最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue实现tab切换的放大镜效果代码示例
时间:2021-08-18 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue实现tab切换的放大镜效果代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
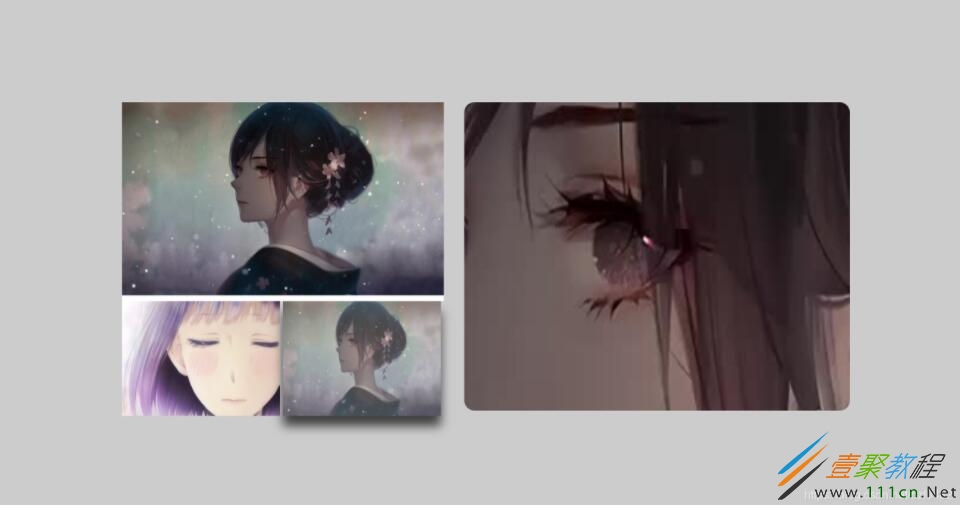
效果图
1.我这里并没有加遮罩层,如有需要请自行加上
2.图片建议使用4k高清图片,不然放大后模糊,影响观看心情
3.不用拘泥于样式,关注实现原理即可
4.可能我的方法并不简便,但是也是一种思路,请大家参考
实现原理
第一肯定需要vue.js
第二需要两张图片
左边为现实图片,右边放大后的效果图其实一直存在,只不过鼠标移入现实,鼠标移出消失
放大的图片并不是真正的放大,而是在img标签外套了一个父元素,将img标签的宽高都设置为百分之一百以上,至于放大多少你就设置多少,然后给父元素设置超出隐藏,再设置display:none让元素隐藏,等到鼠标移入左边大图的时候再显示
至于如何让鼠标移动放大的图片也会移动就是要获取鼠标在元素上移动的位置,用鼠标移动事件触发,然后给放大后的图片设置相对定位然后将鼠标的移动的X轴位置和Y轴位置分别赋值给大图的left和top
简单来说,放大后的图片本来就存在只不过设置为隐藏,鼠标移入的后再显示,然后获取鼠标移动的位置赋值给大图的相对定位值,这就是放大镜的实现原理
tab切换就更简单了
需要用到vue的v-show来实现
在data中创建一个数组将图片地址存在数组中,通过v-for将图片地址遍历到img标签中
在data中创建一个nowindex,将图片索引赋值给nowindex通过v-show=“nowindex == index“来控制图片显示隐藏
下面就是代码
![]()
![]()
![]()
相关文章
- SpringBoot测试配置属性与web启动环境解析 10-24
- SpringBoot常用计量与bean属性校验和进制数据转换规则解析 10-24
- 工厂方法在Spring框架中的运用介绍 10-24
- SpringBoot热部署设置详解 10-24
- JavaScript二叉搜索树构建操作解析 10-12
- JavaScript二叉树及各种遍历算法讲解 10-12