最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue+elementUI封装一个根据后端变化的动态table代码
时间:2022-08-31 编辑:袖梨 来源:一聚教程网
本篇文章小编给大家分享一下vue+elementUI封装一个根据后端变化的动态table代码,文章代码介绍的很详细,小编觉得挺不错的,现在分享给大家供大家参考,有需要的小伙伴们可以来看看。
实现了自动生成和插槽两个方式,主要把 el-table 和el-pagination封装在一起
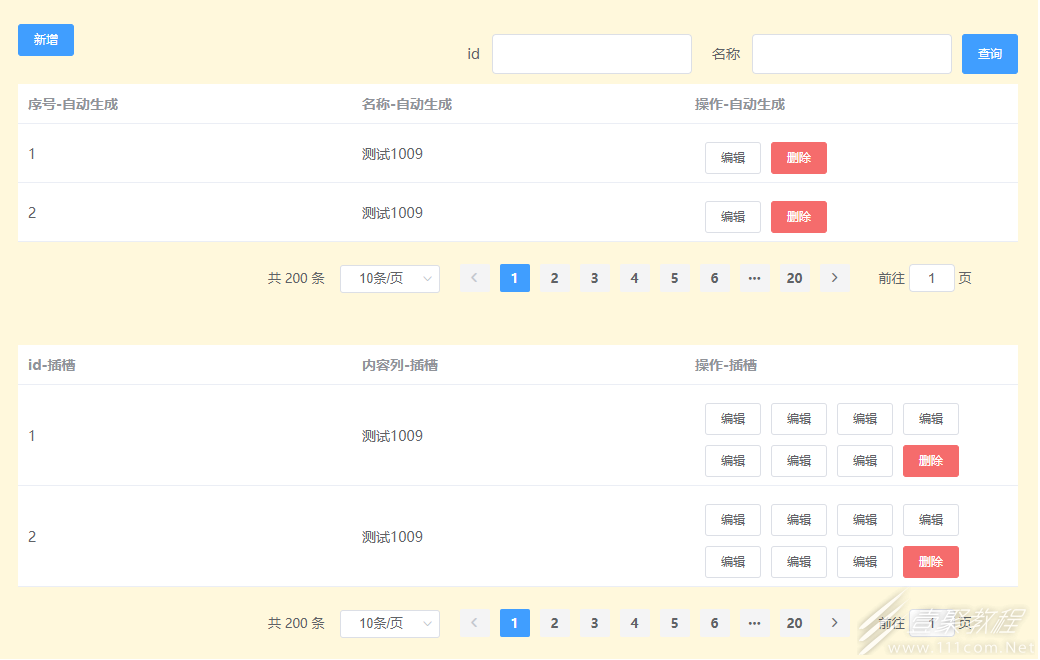
效果图:
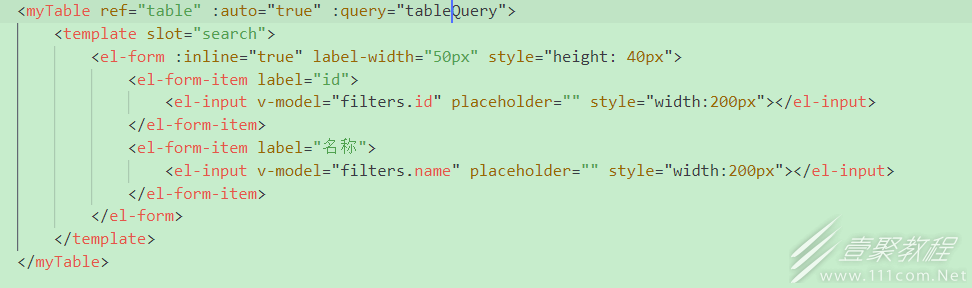
使用组件,启用自动生成 :auto="true"
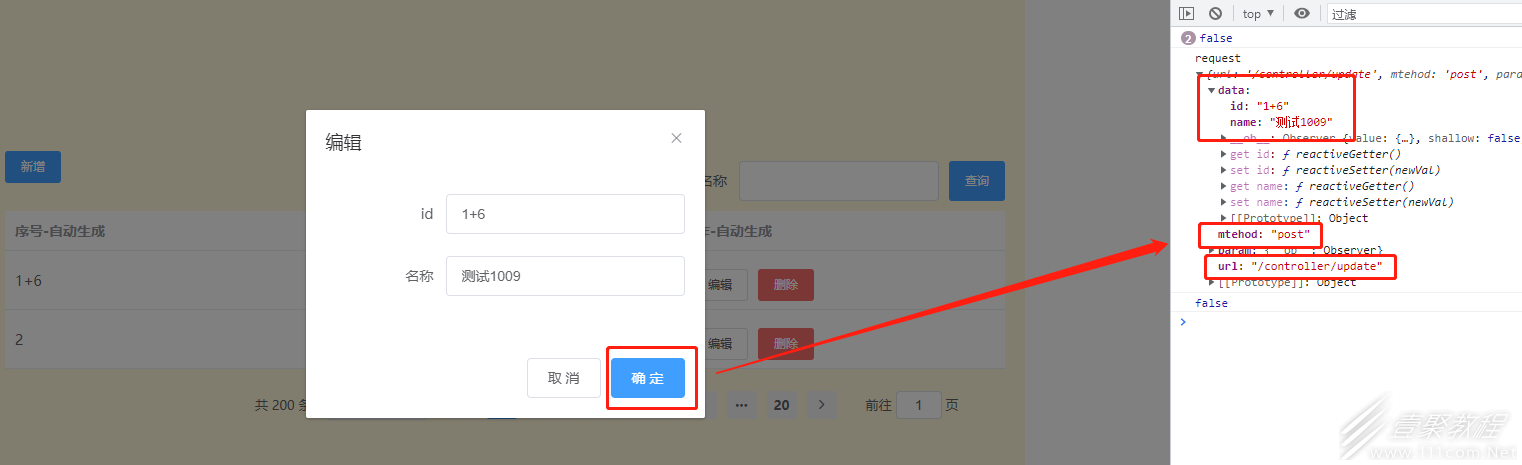
