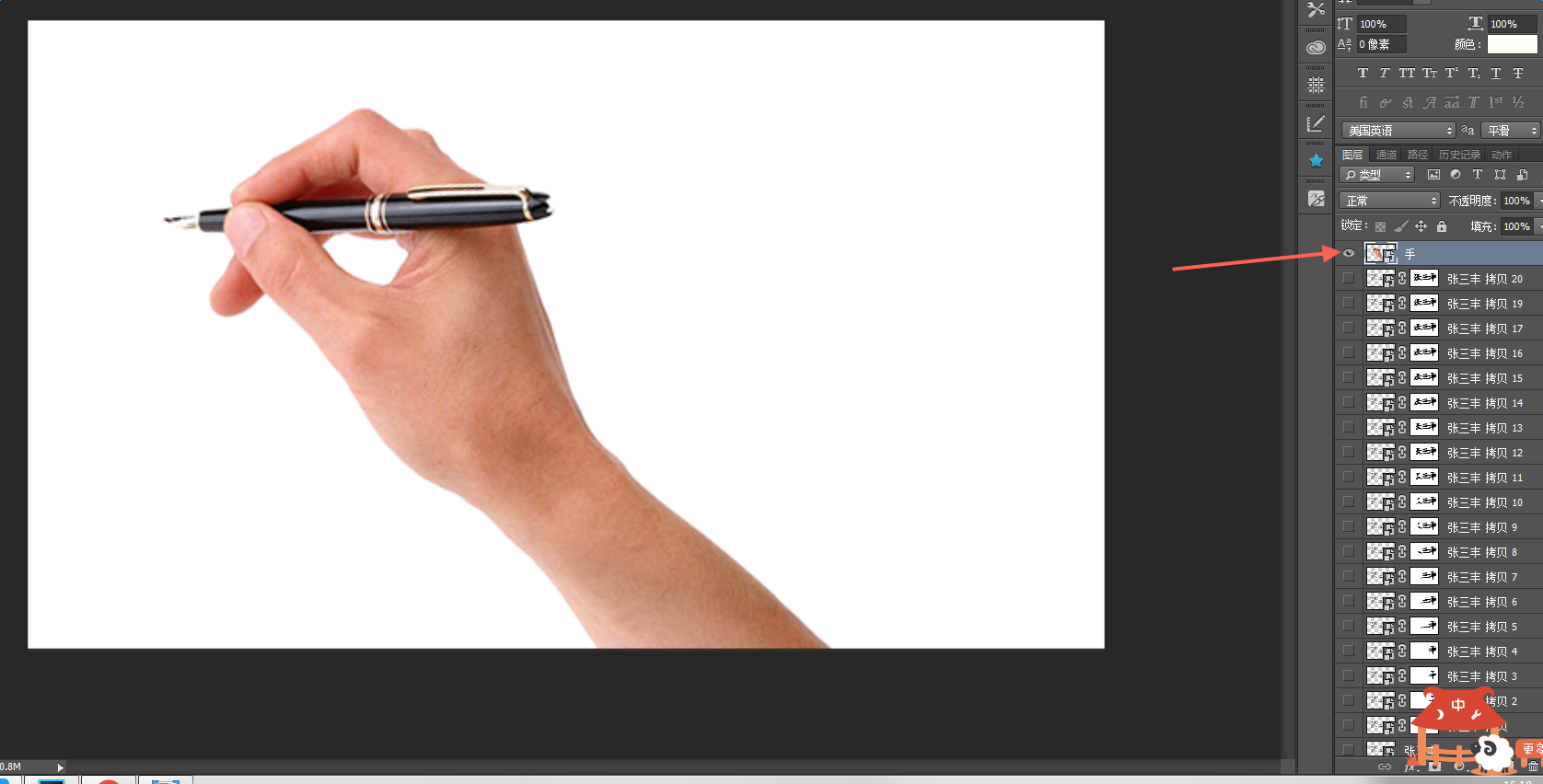
 第六步:我们把“手”的图片导入到PS里,放在所有图层的最上面,并调整大小,当然你也可以给手加点儿投影什么的
第六步:我们把“手”的图片导入到PS里,放在所有图层的最上面,并调整大小,当然你也可以给手加点儿投影什么的
