最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
Vue项目打包部署到GitHub Pages实现方法
时间:2022-04-18 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下Vue项目打包部署到GitHub Pages实现方法,文章介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
前期准备
编译调试通过的Vue项目
将本地项目推送到Github远程仓库默认master分支
步骤1和步骤2这方面的文章和教程不要太多,此处略过
重要说明
关于Vue项目的publicPath
如果你打算发布到 https://.github.io/,则可以省略这一步,因为 publicPath默认即是 “/”。
如果你打算发布到 https://.github.io/
步骤1
执行npm run build打包Vue项目,此时项目目录下会多出一个dist目录
步骤2
将dist推送到远程仓库(默认为master分支)
通常dist目录会被git忽略,需要将dist从忽略文件中删除,然后将dist目录推送到远程仓库
步骤3
使用git subtree push --prefix dist origin gh-pages将dist目录推送到远程的gh-pages分支,若远程没有gh-pagse分支则会新建gh-pagse分支然后再推送。
备注:此处只能是gh-pages分支,才能使用GitHub pages功能
步骤4
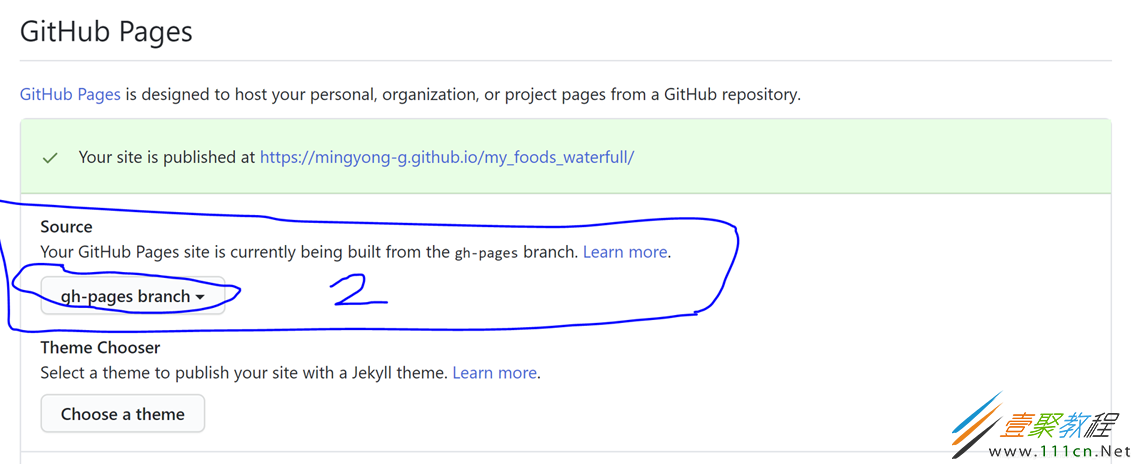
登录远程GitHub仓库,通过setting->github pages->source将gh-pages设置为GitHub pages的source
步骤5
访问GitHub pages 链接
步骤6
每次执行npm run build后再次执行步骤2,步骤3
-
上一个: vue组件实现发表评论功能代码示例
相关文章
- SpringBoot测试配置属性与web启动环境解析 10-24
- SpringBoot常用计量与bean属性校验和进制数据转换规则解析 10-24
- 工厂方法在Spring框架中的运用介绍 10-24
- SpringBoot热部署设置详解 10-24
- JavaScript二叉搜索树构建操作解析 10-12
- JavaScript二叉树及各种遍历算法讲解 10-12