自动生成-编辑 (包括请求已经实现了)新增和删除也是一样
ps:如有额外的按钮可以用插槽实现
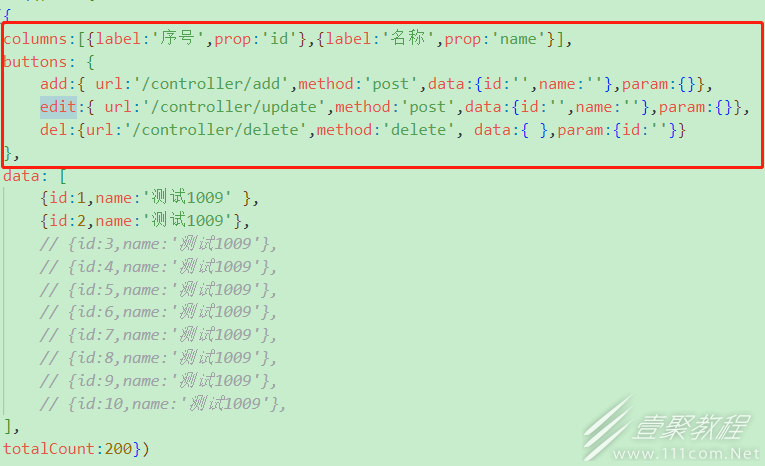
查询的时候,只需要多返回下面数据,就可以自动生成列,和对应操作按钮
目录
table.vue
新增
查询
编辑
删除
index.vue
编辑
编辑
编辑
编辑
编辑
编辑
编辑
删除
add.vue
-
上一个: VUE中实现阻止事件冒泡代码示例
相关文章
- SpringBoot测试配置属性与web启动环境解析 10-24
- SpringBoot常用计量与bean属性校验和进制数据转换规则解析 10-24
- 工厂方法在Spring框架中的运用介绍 10-24
- SpringBoot热部署设置详解 10-24
- JavaScript二叉搜索树构建操作解析 10-12
- JavaScript二叉树及各种遍历算法讲解 10-12