最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
基于Vue实现树形穿梭框代码示例
时间:2022-04-21 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下基于Vue实现树形穿梭框代码示例,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
树形穿梭框插件
el-tree-transfer
这个插件很好的实现了vue项目树形穿梭框的功能。
安装链接地址:https://www.npmjs.com/package/el-tree-transfer
上面的连接是npm插件地址,安装步骤也很简单。
npm install el-tree-transfer --save
或者
npm i el-tree-transfer -S
然后就在需要使用穿梭框的地方像普通组件一样使用就可以了。
// 你的代码
...
// 使用树形穿梭框组件
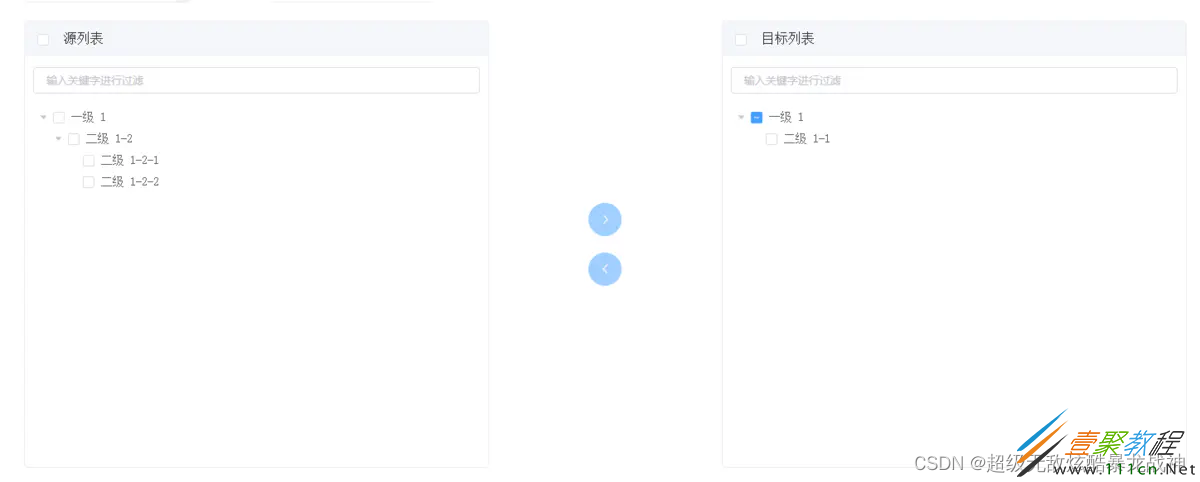
效果展示
相关文章
- SpringBoot测试配置属性与web启动环境解析 10-24
- SpringBoot常用计量与bean属性校验和进制数据转换规则解析 10-24
- 工厂方法在Spring框架中的运用介绍 10-24
- SpringBoot热部署设置详解 10-24
- JavaScript二叉搜索树构建操作解析 10-12
- JavaScript二叉树及各种遍历算法讲解 10-12