最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue+iview框架实现左侧动态菜单功能代码示例
时间:2020-07-23 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue+iview框架实现左侧动态菜单功能代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
注意事项:
【1】菜单高亮部分动态绑定路由跳转的页面
Menu组件中有一个active-name反映的是当前高亮区域,因此可以动态的绑定active-name来实现高亮显示。前提是需要将MenuItem绑定的name也设置成页面路由的name
【2】动态获取菜单数据,需要更新菜单
this.$nextTick(() => {
this.$refs.side_menu.updateOpened()
this.$refs.side_menu.updateActiveName()
});
代码:
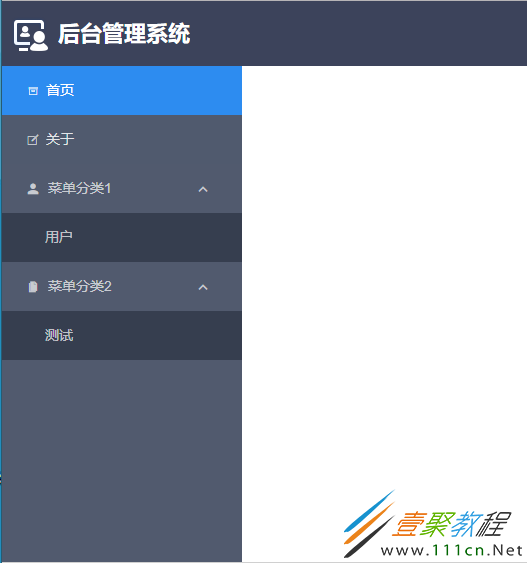
效果图:
-
上一个: Java之单例设计模式示例解析
-
下一个: Vue自动构建发布脚本代码方法示例
相关文章
- SpringBoot测试配置属性与web启动环境解析 10-24
- SpringBoot常用计量与bean属性校验和进制数据转换规则解析 10-24
- 工厂方法在Spring框架中的运用介绍 10-24
- SpringBoot热部署设置详解 10-24
- JavaScript二叉搜索树构建操作解析 10-12
- JavaScript二叉树及各种遍历算法讲解 10-12