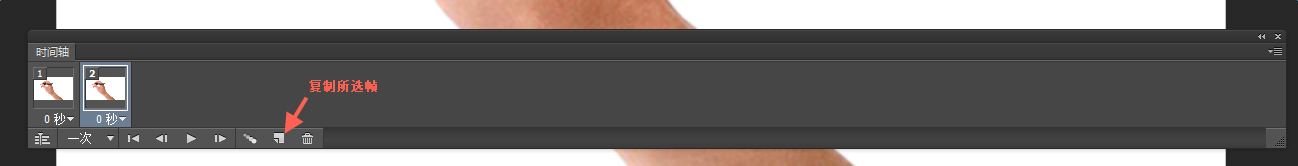
第八步:复制所选帧(注:做这一步,以及下面的所有步骤,要保证手和背景图层始终可见)
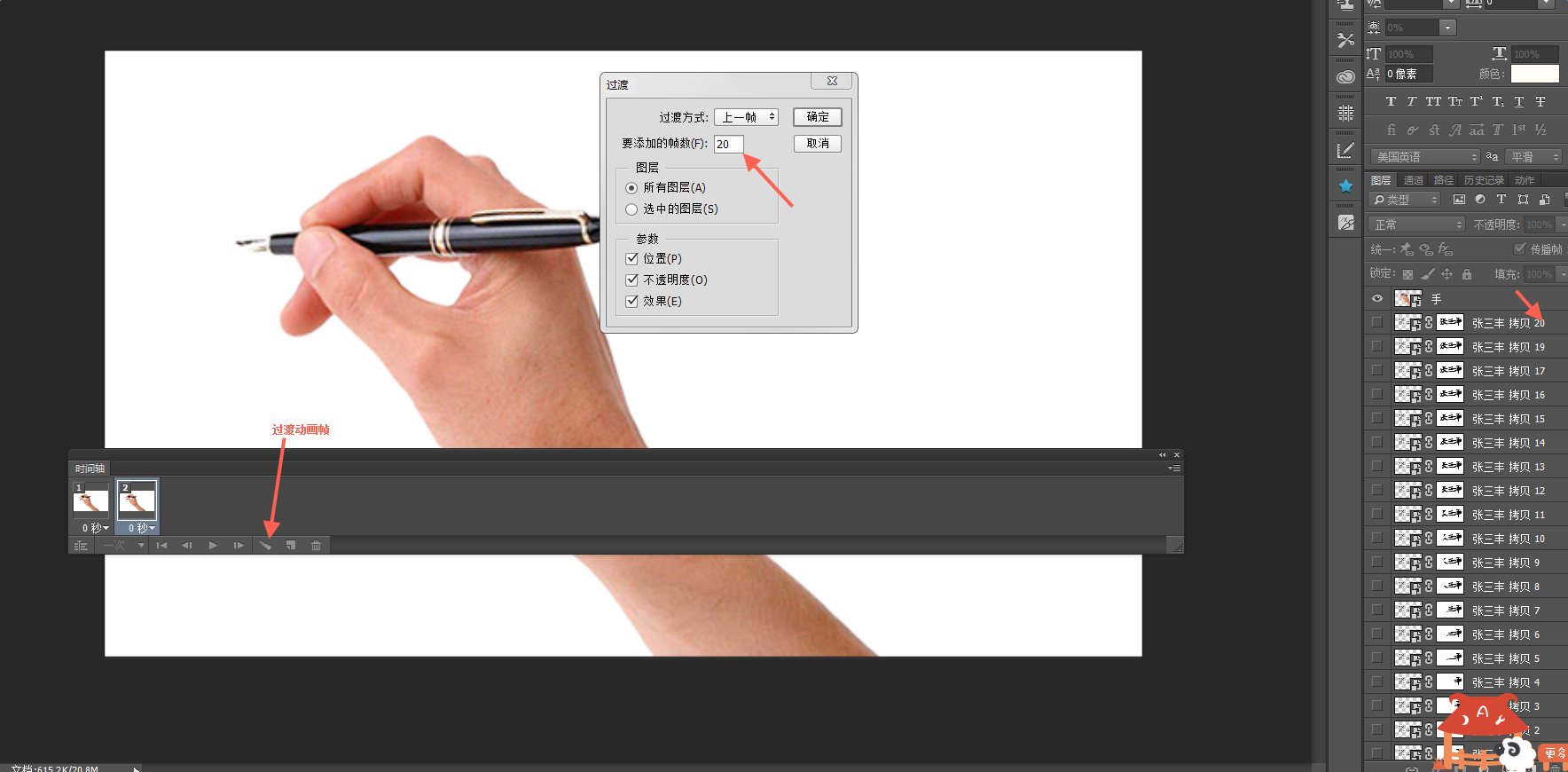
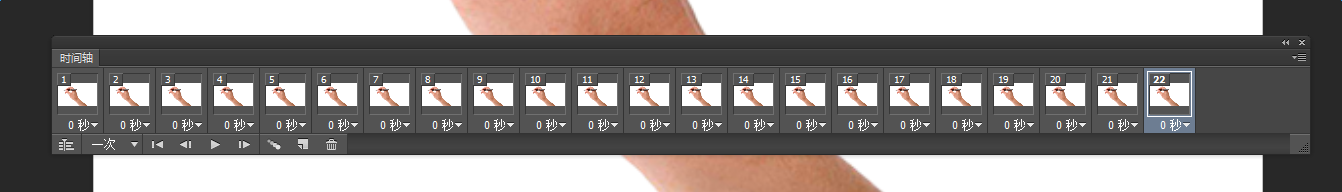
