最新下载
热门教程
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
vue实现列表无缝循环滚动
时间:2022-10-12 编辑:坚强 来源:一聚教程网
本文为小伙伴们介绍的是关于vue实现列表无缝循环滚动,感兴趣的小伙伴一起来看看吧。
功能介绍:
在PC端网页,包括大数据、官网、后台管理平台开发中,可能会用到这种列表循环滚动的展示。
大致需求:
1、列表可以使用数组循环遍历;
2、每隔几秒中列表数据向上滚动一定距离,展示下一条数据;
3、滚动到最后一条数据时重新显示第一条开始的数据(类似走马灯、banner图的循环效果);
整体思路:
1、使用两个定时器嵌套实现;
2、需要两个相同容器存放同样内容,实现无缝衔接效果;
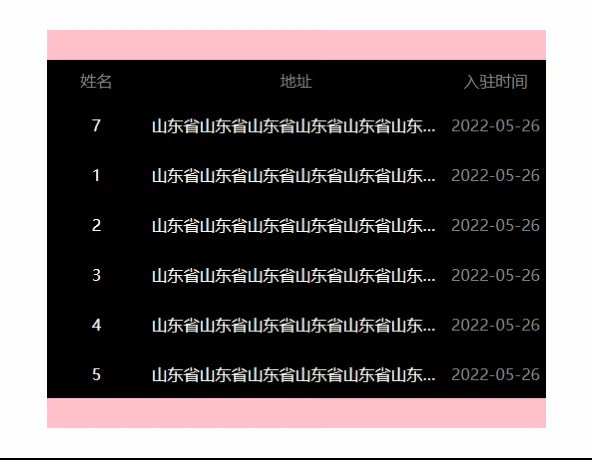
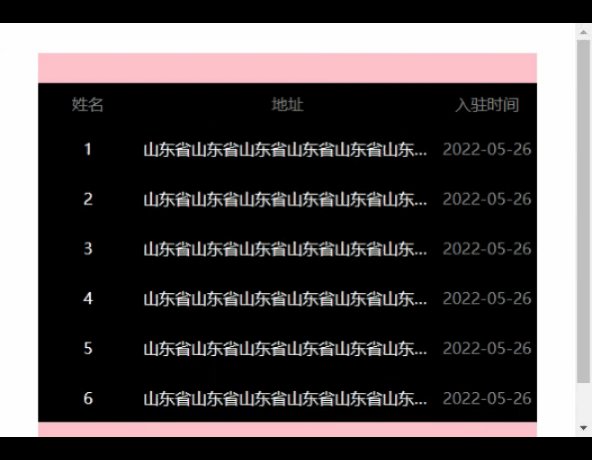
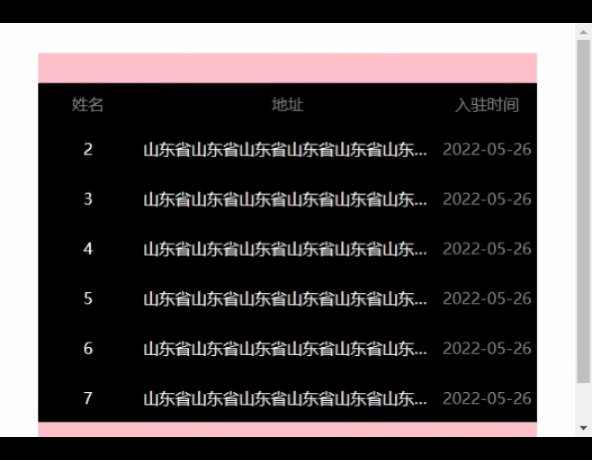
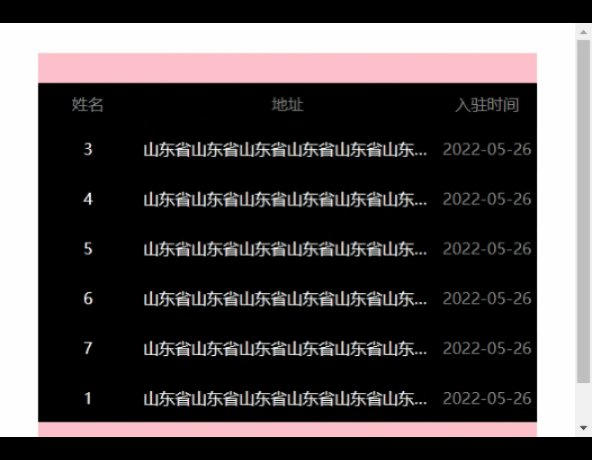
效果展示:
完整代码:
setInterval踩坑:
发现这种方法实现的定时轮播,有一阵没访问页面,会出现卡停的情况,采用下面的解决方法:
以上就是关于vue实现列表无缝循环滚动的全部内容了,感兴趣的小伙伴记得点击关注哦。
-
下一个: Vue实现Excel本地下载及上传教程
相关文章
- Vue设置全局的cookie对象教程 10-26
- vue中将el-switch值true、false改为number类型的1和0解析 10-24
- Vue中的路由配置项meta使用解读 10-24
- Vue动态组件表格的实现解析 10-18
- vue parseHTML函数解析器遇到结束标签代码展示 10-12
- 使用vite搭建vue3项目教程 10-12