最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
JavaScript封装弹框插件代码方法
时间:2022-08-23 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下JavaScript封装弹框插件代码方法,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
知识点1、document.querySelector() 方法
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
querySelectorAll() 方法返回文档中匹配指定 CSS 选择器的所有元素,返回 [NodeList] 对象。
知识点2、document.createElement() 用于创建一个元素
知识点3、innerHTML可获取或设置指定元素标签内的 html内容,从该元素标签的起始位置到终止位置的全部内容(包含html标签)。
Document
css/tanchuang.css" />
tanchuang.css
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.shade {
display: flex;
top: 0;
left: 0;
width: 100%;
background-color: rgba(0, 0, 0, 0.5);
}
.shade .popwindows {
background-color: #f2f2f2;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
display: flex;
flex-direction: column;
}
.shade .popwindows .tltle {
position: relative;
display: flex;
flex-direction: row;
align-items: center;
width: 100%;
flex: 1;
border-bottom: 1px solid #bdb8b8;
}
.shade .popwindows .tltle .text {
flex: 1;
float: left;
padding-left: 10px;
font-family: "微软雅黑";
}
.shade .popwindows .tltle .exit {
background-image: url("../js学习/imag/cuohao.png");
background-repeat: no-repeat;
background-position: center center;
background-size: 20px auto;
float: right;
margin-right: 10px;
}
.shade .popwindows .content {
width: 100%;
flex: 3;
line-
font-size: 13px;
margin-left: 10px;
font-family: '宋体';
}