第九步:根据我们所做字的笔画数添加动画过渡帧(我这里的字需要20步完成,因为是三个字其中需要加两个起笔过渡帧,我这个一共是22帧)

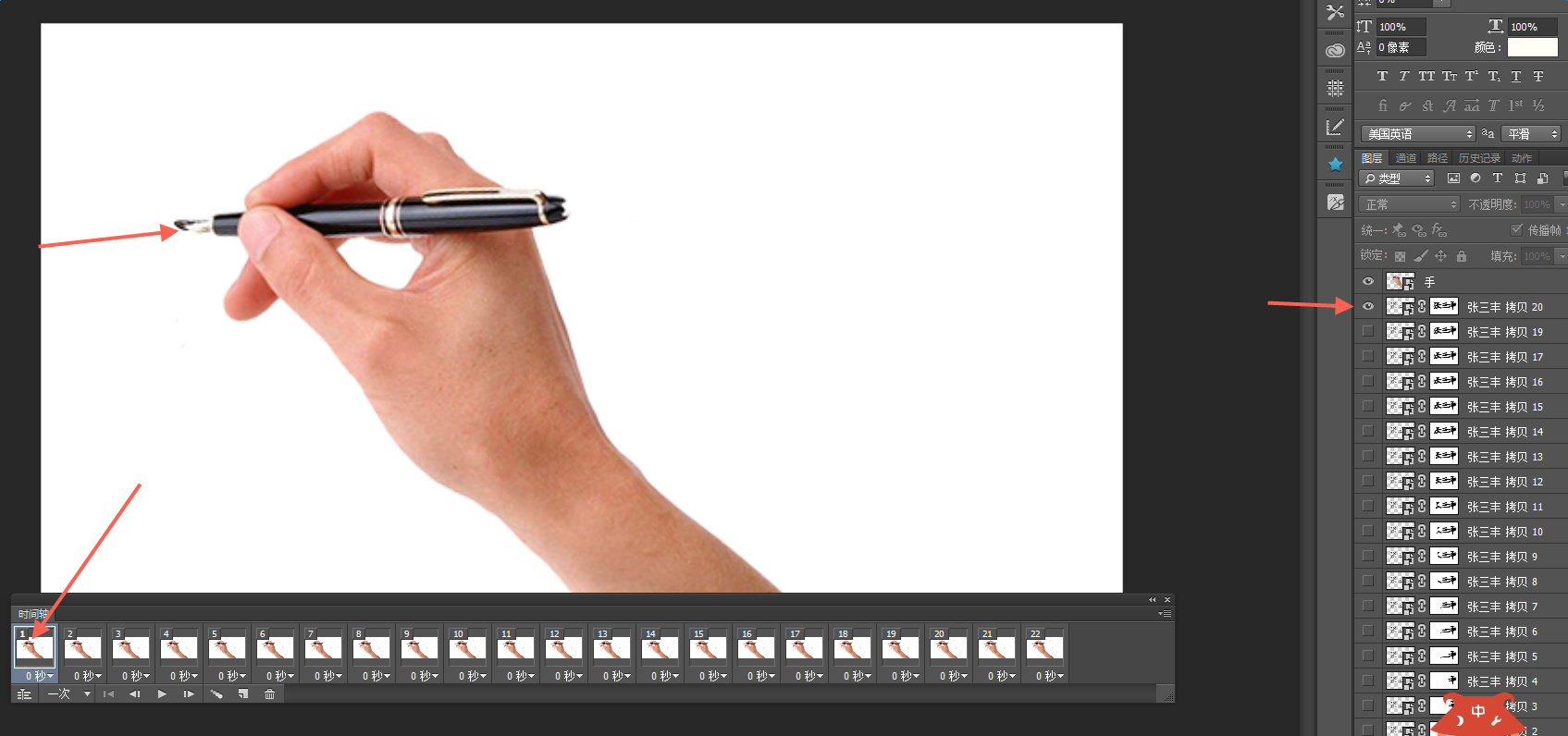
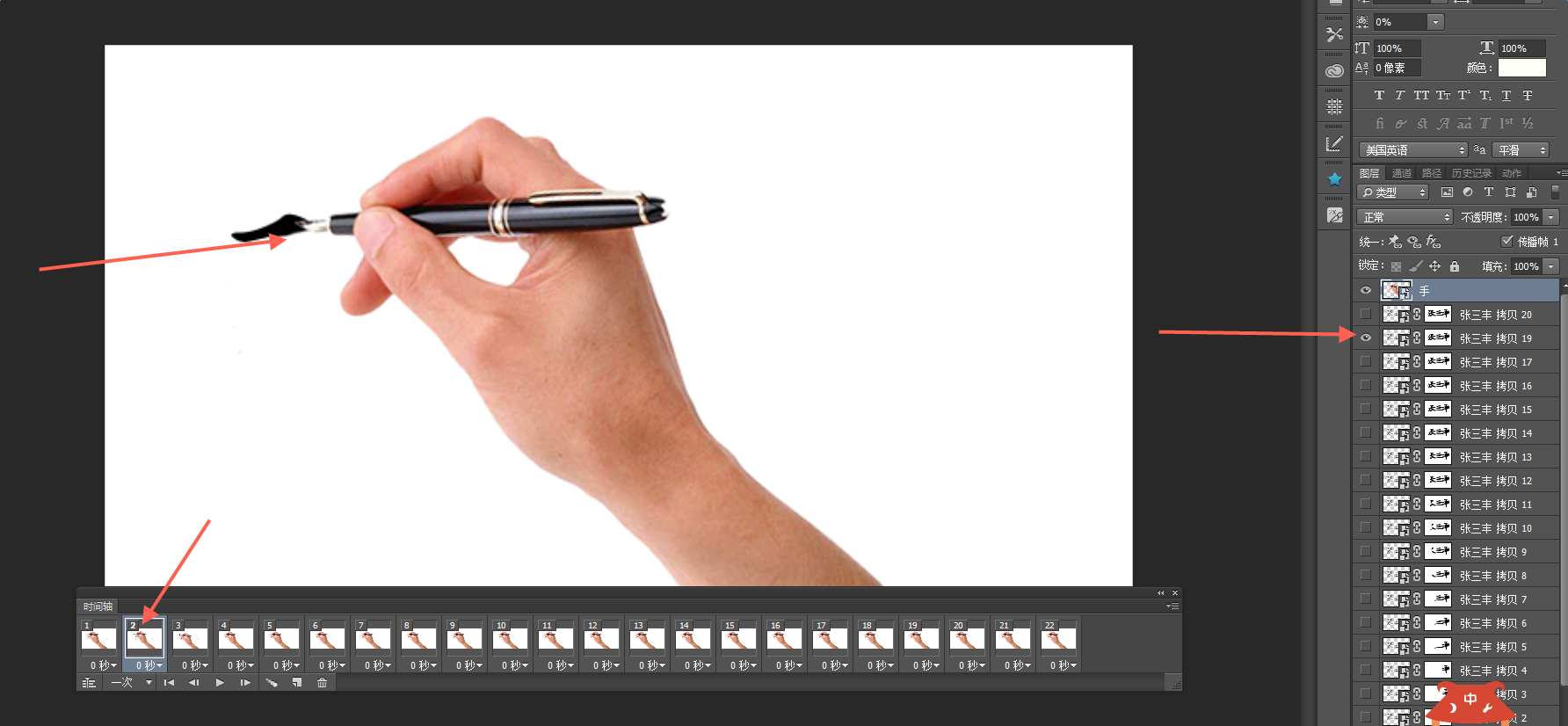
第十步:选中第一帧,使手和第一个字起笔的那一个图层可见,其它图层均不可见,并把手移到第一个字起笔处
