最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue脚手架安装以及安装失败问题解决教程
时间:2022-10-11 编辑:坚强 来源:一聚教程网
本文为小伙伴们带来了关于vue脚手架安装以及安装失败问题解决教程,感兴趣的小伙伴一起来看看吧。
前言
在不少小伙伴学习使用vue的过程中,vue 的脚手架安装几乎是无可避免的;但是因为电脑配置、网络等等的问题会造成部分小伙伴的脚手架安装失败。
那我们本着遇到问题解决问题,没有问题创造问题的态度进行本期的问题解决。若发现文中有部分内容比较基础请酌情跳过,在刚开始学习的路上,总是有很多小白宝们不太懂,我也是这样过来的,希望这样能够友好一点,你们也要加油哦,前端路上,我们不再孤单
一、脚手架的命令安装
此处默认宝们已经完成node.js前期安装工作,若还未安装node.js的宝们请先直接跳到最后按照教程进行安装,然后再返回安装脚手架
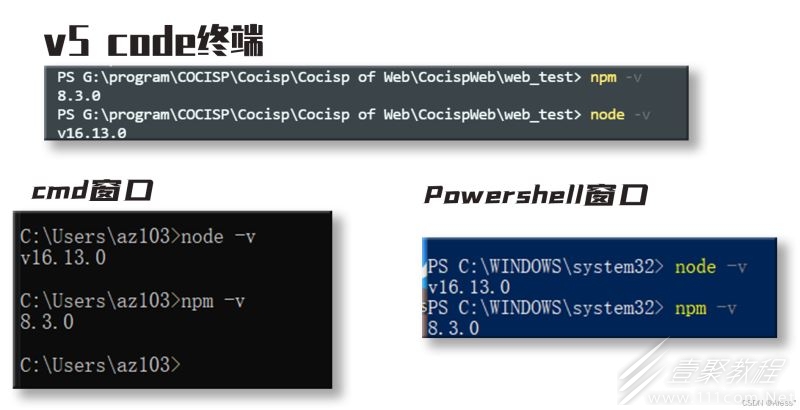
1.1 命令查看版本信息
在通过安装node、npm等之后,我们通过命令行查看可以知道我们所安装的相关版本号,该过程没有问题我们继续进行脚手架的安装
node -v npm -v //命令可在powershell、cmd、IDE终端窗口中运行(使用时请选择复制)
1.2 通过键入命令安装脚手架
传统安装命令(不建议)
安装Vue2脚手架 npm install -g vue-cli 卸载Vue2脚手架 npm uninstall vue-cli -g
输入命令回车后便开始npm包的安装,因为npm服务器在国外,所以此处因为网络可能会出现第一个问题,即网络因素无法安装报错或长时间无反应,所以传统安装方式介于响应速度,不太建议。
反正这里我是装了好几个小时都没好,宝们自己选择哟
切换镜像源(建议使用)
查看当前使用的镜像源 npm config get registry 切换镜像源 切换至淘宝源:npm config set registry=http://registry.npm.taobao.org/ 切换至华为源:npm config set registry=https://mirrors.huaweicloud.com/repository/npm/ 切换至npm源:npm config set registry=http://registry.npmjs.org 临时使用:npm --registry https://registry.npm.taobao.org install express