.shade .popwindows .endbtn {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
flex: 1;
border-top: 1px solid #bdb8b8;
}
.shade .popwindows .endbtn .btn{
text-align: center;
line-
font-size: 15px;
background-color: #979797;
}
.shade .popwindows .endbtn .btn:nth-child(1){
margin-right: 10px;
}
.shade .popwindows .endbtn .btn:nth-child(2){
margin-right: 10px;
}
.shade .popwindows .endbtn .btn:hover{
background-color: #f68c4e;
}
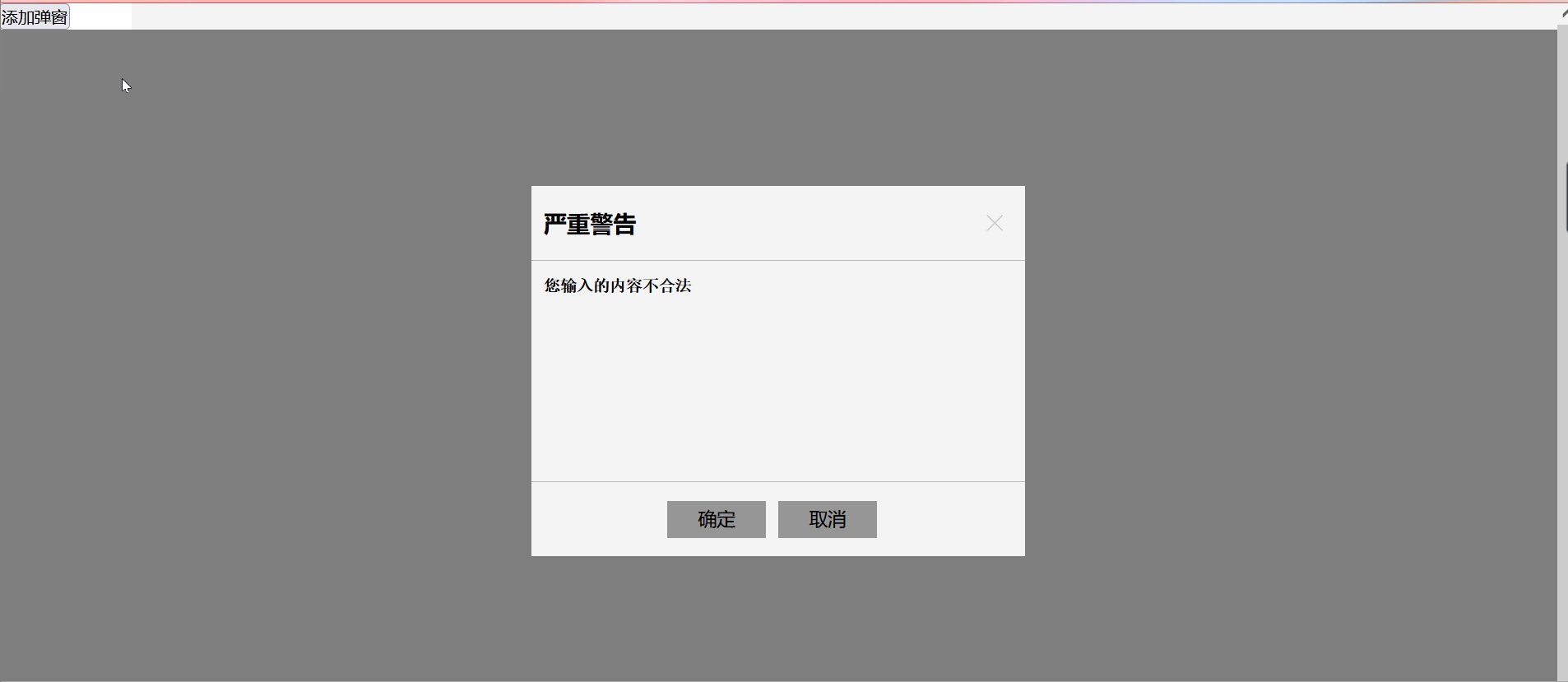
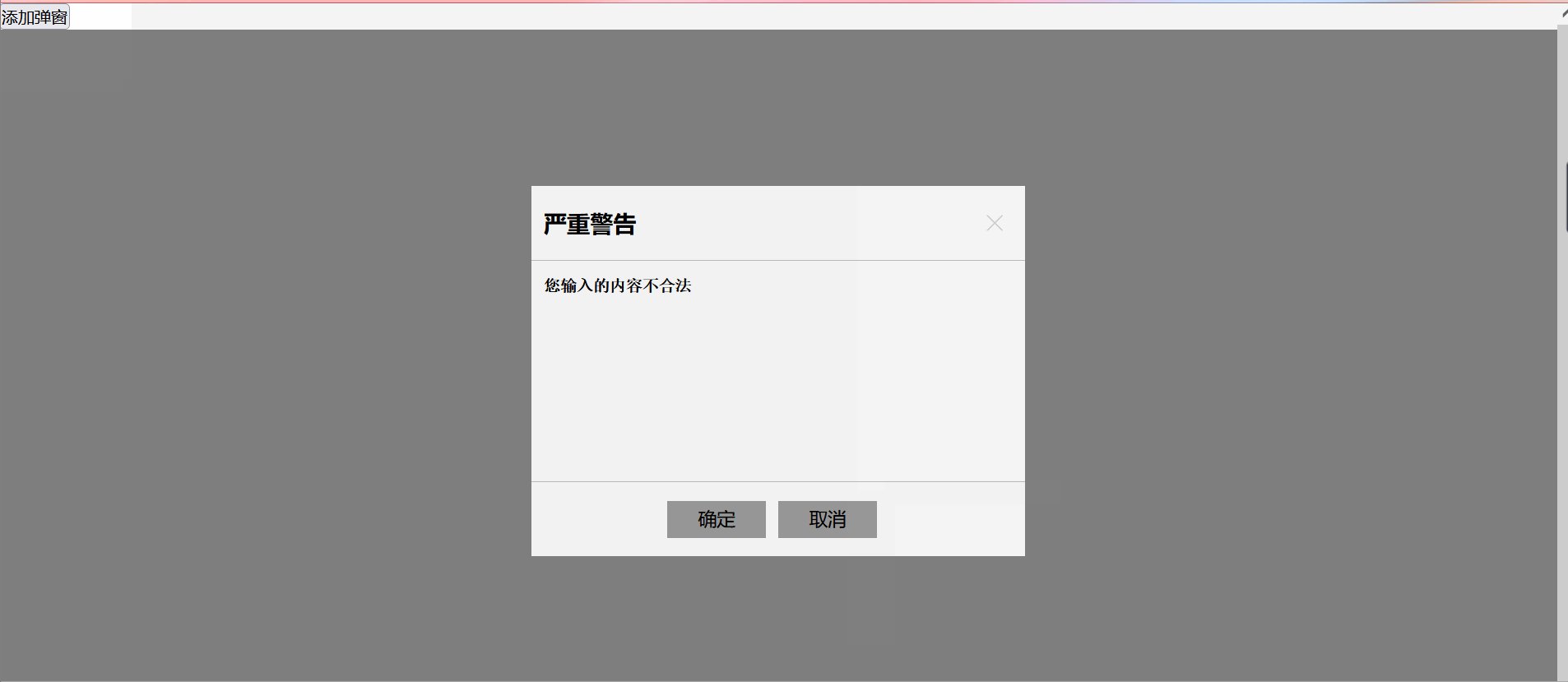
封装
Document
/*
var args = {
title:"温馨提示",
content:"是否添加一个页面生成一个蓝色div",
confirmDivfn:function(){
var a = document.createElement("div");
a.style.backgroundColor = "red";
a.style.;
a.style.;
body.appendChild(a);
},
cancelfn:function(){
body.removeChild(shade);
}
}
*/
function Alert(args) {
var shade = document.createElement("div");
shade.className = "shade";
shade.innerHTML =
`
确定
取消
`;
document.body.appendChild(shade);
var cancel = document.querySelector(".btn.cancel");
var confirmDiv = document.querySelector(".btn.confirm");
confirmDiv.onclick = function() {
/* 此处输入确认事件的内容*/
args.confirmDivfn();
document.body.removeChild(shade);
};
cancel.onclick = function() {
/* 此处输入取消事件的内容 */
args.cancelfn();
document.body.removeChild(shade);
};
};
css不变
相关文章
- SpringBoot测试配置属性与web启动环境解析 10-24
- SpringBoot常用计量与bean属性校验和进制数据转换规则解析 10-24
- 工厂方法在Spring框架中的运用介绍 10-24
- SpringBoot热部署设置详解 10-24
- JavaScript二叉搜索树构建操作解析 10-12
- JavaScript二叉树及各种遍历算法讲解 10-12