第十一步:我们来接着做第二帧,鼠标选中第二帧,把字的第一笔的图层可见(我的是图层19),并把手移到第一笔结束处
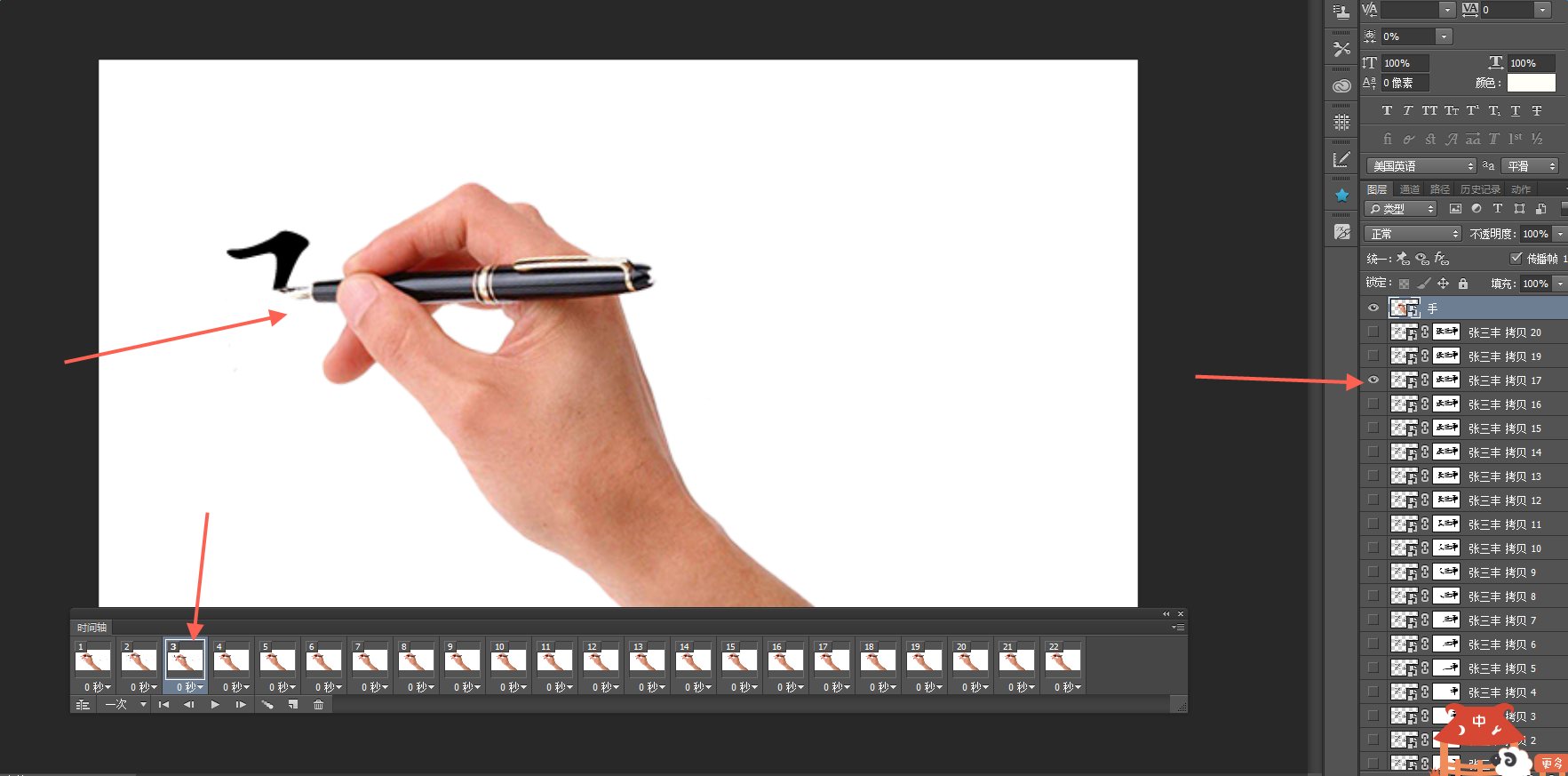
第十二步:我们来接着做第三帧,鼠标选中第三帧,把字的第二笔的图层可见(我的是图层18),并把手移到第二笔结束处