此处我们默认使用淘宝源
//查看是否安装成功 cnpm -v
用cnpm安装vue脚手架
//安装Vue2脚手架 cnpm install -g vue-cli
j检查脚手架安装情况
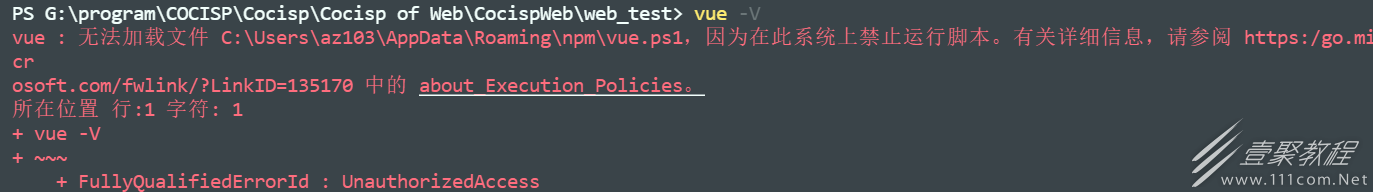
vue -V //记住这里的-V是大写字母V
注意:
如果提示“无法识别”,有可能是npm的版本过低,更新npm包就可以了,然后继续上一步骤 npm安装脚手架就行
//更新一下版本就好了 npm install -g npm
如果安装失败的话,可能会出现以下报错
清除缓存重新安装即可
npm cache clean
二、node.js环境安装
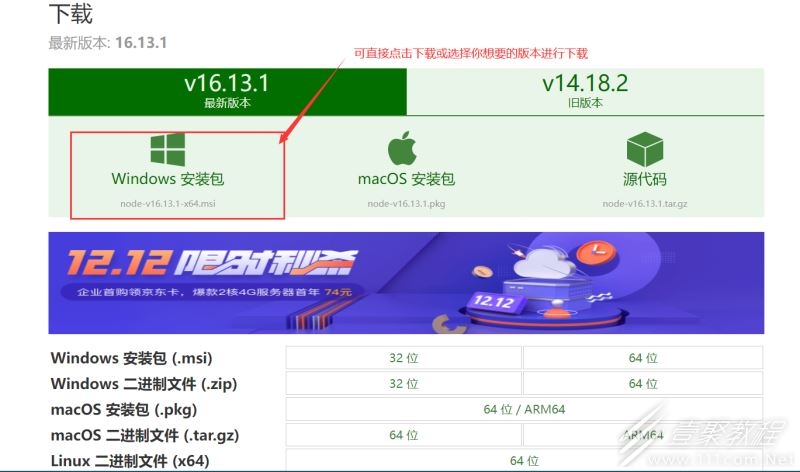
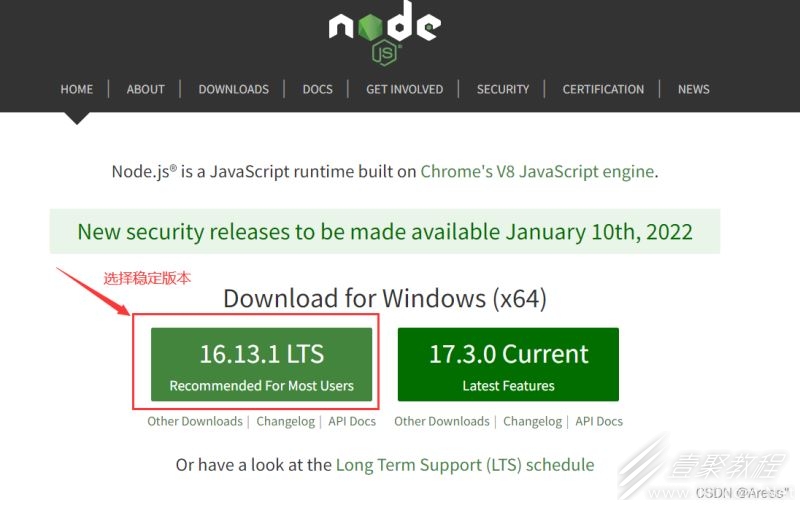
首先进入node.js的官方网站
或者直接进入node官网点击下载即可(一般系统会自动匹配相应的包,若下载后发现下载的包不对应系统则手动点击下载)
下载完成后双击开始安装,此处注意,在同意相关协议后最好使用默认安装路径,这样也能够尽可能地避免你后期使用过程中因为路径更改造成的一系列不必要的问题。
安装完成后回到文章顶部按照步骤安装脚手架即可。
听我一句劝,node就让他默认路径安装吧,不然你以后很有可能会找各种报错的原因
附:vue安装vue脚手架(vue-cli)错误总结
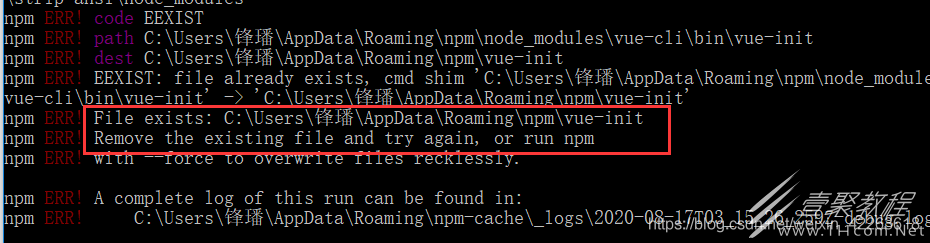
最忌重新安装vue-cli脚手架的时候,报出如下错误
根据提示将相应的文件夹删除之后,又让我删除新的文件。我突然猜想这是我第二次安装可能需要将里面所有的vue文件删除,所以我就将所有的vue文件删除了,果然安装就成功了。
总结
在通过一些列的环境安装后,我们就进入到下一阶段的项目创建,开始着手你的vue项目了,不过在这里还是先啰嗦一下,如果你之前没有正式学习过 Node.js和JavaScript建议先简单了解一下,对后面vue的学习会起一定的帮助
相关文章
- Vue设置全局的cookie对象教程 10-26
- vue中将el-switch值true、false改为number类型的1和0解析 10-24
- Vue中的路由配置项meta使用解读 10-24
- Vue动态组件表格的实现解析 10-18
- vue parseHTML函数解析器遇到结束标签代码展示 10-12
- vue实现列表无缝循环滚动 10-12