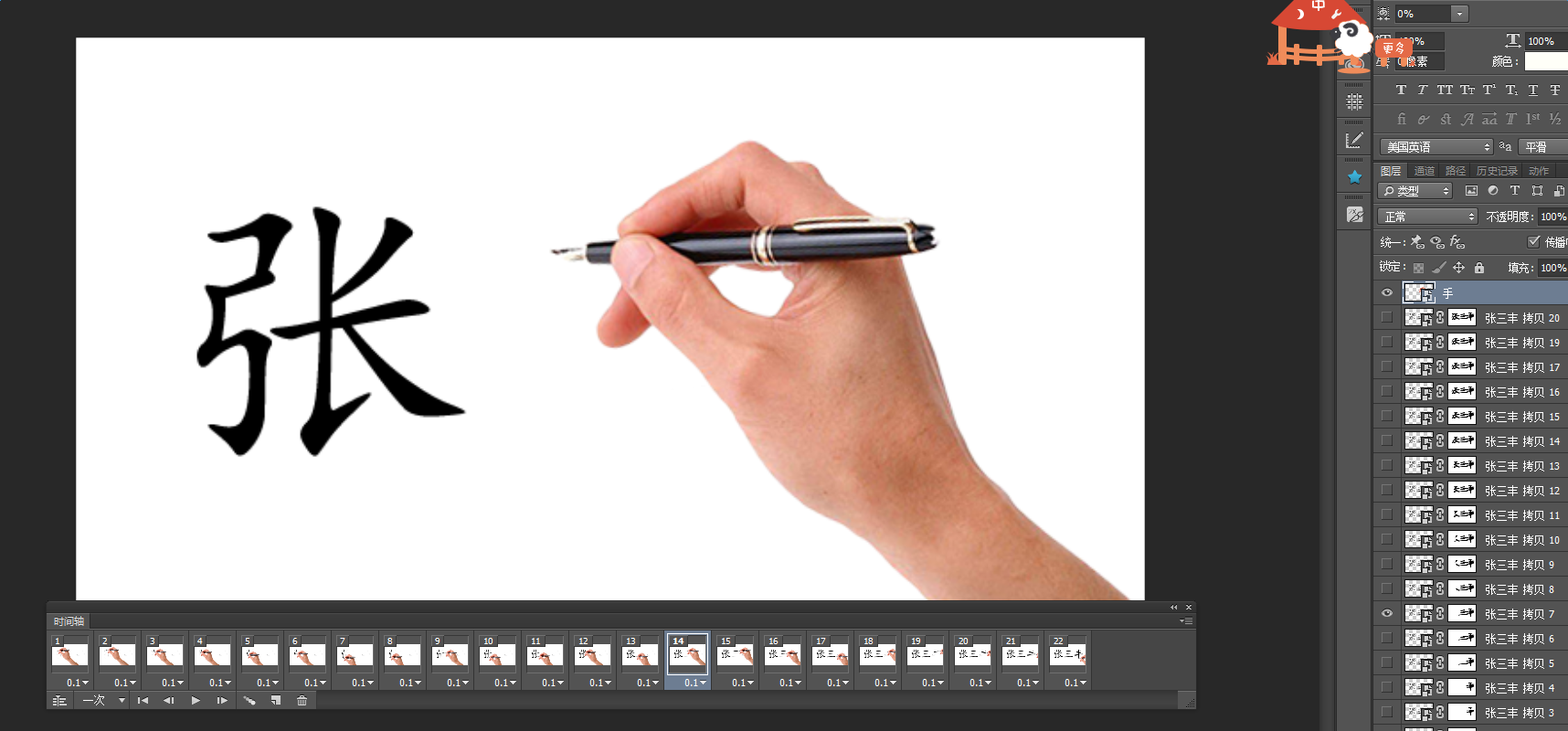
第十三步:如此重复第十一步和十二步的内容,直至做完所有帧
注:第一个字写完后写第二个字之前要有一个过渡帧,即任然是第一个字最后一笔写完的图层可见,把手移到第二个字起笔处。第三个字亦如此
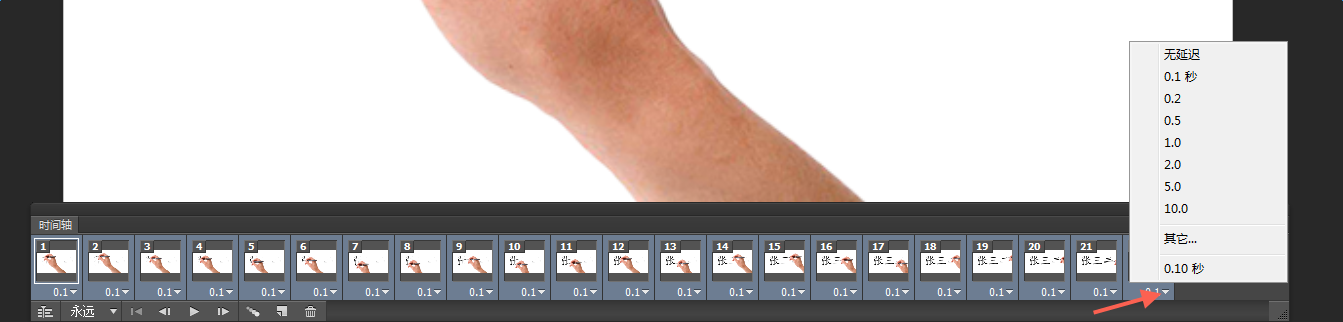
第十四步:这样我们的动画就完成啦!…..可以点击时间轴面板下面的播放按钮预览喽!!!如果觉得速度不合适我们可是选中所有帧(这个应该都会吧,选中第一帧,然后按住shift键,再选中最后一帧就可以喽),然后点下帧下面的一个小倒三角就会出现时间面板,点下一个时间,所有帧的速度就改变了哦!是不是很简单,,,,
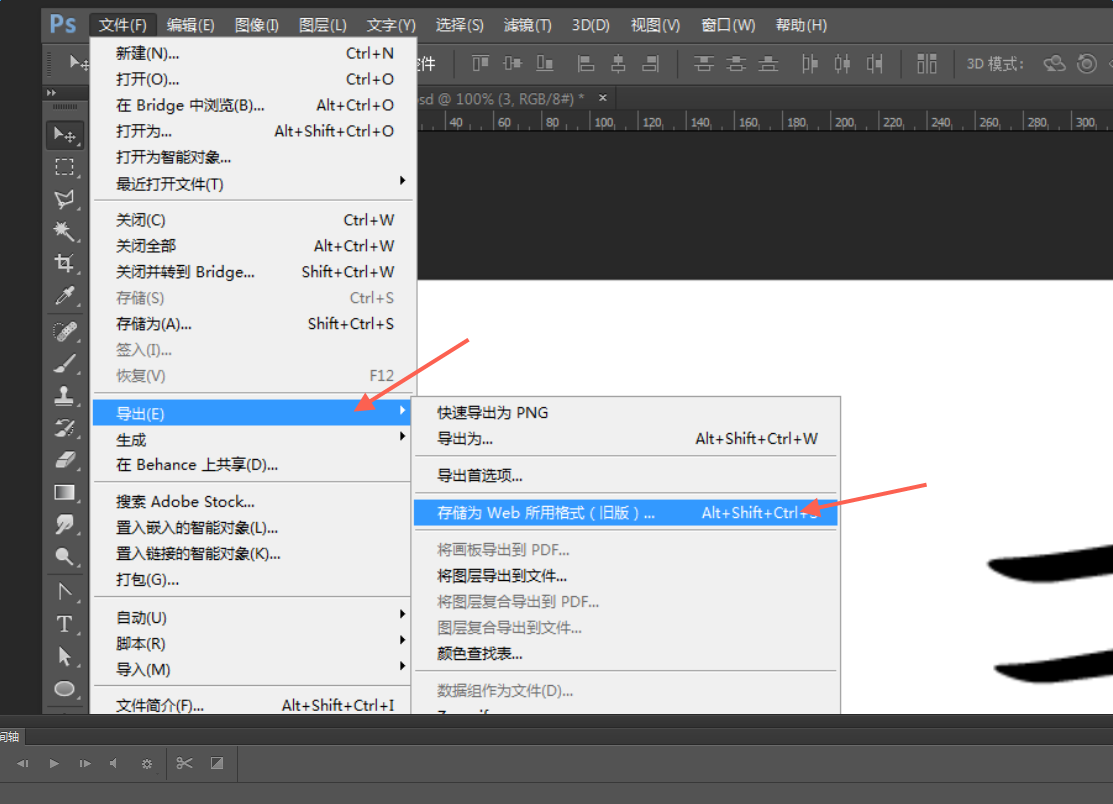
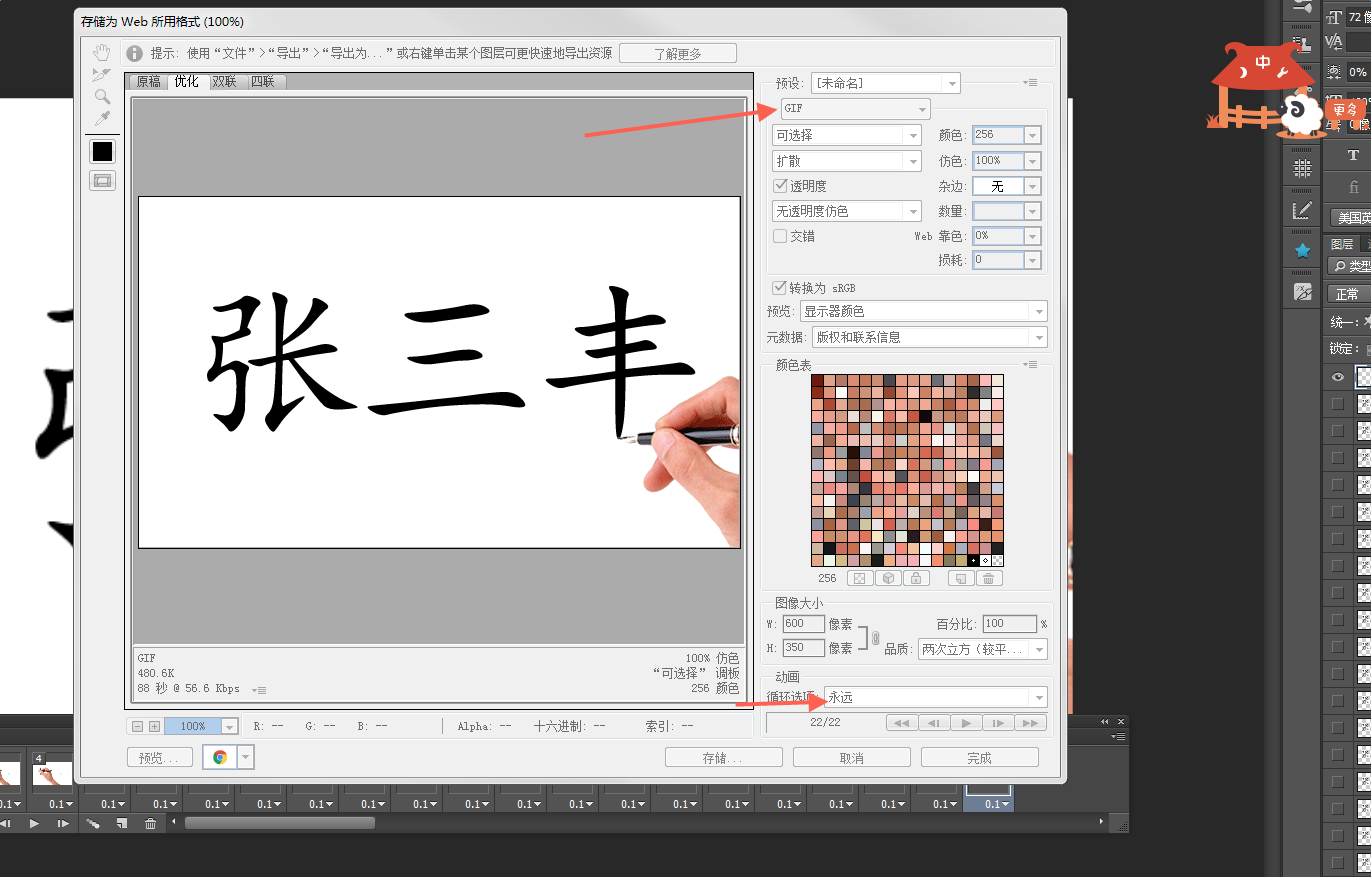
第十五步:接下来就是保存啦!文件—导出—存储为Web所用格式,记得选择格式为GIF,循环选项选择永远,保存就可以喽!

OK!大功告成!233333333~ ~ ~
虽然步骤看起来很多,其实很简单的,主要第一次写教程,可能没把握好!
相关文章
- PS制作艺术签名 06-12
- 光影魔术手怎么制作歪扭签名效果 制作方法和步骤 04-29
- 很拽的个性签名 有些人去死都跟我没关系 05-20
- 关于回忆的个性签名 05-14
- 表达爱一个人的个性签名 05-12
- 知道感恩的个性签名 05-06